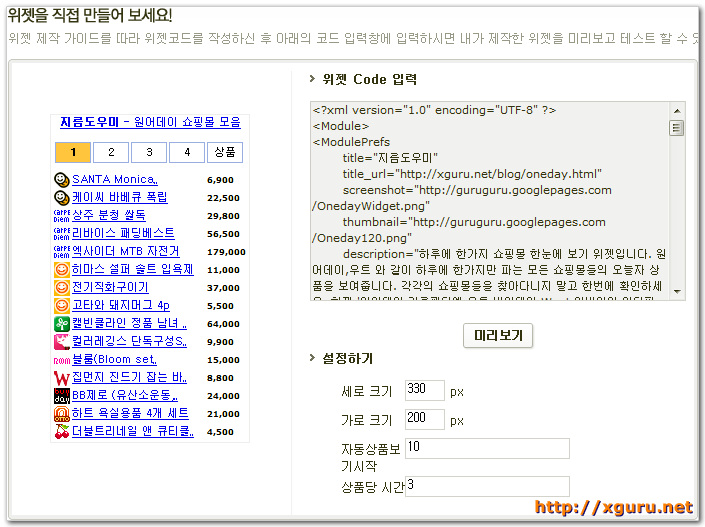
다음에서 강력하게 밀어주고 있는 위젯서비스 위젯뱅크용으로 지름도우미 위젯을 만들어 봤습니다. 위젯팩토리를 통해 등록을 했는데 아직 위젯뱅크에는 등록되지 않아서 구글에 등록된 것으로 보여드립니다.
위에 몇글자가 깨지는건, 제 웹페이지의 코드가 UTF-8이 아니어서 그런듯 하네요. (IE 에서만 깨지고, Firefox 에서는 문제없습니다. ) 위젯뱅크에 등록이 되면 등록된 위젯을 위에 올려놓겠습니다 🙂
아직 초기버전이라 지름도우미 페이지에 있는 각 상품을 주루룩 보여주고, 20초정도 동작이 없으면 각 상품의 이미지를 돌아가면서 3초마다 한개씩 보여주는 정도의 기능밖에 없습니다. 상세 이미지는 각 상품위에 마우스를 올리시면 됩니다.
오늘은 위젯에 대한 일반적인 정보와 위젯뱅크를 사용하면서 느낀점을 한번 정리해보려고 합니다.
위젯 과 가젯 : Widget and Gadget
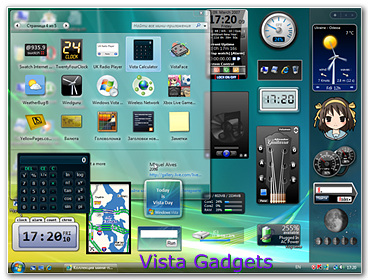
위젯(Widget)은 데스크탑,블로그,웹페이지,커뮤니티 등에 붙일수 있는 시계, 날씨, 달력, 환율, RSS 리더, 사진액자, 동영상, 게임등 정보 또는 다양한 부가기능을 제공하는 미니 프로그램입니다. 구글 데스크탑/iGoogle 이나 MS 비스타 운영체제에서는 가젯(Gadget) 이라고 부르기도 합니다. 위젯 이라는 단어는 여기저기서 많이 쓰이지만, 데스크탑용 위젯을 처음에 대중적으로 널리 알린것은 Konfabulator 라는 유틸리티 였습니다. 이제는 Yahoo 가 인수해서 Yahoo! Widgets 이라고 불리고 있죠.

위 사진은 Yahoo Widgets 위키에서 가져왔습니다.
그 후에는 Mac OS 에도 대쉬보드가 기본으로 포함되고, Vista 에는 Gadgets 라는 엔진이 포함되게 됩니다.


위 이미지는 구글검색을 통해 애플 개발자 사이트와 EasyDDL.org에서 가져왔습니다.
그리고 요즘에는 구글의 iGoogle , 위자드 닷컴, NetVibes 등 다양한 웹 위젯 서비스들이 선보이고 있습니다. 이런 서비스들의 경우는 자신의 위젯들을 사용자의 블로그,커뮤니티,웹사이트등으로 가져갈 수 있는 기능을 지원하도록 하고있습니다.
또한, 요즘은 TV 광고를 통해, KTF 의 쇼 위젯 ( Show Widget ) 과 SKT 의 i-토핑 이 알려지게 되면서, 컴퓨터 사용자 만이 아닌 일반인들에게도 위젯이란 단어가 쉽게 사용되게 되었습니다.
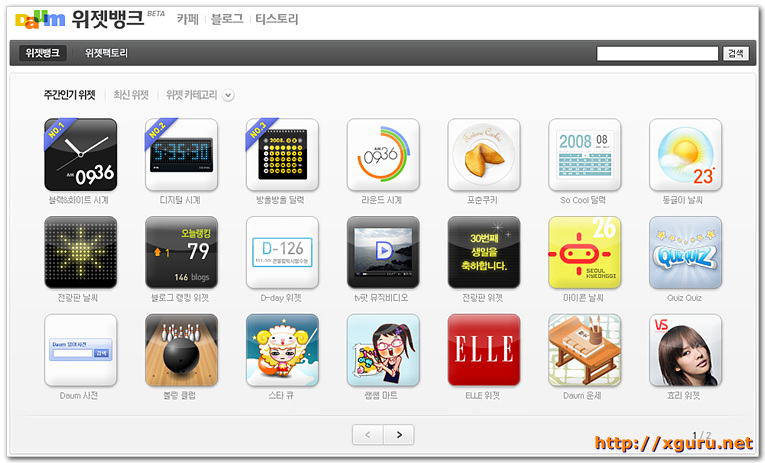
이런 와중에 국내 대규모 포털인 다음에서도 웹위젯 서비스인 위젯뱅크를 오픈했습니다.
구글 가젯 API 를 지원하는 위젯뱅크

국내 웹 포털시장을 양분하고 있는 다음 과 네이버를 비교할때 요즘 주로 사용되는 단어는 개방 과 독점 이 아닐까 합니다. “1위의 사용자수를 가지고 모든 트래픽을 자신의 내부로 독점하려는 네이버”와 “웹 2.0 시대의 개방,공유,참여에 대해 폭넓은 지원으로 주로 개발자에게 더 지지를 받고 있는 다음”이라고 이야기 하면 너무 심한 비약일까요 ?
다음에서 오픈한 위젯뱅크는 웹 위젯서비스로서 다음과 같은 특징을 가지고 있습니다.
- 열린 서비스 : 누구나 위젯을 개발하여 등록할수 있고, 자유롭게 자신의 블로그,카페 등으로 퍼갈수 있습니다. 다음 내부의 서비스만이 아닌 HTML 이 가능한 모든 서비스에 활용이 가능합니다. 대형포털에서 지원하는 서비스치고는 상당히 개방적이라고 볼 수 있습니다.
- 구글 가젯 API 지원 : 자체 개발한 API 가 아닌, 구글이 제안한 Gadgets API 를 지원함으로써 한번 개발한 위젯이 구글 및 다른 오픈소셜기반의 서비스에서 바로 사용이 가능합니다. 이 역시도 자신만의 API 를 지원하는 기존 포털들의 행태와는 매우 색다르다고 볼수 있습니다.
- 개발자 지원 : 웹에서 간단하게 위젯을 만들고 테스트 해볼수 있는 위젯 팩토리를 지원합니다.
역시나 위젯뱅크 서비스도 기존 다음의 행보에 맞춰 사용자의 참여를 독려하고, 오픈하려는 모습을 많이 볼수 있습니다. 비록 베타서비스 상태이지만, 공개 이후로 국내에서 있었던 많은 웹 관련 컨퍼런스에서 홍보를 해서 그런지 시계위젯 같은경우는 이미 약 1500명의 블로그에 퍼갔다고 나와있네요. 사용자가 많이 늘어서 점점 더 발전했으면 합니다.
개발자의 관점에서 바라본 위젯뱅크
앞에까진 좀 일반적인 내용이었고, 이제는 제가 직접 위젯뱅크용으로 위젯을 만들면서 느낀것을 적어보겠습니다.
일단 제가 느낀 위젯뱅크와 위젯팩토리의 장점은 다음과 같습니다.
- Google Gadgets API 지원 : 제가 느끼는 가장큰 장점입니다. 자체만의 API 셋을 사용하지 않고, 구글의 Gadgets 형식을 지원함으로써 다양한 위젯플랫폼을 지원해야 하는 개발자의 짐을 줄여줬습니다. 위젯뱅크용으로 개발하면 바로 iGoogle 에서 사용이 가능합니다. 단, 아직 iGoogle의 gadget.* API 지원이 잘 동작을 안해서 이 부분은 위젯뱅크쪽이 훨씬 좋습니다.
- 위젯 팩토리 : 위젯 개발시에 사용하는 위젯팩토리의 에디터가 조금 미흡하긴 해도, iGoogle의 것보다는 몇 배 더 좋습니다.

구글의 Google Gadget Editor ( GGE )는 현재 gadgets.* API 를 지원하지 않고 기존의 Legacy API 만 지원합니다. 하지만 위젯뱅크의 위젯팩토리는 gadgets.* API 를 잘 지원합니다. ( 모든 기능을 써본게 아니라서 완벽이라고 말하긴 어렵네요. )
또한 F5키로 리프레시 해야 볼수있는 iGoogle의 SandBox에 비해, 미리보기버튼을 눌러서 바로바로 변경한 위젯의 확인이 가능하고 우측하단에 Pref 설정창에서 값만 바꿔도 설정값이 즉시 적용이 됩니다. 이건 정말 칭찬해주고 싶네요.
- Gadgets API의 충실한 구현 : gadgets.* API 사용을 하다보니 다음측에서 Google Gadgets API 를 외형만 똑같이 구현한게 아니라, 내부까지도 충실히 해놓았다는것을 느낄수 있었습니다.
일례로, 제가 만든 지름도우미 위젯같은 경우는 외부에서 데이타를 읽어와야 하므로, gadgets.io.makeRequest 와 같은 함수를 사용해야 합니다. 이 경우, 위젯을 붙여놓은 모든 페이지에서 요청을 하게되면 데이터 소스가 있는 서버에 트래픽이 몰려서 무리가 가므로, Caching 이 꼭 필요합니다. 즉, 다음의 위젯서버에서만 주기적으로 요청을 하고, 이것을 캐쉬했다가 각 위젯에게 돌려주는 방식입니다. 위젯팩토리에 있는 원격 컨텐츠 사용법에는 나와있지 않아서 걱정했는데, 잘 구현되어 있어서 이 덕분에 저도 마음놓고 서버의 데이타를 가져올수 있었습니다.
하지만, 이것때문에 개발시에는 바로바로 업데이트가 안되어서 개발에 불편을 초래하므로, 구글 gadgets api 의 Remote Content 사용법페이지에 올라온 것처럼, 아래와 같이 makeCachedRequest 함수를 만들어서 사용하는 것이 좋습니다.
function makeCachedRequest(url, callback, params, refreshInterval) {
var ts = new Date().getTime();
var sep = "?";
if (refreshInterval && refreshInterval > 0) {
ts = Math.floor(ts / (refreshInterval * 1000));
}
if (url.indexOf("?") > -1) {
sep = "&";
}
url = [ url, sep, "nocache=", ts ].join("");
gadgets.io.makeRequest(url, response, params);
}개발 시에는 refreshInterval 의 인자로 0 을 보내면 됩니다.
하지만 아직 베타상태이긴 한지라 아쉬운 점도 없잖아 있는데요. 더욱 더 발전했으면 하는 마음에서 적어봅니다.
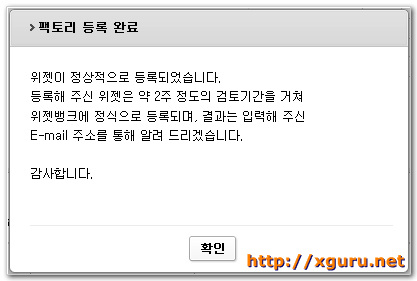
- 위젯 개발자 지원 미흡 : 위젯팩토리의 기능자체는 좋지만 열린 서비스라는 모토와는 달리, 개발자가 만든 위젯 등록 프로세스가 조금 아쉽습니다. 위젯팩토리에서 개인이 만든 위젯을 등록 하면 아래 메시지만 출력됩니다.

잘 등록이 되었는지, 현재 어떤상태인지를 알수가 없고 올린 위젯에 버그가 있어도 수정하기가 불가능합니다. 이건 구글쪽도 별로 다르진 않지만, 구글쪽은 등록하면 잘 등록되었다고 메일이라도 한통 날라옵니다. 그리고 2주 정도 걸린다고 되어있는데, 이 기간도 약간은 긴듯하구요. 구글은 1주일정도안에 등록이 됩니다. 이 건에 대해서는 위젯뱅크 블로그의 QA 게시판 역할을 하는 방명록에 남겼더니, 담당자분이 수정할 예정이라고 답변 주셨더군요. 깔끔한 위젯팩토리 기능에 걸맞게 쓰기 편한 개발자용 위젯 관리자 페이지를 기대해 봅니다. 🙂
아, 그리고 구글 데스크탑 가젯의 경우는 개발자가 처음으로 자신의 가젯을 등록해서 등록이 완료된 경우, Developer Appreciation Package 라는 이름의 선물을 보내주는데요. 위젯뱅크쪽도 이런게 있으면 위젯개발자 들에게 의욕을 북돋아 줄수 있지 않을까 생각이 됩니다. (저도 구글 데스크탑용 가젯을 하나 등록해서 선물은 신청했는데 아직 오진 않았네요. ^^; )
- HTML,CSS,Javascript 기반의 위젯 샘플 부족 : 위젯뱅크에 등록된 위젯들이 약 40개 가량 되지만, 개발의 편의성 때문인지 HTML,CSS,JavaScript 를 기반으로 한 위젯보다는 Flash 를 사용한 위젯이 대부분이네요. 이건 국내에 위젯서비스를 하는 다른 회사들도 마찬가지 인듯합니다. 일반 웹 개발자에게는 아무래도 플래시 보다는 HTML,CSS,JavaScript 기반으로 된 샘플이 많으면 더욱 더 쉽게 위젯들을 생성할 수 있지 않을까 생각이 됩니다. 위젯팩토리 개발자 가이드에 관련 샘플을 많이 추가해주시거나, 다음측에서 JavaScript 기반의 위젯들을 많이 만들어서 등록해주시면 더 좋겠죠? ^^ (제가… 플래시쪽 까막눈이라 이런 투정을 부리는건 아닙니다!)
전반적으로는 위젯뱅크가 아직 베타상태이지만 꽤 많은 준비를 하신거 같아서 만족스럽구요. 정식서비스 까지 많은 부분이 더 좋아질것 같아서 기대가 됩니다.
그리고, Gadgets API 를 공유하는 다음과 구글이 손을 잡고 위젯=가젯 개발 컨퍼런스, 경진대회를 엽니다. 비록 상금은 해외에 비해 크지않지만 ^^; 이를 통해 많은 위젯이 발굴되고, 사용자들이 좀더 편리한 위젯을 사용할수 있는 기회가 될것 같습니다.

핑백: 익명
글 감사히 잘 보았습니다.
첫 댓글이시네요. 고맙습니다 🙂
정말 좋은 정보 감사합니다.^^