AJAX 가 웹 기술의 대세로 떠오르면서, Javascript 언어에 대해 새로운 접근들이 시도되고
다양한 AJAX 및 자바스크립트 라이브러리들이 출시되었습니다.
많이 쓰이니까 쉽게 쓸 수 있도록 하는 방법들이 나오는 건 당연하겠죠.
Script.aculo.us, Prototype.js , MooTools , jQuery, YUI ( Yahoo UI Library ) 등등..
수 많은 Javascript 라이브러리중 최근의 대세는 jQuery – http://jquery.com/ 입니다.
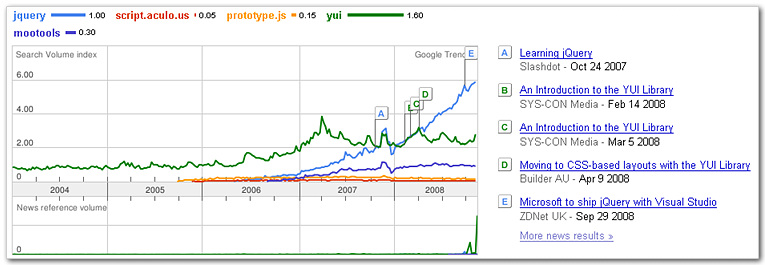
Google Trends를 통해서 위의 Script 라이브러리들을 비교해보면 이렇습니다.

그래프만 봐도 딱 보이시죠. 이렇게 jQuery 가 인기를 끌어가는데.. Microsoft 가 강펀치를 하나 날려줍니다.
위에 E 부분에 보면.. Microsoft 가 jQuery 를 Visual Studio 에 내장하겠다고 발표한게 보이실겁니다.
이제 ASP.NET 의 AJAX 프레임워크에서 jQuery 를 기본으로 내장하고 활용하게 되었습니다. – Microsoft to ship jQuery with Visual Studio
또한 Nokia 역시, 그들이 만들고 있는 Web Kit 기반의 Web-Runtime에서 jQuery를 사용할 것이라고 발표하였습니다.
http://jquery.com/blog/2008/
Javascript 와 jQuery 공부하기
이제 Javascript 를 이용한 AJAX개발은 모든 웹 기반 개발의 기본기술이 되었습니다. 모바일 환경에서도 사용되는건 물론이구요.
한번 Javascript, AJAX와 jQuery 를 익혀보지 않으시겠습니까 ?
공부하시는데 도움이 될만한 강의 문서들을 링크해 드립니다.
-
[한글] DeadFire 자바스크립트 강의
DEADFIRE 님의 WEB 기초 강좌중 JavaScript 강좌입니다.
http://deadfire.hihome.com/jscript/jscript01.html
책 형식으로 기초부터, 문법, 객체, Javascript 내장객체, 이벤트 등의 순서로 자세히 설명하고 있습니다.
2001년에 작성되어 조금 오래되긴 했지만 기초로 보기에 좋습니다. -
[영문] Douglas Crockford Teaches Javascript
Yahoo 의 JavaScript Architect 인 Douglas Crockford 가 야후 내부 직원들에게 자바스크립트를 강의하는 동영상과 PPT 입니다.-
The JavaScript Programming Language [ 4 개의 비디오:
1 (31 분) ,
2 (31 분) ,
3 (29 분) ,
4 (20 분) ,
PPT 파일 ]
-
An Inconvenient API : The Theory of the DOM [ 3 개의 비디오:
1 (31 분) ,
2 (21 분) ,
3 (26 분) ,
PPT 파일 ]
-
Advanced JavaScript [ 3 개의 비디오:
1 (31 min) ,
2 (25 min) ,
3 (11 min) ,
PPT 파일 ]
-
The JavaScript Programming Language [ 4 개의 비디오:
-
[영어] 자바스크립트 신병훈련소 ( Javascript Boot Camp )
영어라 압박이긴 하지만.. 매우 쓸만한 “자바스크립트 신병 훈련소(Javascript Boot Camp)” 라는 문서입니다.
말은 거의 없고, 코드로만 되어있으니.. 이게 자바스크립트구나! 라고 느끼시기엔 적합합니다.
http://www.slash7.com/articles/2006/07/26/ javascript-boot-camp-tutorial
에 있는 문서이구요.
Amy Hoy 라는 유쾌한 여성 웹 개발자가 쓴 문서라서.. 문서에 여성적인 느낌이 다분합니다. -
[한글] AJAX 마스터하기 – http://www.ibm.com/
developerworks/kr/series/web/ index.html - Part 1: Ajax 소개 : Ajax 애플리케이션에 관한 서론 및 이 애플리케이션에 필요한 몇 가지 기본개념들을 설명합니다.
- Part 2: JavaScript와 Ajax를 이용한 비동기식 요청 : XMLHttpRequest 객체에 대해 구체적으로 소개합니다.
- Part 3: Ajax의 고급 요청 및 응답 : 요청 객체의 세 가지 핵심 부분들-HTTP 준비 상태,HTTP 상태 코드, 요청 유형들-에 대해 자세히 설명합니다.
- Part 4: 웹 응답에 DOM 활용하기 : 웹 페이지를 정의하는 문서 객체 모델(Document Object Model)을 소개합니다.
- Part 5: DOM 다루기 : DOM 을 보다 자세히 연구합니다.
- Part 6: DOM 기반 웹 애플리케이션 구현하기 : Document Object Model (DOM)와 JavaScript 코드를 결합하여 인터랙티브 Ajax 애플리케이션을 구현해봅니다.
- Part 7: 요청과 응답에 XML 사용하기 : 서버가 XML로 된 응답을 보내는 방법을 설명합니다.
- Part 8: 요청과 응답에 XML 사용하기 : XML 응답을 클라이언트로 리턴하는 방법을 설명합니다.
- Part 9: Google Ajax Search API 사용하기 : Google 같은 퍼블릭 API를 통해 요청을 하고 응답을 받는 방법을 설명합니다.
- Part 10: 데이터 전송에 JSON 사용하기 : 데이터를 전송하거나 수신하기 위해 XML이나 플레인 텍스트 대신, JSON을 사용하는 방법, 시기, 이유를 설명합니다.
- Part 11: 서버 측의 JSON : JSON 포맷으로 서버에 보내진 데이터를 핸들하는 방법과, 같은 포맷을 사용하여 스크립트에 응답하는 방법을 설명합니다.
- [한글] jQuery 관련 강의
-
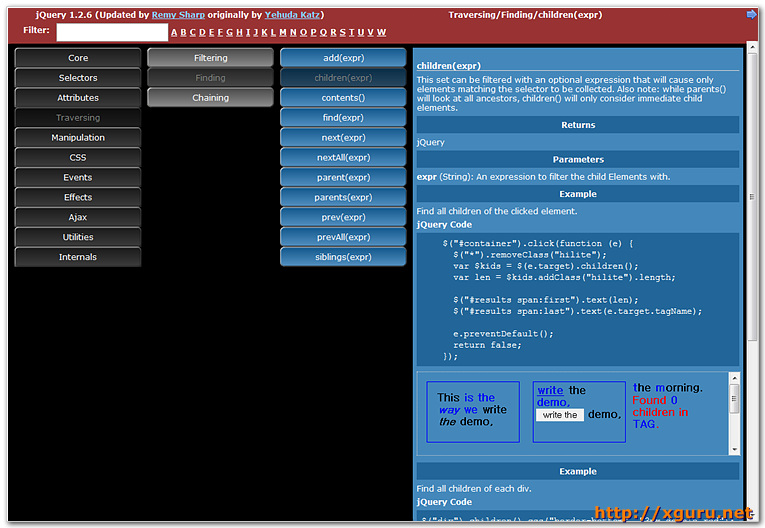
Visual jQuery – http://visualjquery.com/ – jQuery 의 각 개체를 보기좋게 만들어 놓은 웹사이트.

이 사이트는 정말 강력추천합니다. 카테고리별로 설명되어 있고 다양한 예제와 실행샘플까지 잘 나와있습니다.
전 듀얼모니터로 개발하면서 한쪽은 에디터 한쪽은 웹브라우저로 이 Visual jQuery를 올려놓고 있습니다. -
Javascript / jQuery 관련 유용한 글 모음
JavaScript & Ajax
- 75 (Really) Useful JavaScript Techniques
- 80+ AJAX-Solutions For Professional Coding
- 60 More AJAX- and Javascript Solutions For Professional Coding
jQuery
- jQuery and JavaScript Coding: Examples and Best Practices
- 45+ New jQuery Techniques For Good User Experience
- 37 Phenomenal jQuery Plugins and Demos for Developers
- 51+ Best of jQuery Tutorials and Examples
- 50+ Amazing Jquery Examples- Part1
- 37 More Shocking jQuery Plugins
- 45+ Fresh Out of the oven jQuery Plugins
다소 좀 때늦은 포스팅이긴 하지만, 사내 메일링리스트에 보내느라 정리해둔게 있어서 늦게나마 기록차원에서 올려둡니다.
좋은 정보 감사 합니다^^
jquery.com 접속해보려고 했더니 폭주인지 접속이 안되서 아쉽네요^^;;
그러게요 사이트가 잠시 죽었나 봅니다. 제 블로그에 링크했다고 죽은건 아닐텐데 말이죠 🙂
좋은 자료 감사합니다.. 살짝 들고 갈께요…. ^^
즐거운 자바스크립트 공부되세요 🙂
핑백: -_-'s me2DAY
핑백: oldtype's me2DAY
오… deadfire라는 ID를 이런곳에서 보게 될 줄이야…
처음 들어간 회사에서 팀장으로 계셨던 분인데 인상이 참 좋은신 분이였더랬죠…
원래 좋은일 하시는분들은 인상도 좋다는.. 뭐 제가 그렇다는건 아니구요 ㅡ.ㅡa
와~ 잘 보겠습니다.
prototype 이제 막 손에 익혀서 ‘아 좋다~’ 연발하고 있는데 진즉 jQuery부터 익힐 것을 그랬어요 Y_Y
저도 처음에 괜히 딴거쓰다가 이젠 그냥 jQuery 로.. ^^;
좋은 정보 감사합니다. ^^
닉네임과 도메인이 멋지시네요. 반갑습니다 🙂
정말 jQuery를 사용하는 웹사이트가 많이 늘어나고 있어요.
참 멋진 라이브러리예요~!!^^
멋진 라이브러리 맞는거 같습니다 🙂
핑백: easyOne's Story
핑백: sugiii's me2DAY
핑백: renman's me2DAY
이 글보니까 저도 시간만나면 jQuery, AJAX 배우고 싶네요. 유용한 포스팅이군요. 항상 여기와서 뭔가 배우고 갑니다.^^
배워두면 쓸만하실겁니다 🙂
jQuery 공부해 볼까 했는데, 좋은 자료 감사!!
잘 지내시죠? ^^*
우린 언제 얼굴보는겨.. 얼굴 까먹것네.
핑백: 익명
핑백: hyangchun's me2DAY
감사합니다.
핑백: ayukawa's me2DAY
열공을 위해 블로그에 좀 담아갈까함니다~ 양해해주세용 출처는 반드시 밝혀드릴게용~ ㅋ
맨날 링크타고 와서 보다가 본격! 블로그로 담아갑니다~
출처 맨 위에 쓰고 시작하겠습니다~
라고했는데 밑의 저작권 링크를 보고 ㅠ 트랙백만 해갑니다
permalink는 어디있는지 못찾겠어요~
https://xguru.net/blog/503.html 이 주소입니다 🙂
핑백: ....
감사합니다 ^.^
감사합니다. JS 공부해야 하는데 좋은 참고 될것 같습니다.
헙 링크하신 사이트는 직접 운영하시는건가요 ? ^^
핑백: scloudy's me2DAY
님 알라븅~~~
Ajax 관련글이 많은데
IE 보안설정에서 다른 도메인 탐색 안함 등 설정이 되있는 경우에도
Ajax를 사용할 수 있는 기술이 있는지 알고 싶습니다.
핑백: 멀고 가까움이 다르기 때문
도움이 되는 글, 링크 감사합니다~ ^^
핑백: garangnip's me2DAY
핑백: garangnip's me2DAY
좋은 정보 감사합니다 살포시 가져가겠습니다 ㅎㅎ
핑백: jQuery 강좌 사이트 | 달콤 쌉싸래한 인생
좋은 정보 감사합니다.
너무 감사합니다 (;ω;)!!!
잘 읽었습니다. 즐겨찾기라도 해야할 것 같아요. 🙂
JS와 jQuery를 공부해 보려고 하고 있었는데 많은 도움이 되네요^^ 잘보고 갑니다~
좋은 자료 감사합니다. 많은 도움이 되었네요 ^^
많은 것을 배워갑니다. 감사합니다.
감사합니다. 좋은 내용입니다.:)
좋은 정보 너무 감사합니다^^
자바 스크립트 관련 좋은 자료가 많네요 감사합니다.
[한글] DeadFire 자바스크립트 강의 URL이 없어져서 찾아보니 다음주소로 이전하셨네요.
http://www.deadfire.net