
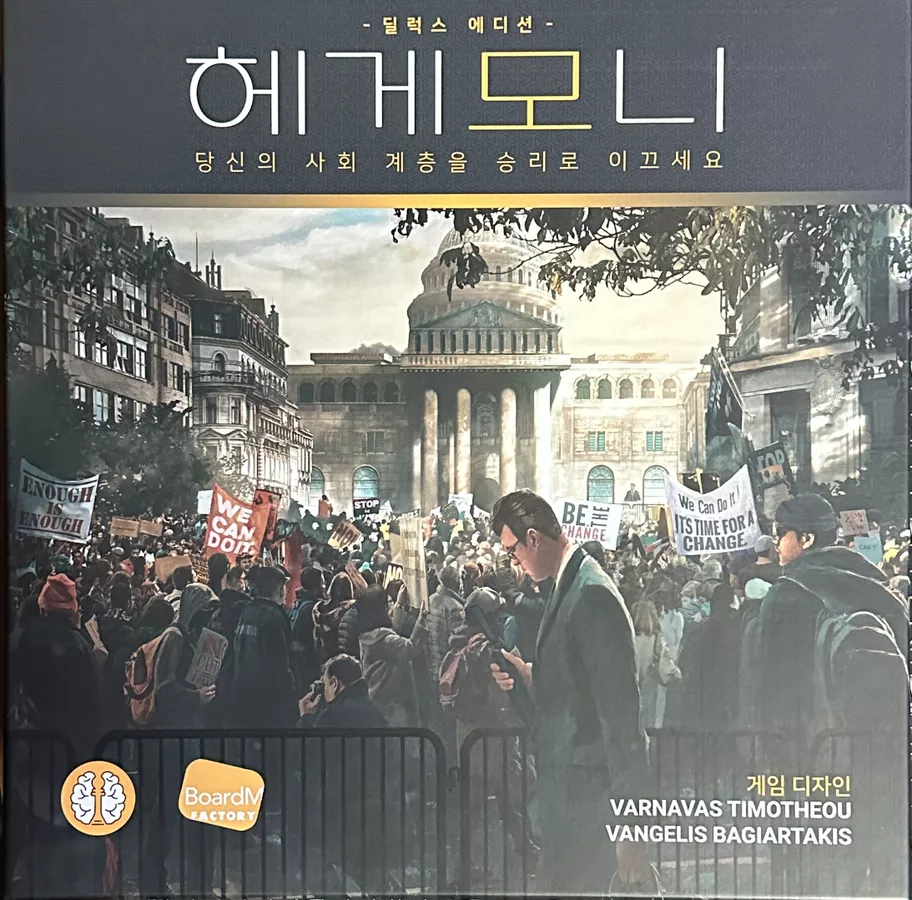
노동자, 중산층, 자본가, 정부. 4인의 플레이어가 각 계층을 맡아서 저마다의 목표를 향해 플레이하는 보드게임. 부제목 “당신의 사회 계층을 승리로 이끄세요” 가 이해 될 만큼 굉장히 현실적인 요소들이 많이 반영되어서 해당 계층에 몰입해보는 효과도 있고, 계속 웃으면서 게임할 수 있음.

문제는 4명 각각이 게임하는 방법이 조금씩 다르기 때문에 설명이 오래 걸린다는 것. 초플이라 2시간 설명하고 7시간 반동안 게임 했음. 물론 에러플 다수. 2차전 때는 각자 맡은 계층을 다시 하니 좀 빠르겠지 했는데 다들 고민이 많아지면서 8시간 반 게임을 해버림.
- 노동자는 기업에서 일하며 임금을 받아 의료/교육/사치품 등으로 번영도를 올리는게 목표. 노조도 만들고 파업도 하고.
- 자본가는 기업을 만들어서 식품/사치품 과 의료/교육 서비스를 생산. 물건을 다른 계층 및 해외에 수출해서 돈을 많이 버는게 목표.
- 중산층은 취업해서 일을 하거나 소창업을 해서 돈도 벌고 물품도 생산하며 번영도와 돈 양쪽을 조화롭게 운영
- 정부는 각 계층을 지원하여 지지도를 많이 얻으면 점수가 올라감. 정책에 관여해서 세금도 많이 벌고, 공기업도 운영.
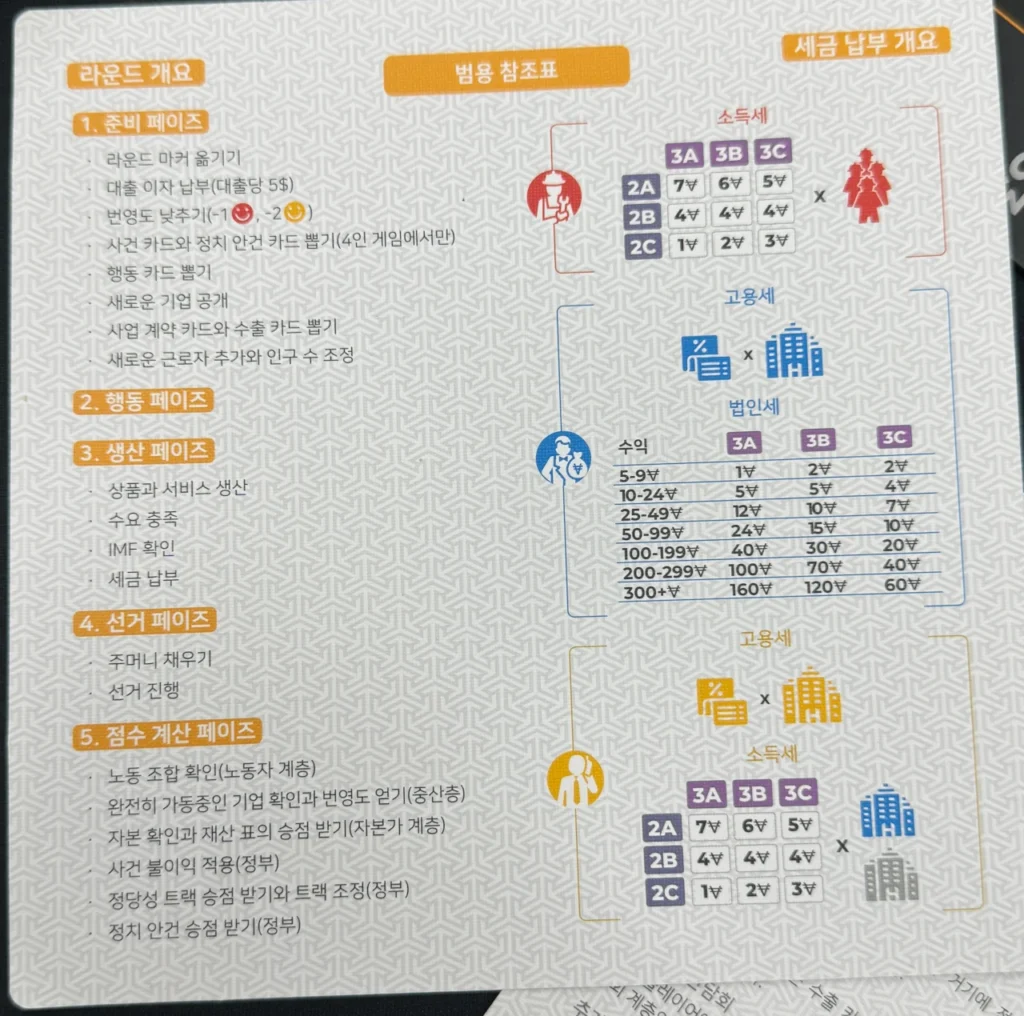
가장 중요한 것은 7가지의 정책. 재정/노동시장/과세/복지(교육 & 의료)/해외 무역/이민.

각 정책이 사회주의–신자유주의, 국수주의–세계통합주의 쪽으로 움직일때 마다 법인세,소득세,고용세,관세가 바뀌고, 이민자 및 공기업수도 조정됨. 이 정책 변경을 위해 법안을 발의하고 매 라운드 마다 투표가 일어남. 노동자/자본가/중산층은 각각 투표를 위해 자신들의 발언권 큐브를 주머니에 넣을 수 있음.
매 라운드마다 투표단계에서 5개의 발언권 큐브를 뽑아서 정책 변경이 일어남. 보통은 매 라운드마다 인구수/기업수에 비례해서 큐브를 넣지만, 특정 카드를 활용해서 자신의 큐브를 더 넣어서 투표에서 더 유리해질 수도 있음. 투표와 별도로 영향력 큐브를 언론/방송 같은 기업을 통해 구매한 후 이걸로 투표 결과에 영향 미치는 것도 가능. 예를 들어 노동시장 정책에 따라 최저임금이 정해지고, 정책이 바뀌면 전체 기업들의 최저임금이 올라감.

정부는 투표는 불가능 하지만, 국영언론사 통해서 벌은 영향력 큐브를 캠페인 활동으로 가져와서 투표에 영향 미치는 것이 가능. 매 라운드 마다 정책 목표가 정해지고 그 정책과 일치하게 만들면 보너스가 주어지기 때문에 정책 부분을 계속 신경 써야함. 영향력이 많다면 돈이 부족할때 과세를 올려서 세금을 많이 받거나 하는 등의 작업도 가능함.

정부는 매 턴마다 이슈가 발생하면 그걸 대응해서 각 계층의 지지도를 얻는 방식. 특정 계층이 소외받지 않게 지원해줘야 함. 마지막에 최하 지지도 2계층의 값을 받기 때문.
각 계층에게는 40장의 행동카드가 주어지는데, 계층에 맞는 다양한 이슈들이 잘 구성되어 있음. 예를 들면 정부는 의료복지/사업보조금/취약계층지원/민영화/국영화 같은 액션 카드를 가지고 있음. 7장 받은뒤에 한장씩 내면서 5번의 행동을 하면 라운드 마무리. 총 5라운드동안 하니까 25개의 액션만으로 최고의 점수를 내야 함. 문제는 자신도 어떤 카드가 나올지 모르는데, 각 계층마다 약간 카운터 같은 카드가 나올 수 있기 때문에 잘하기가 어렵다는 것.

첫번째 플레이때는 4라운드 후반에 내가 맡은 “정부”가 대출금 한도를 넘어가면서 IMF가 발생. 모든 정책이 특정 칸으로 조정되어서 공기업 매각 및 최저임금이 최하 수준으로 변경됨. 그러면서 노동자 계층에 대량 실업자가 발생하자, 5라운드에 노동자 계층이 “시위”를 함. 시위가 발생하면 실업자를 해결하기 위해 기업을 더 만들어야 하는데, 누구도 돈이 없어서 기업을 못만드는 상황. 끝내 실업자를 고용하지 못한 중산층/자본가/정부 플레이어 모두 승점을 몇점씩 잃어버리는 광역기가 되어버렸음.

너무 재미나서 2차전을 한번 더 하기로 함. 2주만에 모였더니 각자가 자기 룰도 기억 잘 안나서, 다른 계층은 꿈도 못 꾸고 예전과 같은 클래스 붙잡게 되어 나는 또 “정부” 담당.
2차전에는 확장을 몇개 추가
- ”위기와 대처“ : 정부의 대출 초과로 IMF 발생시마다 상황을 바꿔줌
- ”숨겨진 안건“ : 각 클래스별 히든 목표를 부여해서 추가 점수 획득 가능
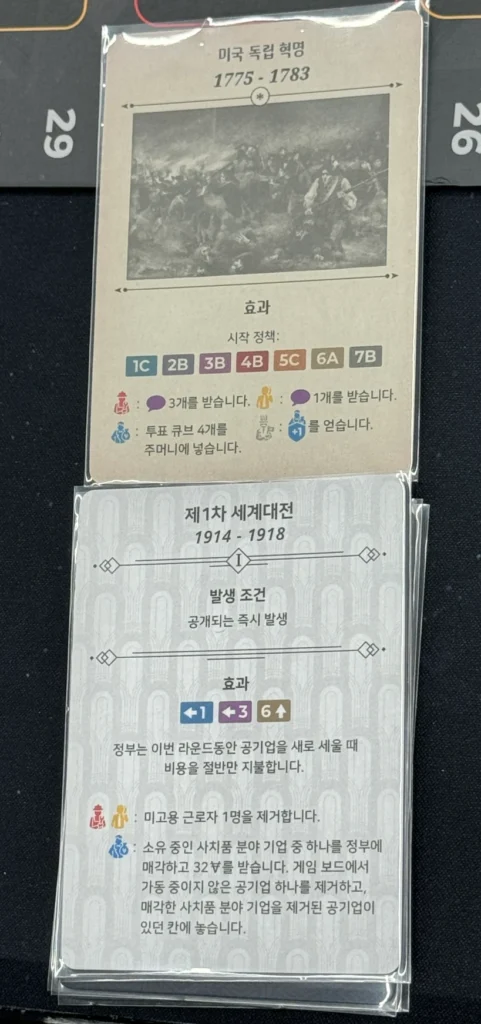
- ”역사적 사건들“ : 매 라운드마다 실제 있었던 사건이 하나 씩 열리면서 환경을 조금씩 바꿔 줌

준비단계에서 ”미국 독립 혁명“ 카드가 나오면서 수출이 막혀버려서 자본가에게 불리한 판세가 구성. 게다가 1라운드 카드로 제 1차 세계대전이 발발하면서 자본가 계층이 가진 사치품 기업(쇼핑몰)을 국영화 시킴. 자본금의 2배를 자본가에게 주고 사야해서 이거 뭔가 했는데, 나중에 사치품 덕을 톡톡히 봄.
기본적으로 정부는 의료,교육 서비스 밖에 생산이 안되는데 사치품을 생산할 수 있게 되면서 돈이 필요할때 마다 사치품을 해외에 수출 가능 해짐. 그래서 3라운드에서 정부에 돈이 떨어지면서 IMF로 가나 했는데, 사치품을 팔아 제끼면서 겨우 IMF를 막음.

5라운드에 노동자 계층이 총파업을 단행. 원래 파업은 2개 기업밖에 안되는데, 노조 갯수 만큼 파업이 가능한 카드를 시전하면서 4개 노조의 힘으로 6개 기업이 파업에 돌입.
- 공기업(대학병원, 국영방송국) 2개
- 자본가 기업(종합대학, 기술대학) 2개
- 중산층 기업(개인병원, 유기농 농장) 2개
그러자 자본가 쪽에서 대학을 팔아 치워버리면서 대규모 실업자가 발생

정작 마지막에 임금을 다 받지 못한 노동자 계층의 액션이 꼬이고, 중산층에서 정부의 의료서비스를 쓸데없이 사주는 오류플이 발생하면서 또 한번 나(정부)의 승리로 끝남.
- 중산층 플레이어 : ”이 게임 밸붕이야!“
- 자본가 플레이어 : ”잘하는 자본가에 맞춰서 밸런스를 잡은 거 아님?“
- 노동자 플레이어 : ”한턴 꼬여서 망했어!“
정말 즐거운 게임 “Hegemony – 헤게모니“
이 게임 만든 친구들은 이런 테마에 재미들렸는지, 차기작으로 World Order 라는 게임을 준비중
#보드게임 #헤게모니