이 글은 HTML5 로 아이폰 앱 만들기 라는 제목으로 월간 W.e.b. 에 연재하는 글에서 발췌한 것입니다. ( 잡지에 기고한 글이라 원래 제 블로그의 글과 어투가 다릅니다. )
이 글 전에 먼저 “HTML5 API 강좌 #1 – Web Storage 와 Application Cache” , “HTML5 API 강좌 #2 – Web SQL Database 와 GeoLocation” 글을 읽어보시기 바랍니다.
지난글 까지 HTML5 API 중 Mobile Web App 을 만드는데 중요한 API 들을 살펴보았다. 이번 회에서는 아이폰에서 Web App 을 만드는 방법을 배워보고, 이전 회에서 만든 CheckList App 을 아이폰 웹 앱으로 바꿔보자.
아이폰 Web App 개발하기
현재 Mobile Web App 을 가장 잘 지원하는 것은 아이폰이다. 국내에 출시되지 않았던 아이폰 OS의 1.0 버전 때에는 App Store 가 없었기에 애플 측에서 Web App 의 사용을 권장했었기 때문이고, 아이폰 OS 2.0 버전부터 App Store 가 런칭 되면서 사용용도가 많이 줄기는 했지만, 아직도 애플 웹사이트의 Web App Directory ( http://www.apple.com/webapps )에는 약 5천개 정도의 Web App 들이 등록되어 있다. 현재도 계속 새로운 WebApp 들이 개발되고 추가되고 있으며, iPad의 출시와 함께 큰 화면에서 사용 가능한 웹 앱들도 개발되고 있다. 아이폰 상에서 어떻게 HTML5 Mobile Web App 을 만드는지를 알아보자.
iPhone 환경에서의 Web App 지원
먼저, iPhone 환경에서는 데스크탑용 웹 브라우저와 달리 사이트에 접근하는 방식이 차이가 있기 때문에 특이한 사항이 몇 개 있다. HTML5 지원과는 조금 다른 얘기이지만, HTML5 를 이용한 Mobile Web Application 을 만든다면 꼭 알아둬야 것 중의 하나다.
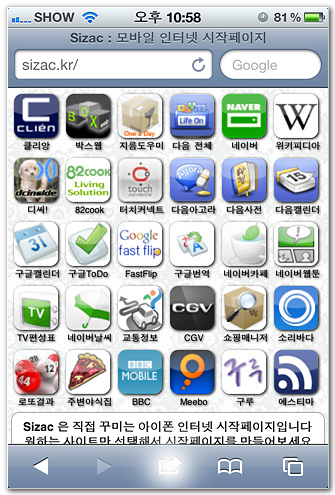
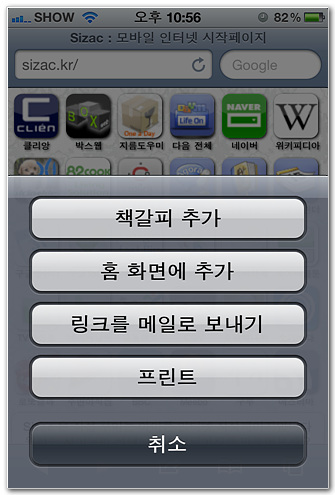
아이폰 사파리는 웹 사이트에 대해 “홈 화면에 추가 ( Add to Home Screen )” 이라는 기능을 제공한다. 사파리 브라우저에서 맨 아래 + 버튼을 누르면 “책갈피추가 / 홈 화면에 추가” 선택팝업이 뜨고, 이를 통해 아이폰 메인화면에 웹 사이트에 대한 바로가기 기능을 추가 할 수 있다. ( iOS 4.2 에서는 + 버튼에 Print 기능이 추가되면서 화살표 같은 형태로 아이콘이 바뀌었다. )




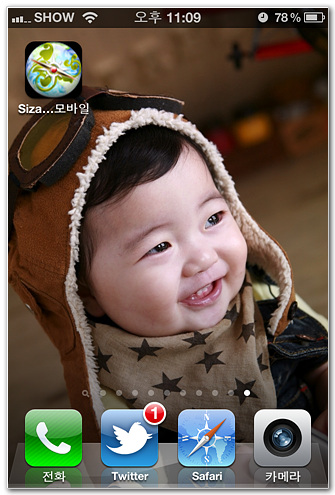
추가된 아이콘은 일반 앱과 같은 형태이며, 삭제하는 방식도 똑같다. 클릭하면 바로 모바일 사파리가 실행되면서 해당 웹사이트로 이동하는 URL 바로가기 형태로 보면 된다. 이것은 데스크탑 크롬 웹브라우저의 “웹 애플리케이션 바로가기 만들기” , Mozilla 의 Prism ( Firefox 에선 확장기능으로 제공 ) 과 비슷한 기능이다.
안드로이드 에서도 비슷한 기능을 제공하긴 하지만 단계가 조금 복잡하다.
- 홈스크린에 추가하고자 하는 웹 페이지를 Bookmark 한다.
- 메뉴 버튼을 눌러서 Bookmarks 페이지로 간다.
- 홈스크린에 추가할 북마크를 길게 누른다.
- “Add to Home Screen” 을 선택하면 현재 페이지에 추가된다. (빈 공간이 있어야만 가능)
원하는 페이지에 직접 추가하려면 일단 웹페이지를 먼저 북마크 한후 홈스크린으로 간다.
- 추가할 홈스크린으로 가서 빈 공간을 길게 누른다.
- 나온 “Add to Home Screen” 메뉴에서 Shortcuts > Bookmark 선택
- 원하는 북마크 선택
안드로이드의 Add to Home Screen 기능은 단지 북마크를 화면에 추가하는 것일 뿐 추가적인 기능은 제공하지 않는다. 하지만 아이폰 사파리에서 웹 페이지에 대해 이렇게 + 를 눌러 “홈 화면에 추가”후 실행하면 iPhone 에서는 Mobile Web App 으로 동작하게 된다. 이때 Web App 의 지원을 위해 모바일 사파리는 몇 가지 태그를 지원한다.
모바일 웹 앱 개발자는 head 섹션에 아래의 4가지 태그를 추가할 수 있다.
[html]
<link rel="apple-touch-icon" href="/apple-touch-icon.png"/>
<link rel="apple-touch-startup-image" href="/startup.png">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />[/html]
각각은 다음과 같은 기능을 지원한다.
- <link rel=”apple-touch-icon” href=”/apple-touch-icon.png”/ >
등록되는 웹 사이트의 아이콘을 지정할 수 있다. apple-touch-icon.png 가 기본 이름
일반적으로 아이폰에서 웹사이트 아이콘을 추가하게 되면 웹사이트 화면을 캡쳐한 내용을 아이콘으로 사용하는데 apple-touch-icon 이라는 링크를 추가하여 아이콘을 내가 지정한 것으로 사용할 수 있다. favicon 의 아이폰 버전이라고 생각하면 된다.
아이폰은 57×57 , 아이패드는 72×72, 아이폰4는 114×114 사이즈의 png 이미지를 사용한다. 가능하면 114×114 이미지로 만들어두면 아이폰에서 자동으로 크기 리사이즈를 한다.
이 아이콘은 기본적으로 아이폰이 제공하는 UI 처리 ( 모서리를 둥글게 하고 반원형의 밝은 부분을 추가해 주는 것) 가 된다. 원하지 않을 때는 rel 속성의 값을 apple-touch-icon-precomposed 라는 이름으로 지정하여 사용하면 된다.
<link rel=”apple-touch-icon-precomposed” href=”/apple-touch-icon-precomposed.png”/>
→ 이렇게 지정한 precomposed 아이콘 이미지는 안드로이드의 Add to Home Screen 기능에서도 지원된다. 사이즈는 48×48 이다.
- <link rel=”apple-touch-startup-image” href=”/startup.png”>
화면이 로딩될 때 스타트업 이미지를 지정할 수 있다. Web App 이지만 앱 처음 로딩시 로고화면 같은걸 보여줄 수 있다. 아이폰 기본 앱에 들어있는 Default.png 와 비슷한 역할이다.
단, 이미지의 크기가 정확히 맞아야 한다. 아이폰은 320×460 , 아이폰4는 640×920 , 아이패드는 768×1004 로 정확히 맞춰야만 제대로 화면에 표시된다.
- <meta name=”apple-mobile-web-app-capable” content=”yes” />
Web App으로 선언하여 브라우저의 UI ( URL 바 ) 를 안 보이도록 할 수 있다.
즉, Web App 이 마치 일반 Native App 처럼 화면 전체 ( 최상단 상태바 20px 제외) 를 활용할 수 있도록 한다.
- <meta name=”apple-mobile-web-app-status-bar-style” content=”black” />
상태바의 색상을 지정할수 있다. 바탕화면이 검정색인 어플리케이션의 경우 상태바만 회색인 이질감을 줄이기 위해 사용한다.
3가지 스타일 : default (회색) , black , black-translucent ( 반투명 )
이렇게 4가지 기능을 지원함으로써 HTML5 기반의 Local 또는 Online Web Application 들이 마치 Native App 처럼 실행하는 효과를 지원할 수 있다.
아이폰 개발 환경 꾸미기
Web App 은 아이폰 Native App 과 달리 개발환경으로 꼭 Mac을 필요로 하지 않는다. 기존의 웹 개발 할때와 마찬가지로 손에 익은 툴을 이용하여 개발할 수 있다. 아이폰 상에서의 동작 화면을 테스트하기 위해서는 맥의 개발환경인 XCode 에 포함된 iPhone Simulator 가 테스트용으로 아주 적절하지만, Mac 사용자가 아니라면 사용이 어렵다. 또한 Web App 개발시 iPhone Simulator는 디버깅을 하는 용도로는 적합하지 않다.
Safari 의 개발자 도구 활용하기
Webkit 기반의 브라우저 최신버전들에는 개발자 도구가 들어있다. 이를 활용해 보자
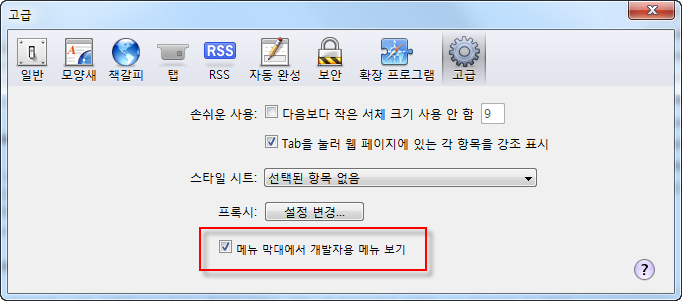
Safari 의 메뉴에서 편집->기본설정 또는 “ Ctrl + , “ 를 눌러서 설정창을 연다. 우측 끝 고급탭을 선택하여 맨 밑에 “메뉴 막대에서 개발자용 메뉴 보기” 를 활성화 한다.

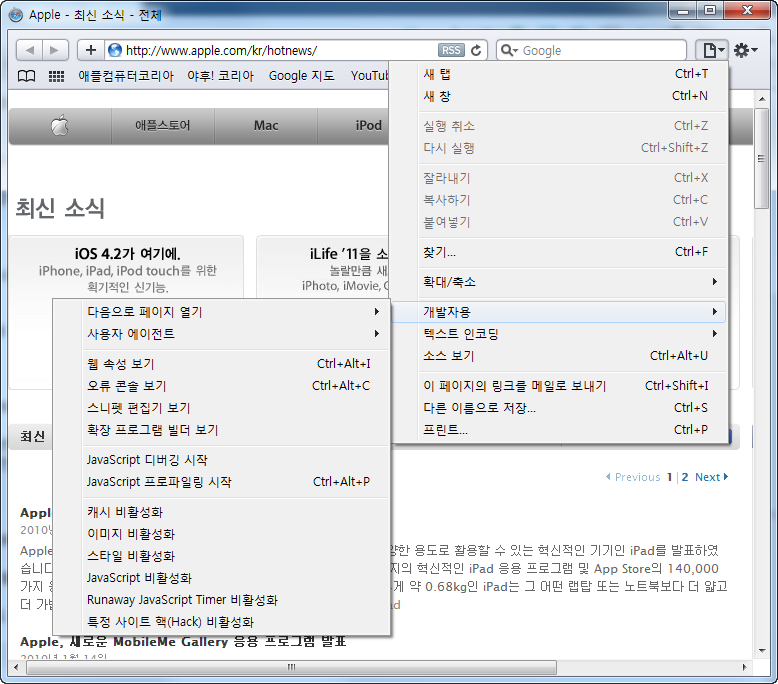
활성화 하면 아래와 같이 개발자용 메뉴가 추가된다. 이 개발자 도구는 같은 WebKit 기반인 Chrome 브라우저에도 비슷한 기능이 있지만, Safari 가 더 많은 기능을 가지고 있다.

개발자용 메뉴중 주요 기능을 몇 개 살펴보자.
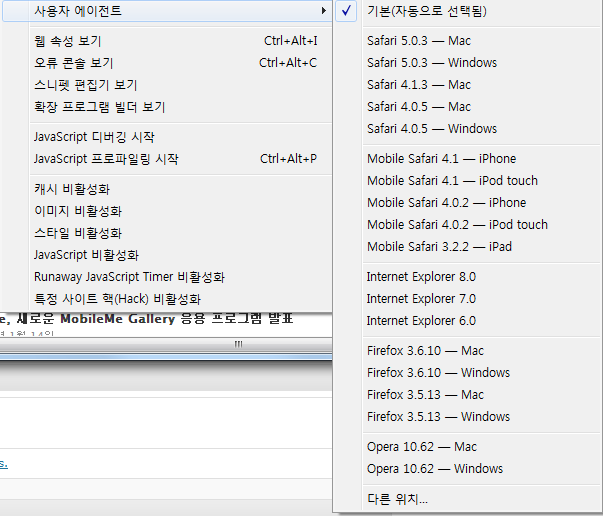
- 사용자 에이전트
만들고 있는 웹 사이트를 iPhone / iPad 및 각 브라우저별로 어떻게 표시되는지를 테스트해보기 위해 UserAgent 를 쉽게 바꾸는 기능을 제공한다

Chrome 이나 Firefox 에서는 확장기능을 설치해야 가능했던 동작인데 기본으로 포함하고 있다. Mobile Safari 로 설정시 거의 아이폰 화면과 비슷한 화면을 보여주기 때문에 아이폰용 Web App 개발후 테스트시 아주 유용하다.
실제로 아이폰/아이패드의 UserAgent 앞부분은 아래와 같다.
Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1A543 Safari/419.3 Mozilla/5.0 (iPad; U; CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML,like Gecko) Version/4.0.4…
즉, 각 웹페이지 개발시 아래와 같은 방법으로 현재 접속한 브라우저에 맞는 화면을 보여줄 수 있다.
[javascript light=”true”]Javascript : if((navigator.userAgent.match(/iPhone/i)) { }[/javascript]
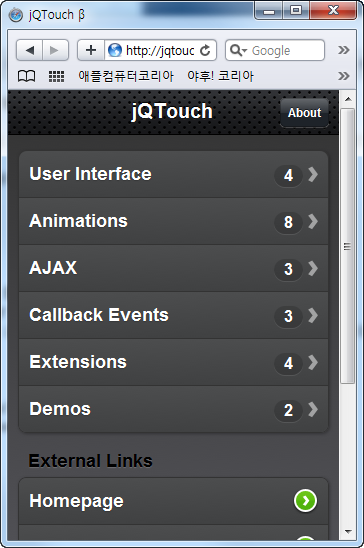
[php light=”true”]PHP : if (strpos($_SERVER[‘HTTP_USER_AGENT’],’iPad’) !== false) { }[/php]아래는 사파리 브라우저 사이즈를 아이폰과 비슷하게 맞춘후, UserAgent 를 iPhone 으로 설정하고, 아이폰용 UI 라이브러리인 jQTouch 데모 사이트를 불러온 화면 이다. 거의 비슷한 형태의 화면을 볼 수 있으며, Webkit 애니메이션들도 그대로 볼 수 있다. 아이폰용 Web App 을 만든다면 꼭 알고 있어야 할 필수 테스트 방법이다.

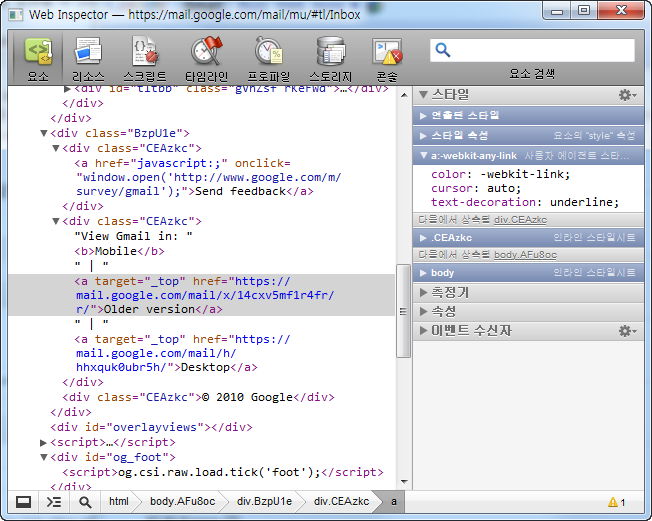
- 웹 속성보기 – Web Inspector ( Ctrl – Alt – I , ⌥ – ⌘ – I )
현재 웹 페이지의 상세 속성을 보는 창이다. 앞서 HTML5 API 를 설명할 때 잠깐 설명한 기능으로 조금 자세히 살펴보자.

- 요소 : 현재 페이지의 HTML 소스를 보여준다.
- 리소스 : 현재 페이지에서 로딩한 리소스 파일들 ( CSS, JS , 이미지 등 ) 및 각 리소스의 로딩에 걸린시간을 보여준다.
- 스크립트 : 현재 페이지내의 Javascript 소스를 확인하고 디버깅 할 수 있다.
- 타임라인 : 리소스 로드/스크립트수행/렌더링 시간들의 타임라인을 볼 수 있다.
- 프로파일 : 현재 페이지내의 스크립트가 CPU 자원을 얼마나 소모하는지 프로파일링
- 스토리지 : Database , Local/Session Storage , Cookie 들을 일목요연하게 볼 수 있다.
- 콘솔 : 에러 확인 및 자바스크립트 실행이 가능한 커맨드 라인 창
마치 Firefox 에서의 Firebug 플러그인을 보는 것처럼 잘 만들어져 있다.
아이폰 브라우저 화면 & Viewport 알기
모바일 웹 개발시 브라우저의 화면에 대해 먼저 알아둘 필요가 있다. 아이폰/아이패드의 브라우저 화면에 대해 알아보자.

아이폰/아이패드 공히 상단 20px 의 상태바와, 60px 의 URL 바 를 가지고 있다. 그리고, 실제 보이는 View Port는 아이폰의 경우 아무것도 지정안할 경우 980px 로 세팅되어있다. 즉 모바일웹에 대응안한 웹 사이트 접속시 980px 이내라면 축소되어서 한 화면에 보이도록 되어있다. 아이패드는 일반 웹브라우저와 같다.
만드는 모바일 웹앱이 화면에 정확하게 맞도록 하려면 위에 보이는 것처럼 태그를 이용하여 viewport 의 width 를 device-width로 맞추면 된다. 또한 사용자가 확대를 할 수 있도록 할지 말지를 user-scalable 로 조정이 가능하다. 일반적으로 사진확대가 필요한 페이지가 아니라면 no로 지정하면 웹 앱 사용시 터치하여 이동이 편하게 된다.
이 device-width viewport 옵션은 안드로이드에서도 동일하게 동작된다.
앞에서 태그에 대해 설명했다. 이 태그를 추가한 후에 Add to Home Screen 을 한 Web App 은 다시 실행했을 때 앞에서 말한 URL Bar 와 Button Bar 를 모두 제거하고 아래처럼 전체 화면인 320x460px 를 웹 앱에서 쓸 수 있다. ( 아이폰 4에서는 640x920px 로 정확히 가로세로 2배로 확대 되었다고 보면 된다. )

이렇게 지정 했을 경우 URL Bar 가 아예 없어지기 때문에, 사용자는 현재 웹페이지만 사용가능하고 다른 페이지로 브라우징이 불가능하게 된다. 즉 독립된 앱 처럼 사용이 가능하다. 작성중인 Mobile Web App 이 다른 페이지로 갈 이유가 없는 앱이라면 이 방식으로 해주면 된다.
만약 개발중인 Web App 이 URL Bar 가 필요는 하지만, 화면에 꼭 보일 필요가 없다면 앞에 Meta 태그 대신 아래의 자바스크립트를 사용하여 자동으로 URL Bar 를 스크롤 시킬 수 있다.
[javascript light=”true”]
window.addEventListener(‘load’, function(){
setTimeout(scrollTo, 0, 0, 1);
}, false);
[/javascript]
CheckList 를 아이폰 앱으로 바꾸기
이전 회에서 만들었던 Checklist App 를 좀더 아이폰 앱 처럼 변경해보자. HTML 파일을 다음과 같이 변경한다.
[html]
<!DOCTYPE html>
<html manifest="webapp.manifest">
<head>
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0"/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<link rel="apple-touch-icon" href="iphone_icon.png"/>
<link rel="apple-touch-startup-image" href="startup.png" />
<script src="app.js"></script>
<script>
window.addEventListener(‘load’, function(){
setTimeout(scrollTo, 0, 0, 1);
}, false);
</script>
<title>Checklist WebApp ( Offline )</title>
</head>
<body>
<div id="checklist">
<div id="add">
New Check List <input type="text" id="description"/>
<input type="button" value="Add" id="addbutton" onclick="newToDo();"/>
</div>
<div id="items">
</div>
[/html]
앞에서 본 viewport 및 meta 태그들을 모두 추가한다.
[html light=”true”]<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0"/>[/html]
Viewport 를 Device 크기에 맞게 고정하고, 스크롤이 불가능하게 설정한다.
[html light=”true”]<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />[/html]
Add To Home Screen 했을 경우, URL Bar 를 없애고, 상태바를 검은색으로 보이게 한다.
[html light=”true”]<link rel="apple-touch-icon" href="iphone_icon.png"/>[/html]
Add To Home Screen 할 때 보일 아이콘을 지정한다.
[html light=”true”]<link rel="apple-touch-startup-image" href="startup.png" />[/html]
Add To Home Screen 한 후에 실행시 보일 Start Up 이미지를 지정한다.
[javascript light=”true”]<script>
window.addEventListener(‘load’,
function(){ setTimeout(scrollTo, 0, 0, 1);}
, false);
</script>[/javascript]
기본으로 웹페이지가 보일시에도 자동으로 URL Bar 가 가려지도록 한다. 단, 이 코드는 아이템리스트가 화면크기보다 많을 경우, 즉 페이지가 아래로 스크롤이 가능할 때에만 자동으로 실행된다.
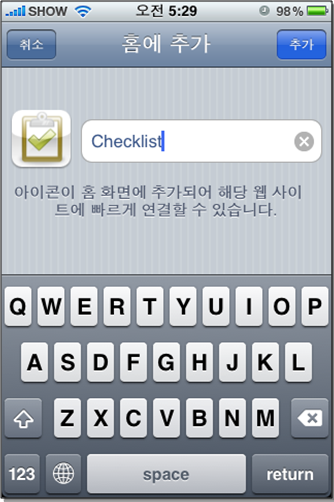
이렇게 모두 수정하고 iphone_icon.png 와 startup.png 를 같은 폴더에 업로드 한다. 실행화면은 다음과 같다.

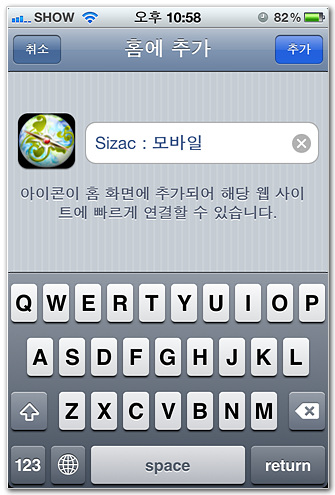
Add to Home Screen 할 때 위와같이 지정한 아이콘 이미지가 보인다.

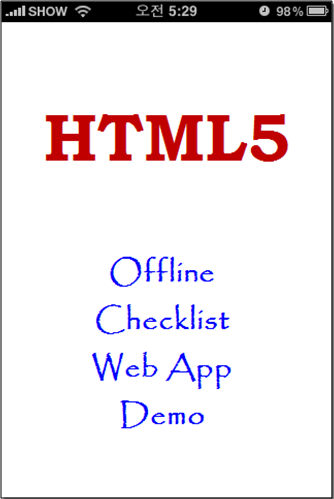
이렇게 추가된 아이콘으로 실행시 지정한 startup.png 이미지가 보이게 된다.

실행하고 나면 위와 같이 URL 바가 모두 사라지고, 상태바만 남은 형태로 사용할 수 있게 된다.
이렇게 해서 모바일 Web App 를 아이폰에 맞는 형태로 만들어보았다. 다음 회에서는 터치기반의 모바일 UI 를 만들어 볼 것이다.
