제가 최근에 관심을 두고 있는 분야는, 콘텐츠 서비스와 그들의 유료화 방안입니다.
레진코믹스 를 통해서 부분 유료 방식의 만화 콘텐츠 서비스를 직접 하고 있기도 하고요.
1시간 발표를 생각하고 만들었던 건데, 너무 내용이 많아서 글로 적어 공유합니다. 간만에 긴 글을 적게 되네요.

최근의 콘텐츠 서비스들은 모바일을 빼고서는 얘기하는 것 자체가 불가능합니다. 그래서 “모바일 콘텐츠 서비스와 콘텐츠 유료화 전략” 이라고 제목을 잡아봤습니다.
Asset-Light Generation

이 발표의 주제단어는 “Asset-Light Generation“입니다. 이 단어는 Mary Meeker의 2012 Internet Trend Report 에서 발췌한 단어입니다. 제 슬라이드의 주요 장표들도 이 슬라이드에서 인용했습니다. 2013년 5월 최신판도 있으니 꼭 살펴보시기 바랍니다.
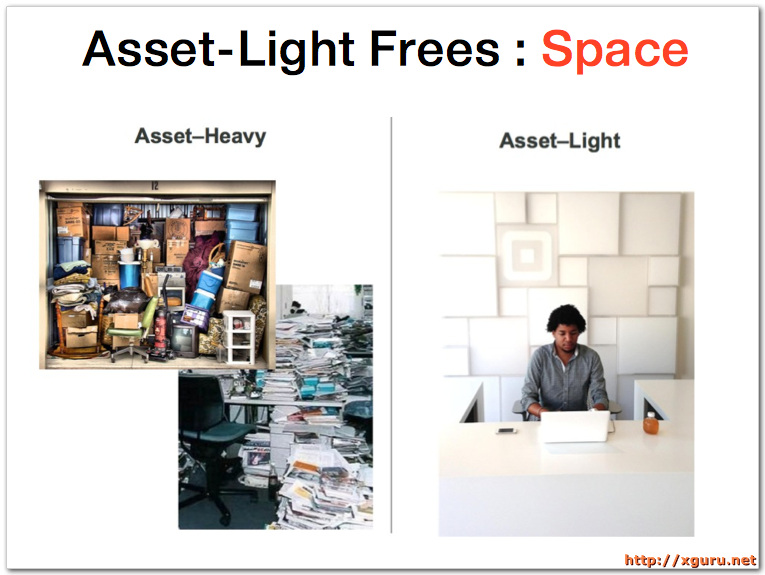
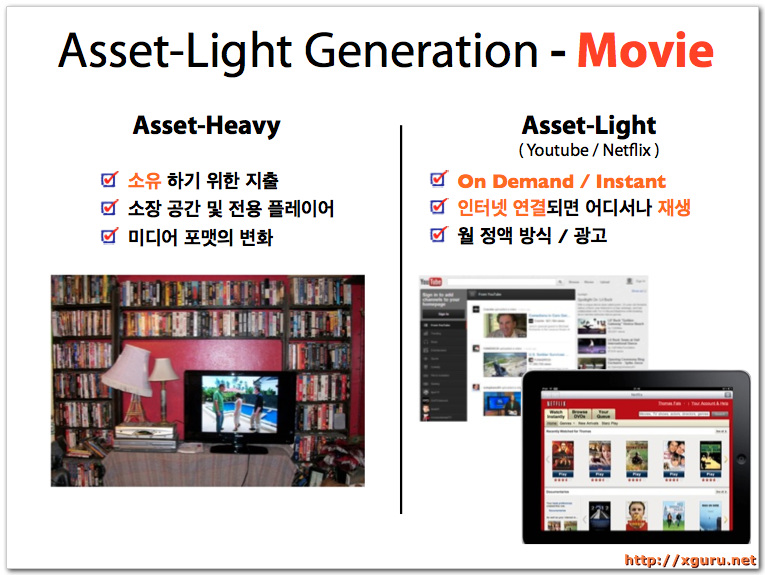
모바일과 인터넷은 우리가 기존에 살아왔던 Asset-Heavy 한 Lifestyle(생활방식) 을 Asset-Light 하게 바꾸고 있습니다. 먼저 어떤 것이 Asset-Heavy 한지 알아봅니다.

우리가 살아가면서 주로 필요한 자원들은 공간과 시간, 그리고 돈입니다. 기존에 우리는 이것들을 많이 소비하는 삶/생활방식이었는데, 이걸 Asset-Heavy 하다고 표현합니다.

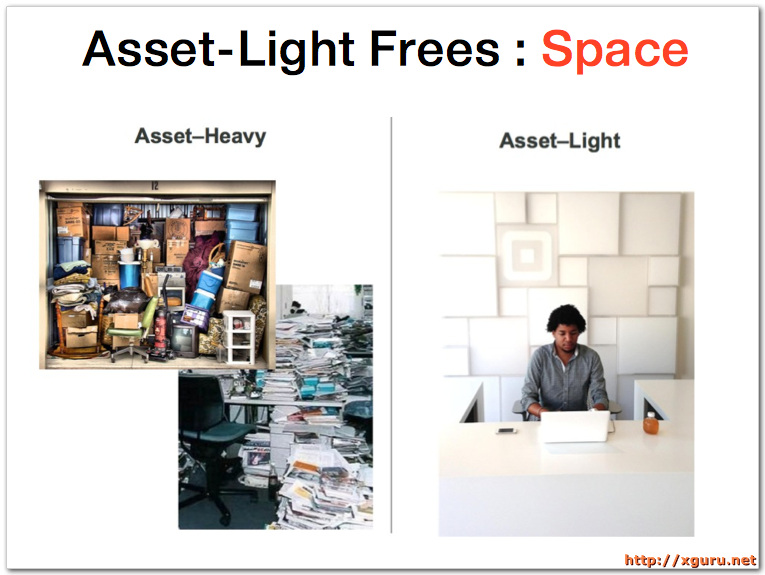
최근에 우리는 모바일 기기의 발달로 기존에 많은 공간을 소모하던 것들을 대체해나가고 있습니다. 거대한 PC와 모니터도, 책이나 수많은 출력물도 노트북/태블릿/스마트폰으로 대체하면서 우리는 공간이라는 자원을 절약 (Asset-Light) 하게 됩니다. 큰 호텔 건물 대신 Airbnb 같은 서비스를 통해 개인의 집을 공유하는 것도 Asset-Light 한 서비스의 큰 축으로 볼 수 있습니다.

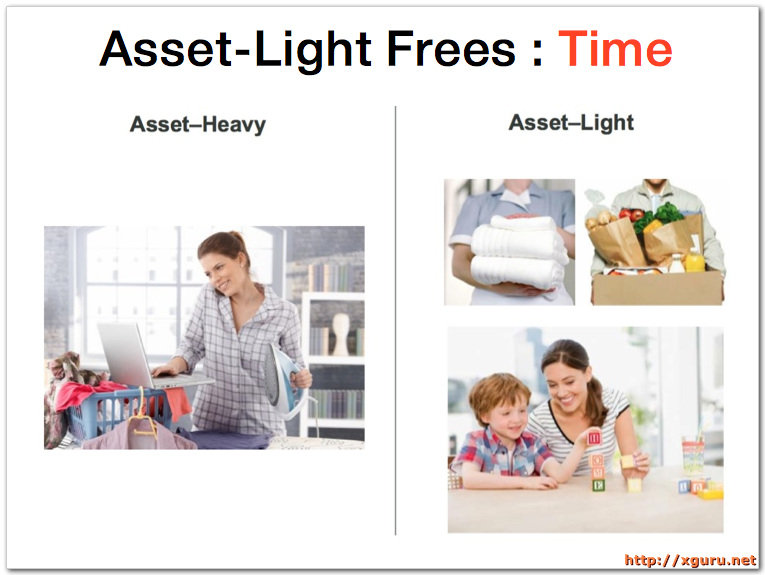
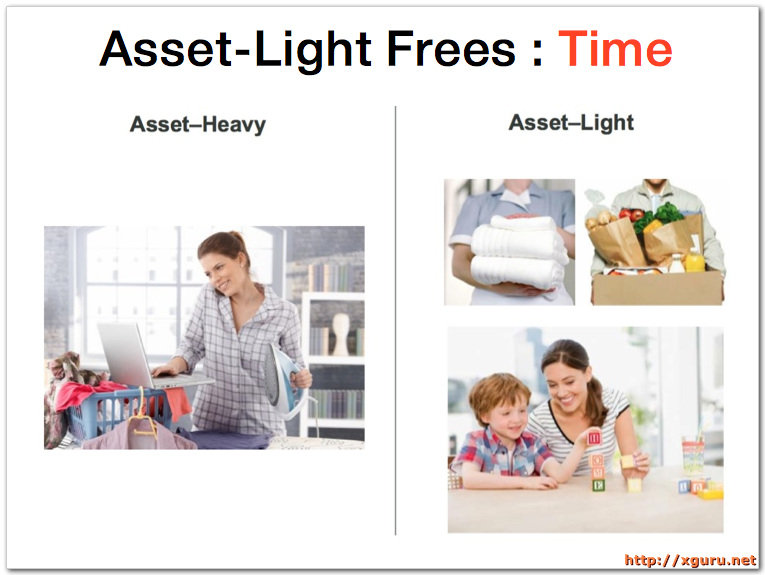
사람이 사용하는 자원 중에서 가장 비싼 것은 시간이 아닐까요 ? 나 개인에게 주어진 시간은 매우 한정적이니까요. 그래서 예전에는 이 소중한 시간을 잘 활용하기 위해 동시에 여러 가지 일을 하고 ( 멀티태스킹 ) , 시간을 잘 쪼개어 활용하는 걸 강조해 왔습니다. 하지만 요즘은 다르죠. Asset-Light 세대들에게 나의 시간은 너무 소중한 것이기에, 내 시간을 들여 해야만 하는 것들 중에 누가 대신해 줄 수 있는 것이라면 약간의 비용을 들여서 대신하게 하고 소중한 내 시간은 나밖에 할 수 없는 일들을 하는데 쓰는 게 더 가치있는 소비방식이라는 것이죠. 사진에서 보는 것처럼, 마트를 가고 청소를 하는 것은 누군가 대신해줄 수 있지만 내 아이랑 노는 시간은 나밖에 할 수 없는 것이죠. 그래서 대신 마트를 보고 청소를 해주는 비즈니스가 잘 될 수 있는 것입니다.
이 슬라이드가 유료화 전략에서 가장 중요한 것 같습니다. 소중한 시간을 대신할 수(판매할 수) 있다면 그 비즈니스는 성공한다는 것입니다.

우리는 언제부터인지 최저가 라는 단어에 익숙해졌습니다. 인터넷과 모바일이 없던 예전에는 알 수 없었던 것들입니다. 내 친구가 또는 내 이웃이 산 가격 말고는 알 수가 없었으니까요. 하지만 이젠 가격 비교 사이트부터 각종 할인쿠폰과 멤버쉽등 더 다양한 할인 수단들이 생기고, 싸게 사지 않으면 뭔가 손해 보는 기분이 들기 시작했습니다. 게다가 세상에 경쟁이 심해지다 보니 공짜로도 비슷한 것들을 누릴 수 있는 곳도 많아지고, 소비자들도 그걸 찾아다니기 시작했습니다. 이제 정말 가격이 경쟁력인 시대에 접어들었습니다. 모바일 서비스들도 비슷한 품질이라면 사용자가 느끼기에 더 싼 것들로 옮겨가게 마련이라는 것이죠.
유료 서비스는 언제나 “무료” 라는 경쟁자가 나올 수 있다는 걸 알아야 합니다. 그 “무료” 서비스보다 더 좋은 품질 또는 독특한 콘텐츠 등 그에 상응하는 무언가를 제공하지 않는다면 경쟁에 뒤처지게 됩니다.
Asset-Light Contents 서비스들 : 음악 / 영화 / 게임 / 만화

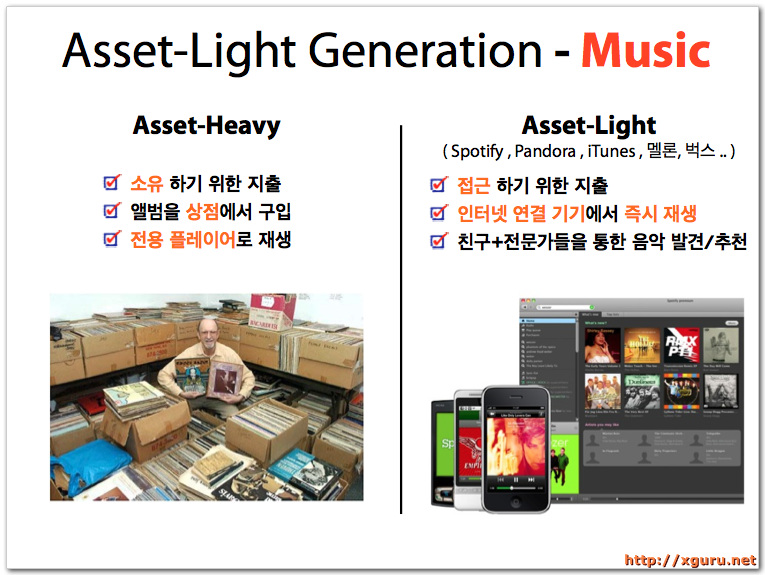
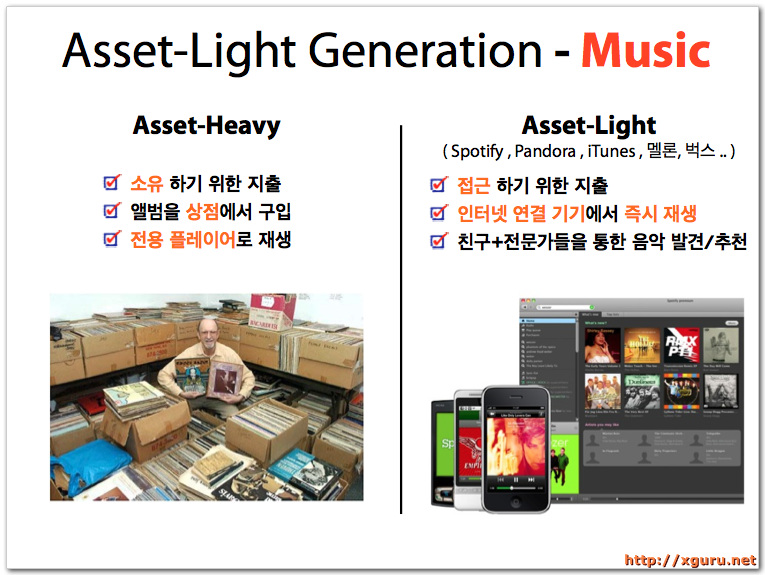
예전에 음악을 들으려면 대부분의 경우 음반을 소유해야만 들을 수 있었습니다. LP 앨범을 사다가 턴테이블에 올려서 음악을 듣는 게 기본이었고. 그게 CD로 바뀌었지만, 여전히 내 일정공간을 점유했고, 그걸 사기 위해 시간을 쓰는 게 필요했죠. 하지만 Asset-Light 세대들은 소유를 위한 지출이 접근하기 위한 지출로 바뀌었습니다. 내가 꼭 소유할 필요 없이 바로 접근해서 들을 수 있는 서비스들이 등장하기 시작한 거죠. 전용 플레이어도 필요없이 인터넷만 연결되면 PC 나 스마트폰 또는 게임기에서도 직접 음악을 들을 수 있게 되었습니다.
또한, 예전에는 새로운 음악을 만나는 채널이 라디오를 통해 듣거나 친구들의 추천 등 매우 협소했지만, 온라인 음악 서비스들은 다양한 큐레이션을 통해서 “운전할 때 좋은 음악들” , “러닝머신 위에서 듣는 음악들” 하는 식으로 리스트를 제공하고 있습니다. 또한, 트위터 뮤직 이나 Last.fm 처럼 내 친구들이나 인터넷상에 사람들이 어떤 음악을 좋아하는 지, 또는 내 취향과 비슷한 노래들은 어떤 노래가 있는지 알려주는 서비스들도 나오게 됩니다.

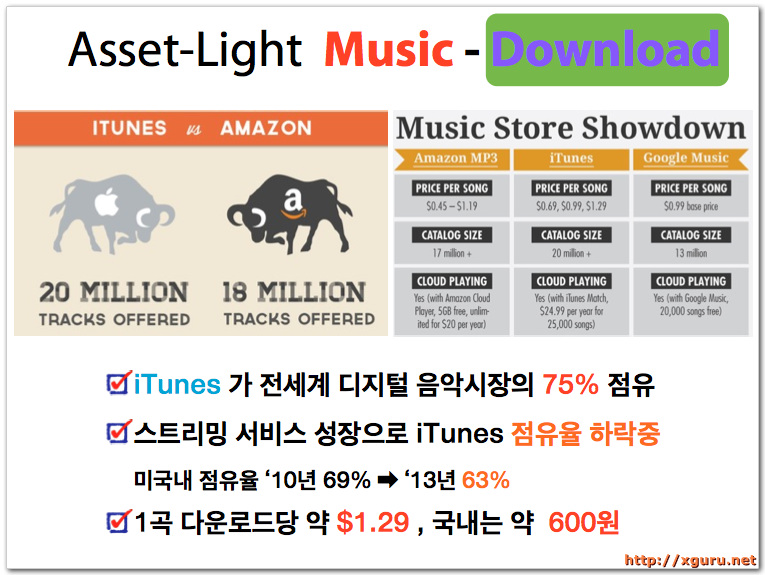
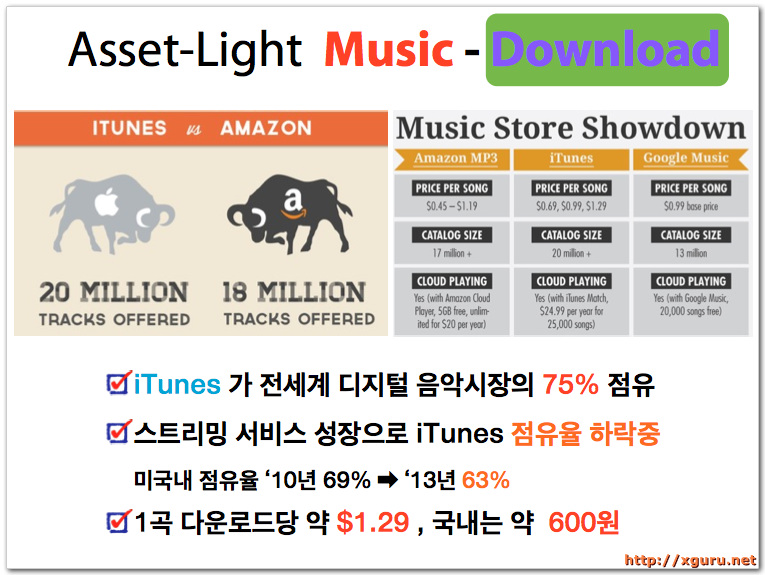
현재 스트리밍 시장이 계속 떠오르고 있지만, 아직 전 세계 음악 시장을 석권하고 있는 것은 다운로드 기반의 MP3 음악 산업입니다. 국내에는 들어오지 않았지만, iTunes Music Store ( iTMS ) 가 전 세계 디지털 음악 시장의 75%를 점유하고 있습니다. 기존에 iTunes를 이어 Amazon이 뒤따르는 상황이었지만 Google이 합세하여 3파전이 되었습니다. 아직 iTMS가 독주이긴 하지만요. 하지만 최근 스트리밍 서비스의 성장으로 다운로드 기반의 서비스들이 점유율이 약간씩 하락하고 있으며 애플도 iTunes Radio를 내놓으며 스트리밍 시장에 뛰어듭니다.
재미난 것은 1등인 애플이 가장 비싼 가격에 음반을 판다는 것입니다. 노래 한곡의 기본가격이 약 $1.29로 보통 $0.99이하의 가격대를 형성하고 있는 다른 서비스들에 비해 많이 비쌉니다. 하지만 OS에 내장된 iTunes 스토어에서 iPod / iPhone 으로 이어지는 편한 연동 때문에 시장의 수위를 고수하고 있습니다. 국내에서는 약 600원 정도의 가격이지만 이 시장은 크게 수익을 내고 있지는 못합니다.
여기서 주목할 점은, iTunes 의 높은 가격은 다시 음원 판매자에게 많은 수익을 가져다줌으로써, 콘텐츠 제작자들이 제대로 된 수익을 내게 되어 선순환 구조를 이끌어 낸다는 것입니다. How much do music artists earn online 이라는 인포그래픽을 참고하면, 음악 역시 애플이 30퍼센트를 가져가고 나머지를 음반사와 가수가 나누는데, 음반사가 가져가는 부분이 워낙 커서 가수가 수익이 안 나는 것 처럼 보이지만, 씨디 판매 ($0.3) 보다는 약 3배의 수익 ($0.94)의 수익을 가져가는 것을 알 수 있습니다. iTunes 가 디지털 음악 생태계를 제대로 조성했다는 점 역시 사람들의 응원을 받을 수 있는 것 같습니다.

Pandora 가 지난 10여년간 고전하며 키워왔던 스트리밍 음악 시장 ( 링크참고 : 10년만에 첫 분기흑자낸 판도라 창업자이야기 ) 에 Spotify 가 등장하며 ( 링크참고 : Spotify : 최고의 무료 음악스트리밍 서비스 ) 스트리밍 시장이 주목 받고 있습니다. 앞서 얘기했듯이 비용을 지출하여 음악을 다운 받아서 소유하고 감상하는 것 대신, 무료로 또는 광고를 통해 접근에 대한 비용을 내고 즐기는 방식이 등장한 것입니다. 즉, 좋아하는 노래를 소장하고 계속 재생하는 것 외에 새로운 음악을 계속 접근하고 즐기게 해주는 방식인 거죠.
2억 명의 사용자를 가진 Pandora 는 약 250만 명의 유료사용자를 가지고 있는 데 반해, 2400만 명의 가입자를 가진 Spotify 는 600만 명이라는 놀라운 유료 가입률을 보이고 있습니다. 둘의 차이가 뭘까요? 가장 큰 차이는 Pandora 는 라디오 방식이라 다음 곡을 선택할 권한이 없지만 (완전 불가능은 아니고 스테이션을 편집하면 가능은 하지만 매우 귀찮습니다), Spotify 는 마치 온라인 iTunes 라이브러리처럼 내가 들을 노래들을 마음대로 선곡해서 들을 수 있다는 차이가 있습니다. 즉, Spotify 는 국내 서비스들인 멜론/벅스 등과 매우 유사한 방식입니다. 거기다 Spotify 는 매우 미려한 인터페이스와 페이스북을 이용한 소셜 인티그레이션을 장점으로 가지고 있습니다. 내 친구들이 듣는 음악을 통해서 다양하게 추천 받을 수 있습니다. 그 외에도 Pandora 의 80만 곡에 비해 Spotify 는 2천만 곡이라는 큰 음원 데이터베이스를 구축하여 거의 모든 노래를 들을 수 있다는 장점을 가지고 있습니다. 이런 것들이 모여서 차이를 만들어 낸 것인데, 그러나 Spotify가 성공했는가? 에 대해서는 아직 의문이 있습니다. 마지막에 음원 수익 부분에서 살펴봅니다.
Pandora 는 Music Genome Project 를 통해서, 노래에서 음악 유전자 정보를 추출해 낸 후 이를 기초로 하여 다른 음악을 추천하는 방식을 취하고 있습니다. 이 음악 유전자 정보는 음악의 특성값들을 말하는데 리드보컬의 성별, 전자기타의 디스토션 레벨, 백 보컬의 종류 등등 다양한 음악 정보들로 구성되어 있습니다. 보통 Rock 음악이나 Pop 들은 약 150개의 정보를, Rap 음악은 350개 정도, Jazz 음악은 400 개정도, 클래식 음악들은 500개까지의 정보들을 가지고 있다고 합니다. ( 참고 : Music Genome Project in Wikipedia )
iOS7 에 새로 탑재된 iTunes Radio 는 다운로드 음악 시장을 석권하고 있는 애플이 Pandora/Spotify 같은 스트리밍 서비스에 대항하기 위해 내놓은 서비스입니다. Pandora 와 거의 비슷한 방식의 라디오 서비스로, 사용자가 자신이 좋아하는 노래/가수/장르 등으로 라디오 스테이션을 만들면 그와 비슷한 노래들을 애플이 계속 추천해서 플레이해주는 방식을 취하고 있습니다. 무료사용자는 주기적으로 오디오 또는 비디오 광고 를 듣거나 보게 됩니다.
iTunes Radio 에서 가장 주목할 점은 바로 구매로 이어지는 흐름입니다. iTunes Radio 는 한번 들은 노래에 대해서는 다시 듣기가 불가능합니다. 다시 들으려면 리스트에서 찾을 수는 있지만 30초~1분 30초 정도만 다시 들을 수 있고, 제대로 듣고 싶으면 구매를 해야 합니다. 또한, 라디오에서 자기가 안 좋아하는 노래가 나오면 다음곡 듣기가 가능하지만 그걸 시간당 6곡까지만으로 제한하고 있습니다. 더 다양한 노래를 듣게 해서 음악을 듣는 사람들이 더 많은 구매를 할 수 있도록 유도하는 채널로 잘 활용하고 있는것인데요. 기존 스트리밍 서비스의 광고/정액 방식의 수입에만 의존하는 것이 아니라, 음악에 대한 구매를 유도하고 있어서 음악 서비스 중에서는 가장 현실적인 유료화 방법이라고 생각됩니다. ( 추천글 : iTunes Radio, 비즈니스적 함의는? )
스트리밍 서비스만으로는 가수들에게 큰 수익을 가져다 줄 수 없다는 건 최근에 “DJ Personally Thanks Spotify After Purchasing His First Home…” 이라는 글을 통해서 유머스럽게 회자된 적이 있습니다. ( 마지막 집 사진을 꼭 클릭해서 보세요. ) 국내도 별 차이 없습니다. 멜론 스트리밍이 3천원에서 6천원으로 올라도 정작 작곡가,작사가,가수는 그다지 돈을 못 벌고, 멜론에서 자신의 노래가 13만번 스트리밍되면 가수는 겨우 1467원 수익을 가져갑니다.

위의 서비스들을 통해서 살펴볼 때, 현재 해외 음악서비스 시장의 경우 음원의 양적인 격차는 줄어들고 있습니다. 가장 많은 음원을 제공 하고 있는 것은 Microsoft 가 제공하는 XBox Music 으로 약 3천만곡의 음원을 제공하고 있습니다. 아쉽지만 국내 서비스는 그렇지 못합니다. 국내음악의 경우는 대부분 비슷하지만, 가장 많다는 멜론이 약 300만곡 수준입니다. 이 정도면 다 들을 수 있지 않아? 라고 생각되지만 실제로 듣다 보면 저같이 노래를 많이 안 듣는 사람이 찾는 곡들도 종종 빠져있을 때가 많습니다.
최근에는 고품질/유료 서비스의 특징으로 좋은 음질의 음원을 제공하는 게 많은데, 국내에서는 벅스가 원음 다운로드 를 지원하여 FLAC(Free Lossless Audio Codec) 방식으로 무손실 음원을 접할 수 있게 제공하고 있습니다. 이에 대응하여 멜론도 원음 FLAC 서비스를 제공합니다만, 아직 좀 개선할 점이 남은 듯 합니다. 멜론의 FLAC 관련글에서 볼 수 있듯 편의성/접근성은 매우 중요한 요소입니다. 내가 사용하는 어떤 OS나 모바일기기 어디서든 들을 수 있도록 하는 것은 이제 음악서비스의 기본입니다.
앞서 얘기했듯 스트리밍을 통해 음악의 소비가 늘어나면, 어떤 음악을 듣게 할 것인가? 도 서비스의 유료화 전략에 큰 영향을 미칩니다. Pandora 는 Music Genome Project 로 비슷한 음악을 선곡해줬습니다. Spotify 는 페이스북 친구들의 추천을 통해 새로운 음악을 들을 수 있게 했고, 자신이 만든 플레이리스트를 편하게 공유하거나, 아예 친구들과 함께 플레이리스트를 만들 수 있는 기능을 추가해서 인기를 끌게 됩니다. Spotify 의 Playlist 만 공유하는 Playlists.net 이라는 서비스가 나올 정도니까요. 나 혼자만 즐기던 Pandora 와 여럿이서 즐길 수 있는 Spotify, 두 서비스가 유료사용자 수가 갈린 데에는 이런 차이도 한 몫합니다. iTunes Radio 는 Genius 기능과 엄청난 음원 판매 기록을 통해 내가 선택한 가수와 비슷한 음악들을 절묘하게 선곡해서 추천해주고 구매로 연결합니다. 다양한 음악 경험을 제공하는 것이 유료화의 중요 요소가 될 수 있다고 생각합니다.
다시 또 국내 서비스들과 비교를 하게 됩니다만, 국내는 유독 사용자들이 최신곡 Top 100만 챙겨서 듣기 때문에 다른 큐레이션이 필요 없다!라는 말들도 하던데, 좀 더 사용자 기반의 편리한 접근들이 필요하지 않나 싶습니다. 국내 서비스에서는 자신이 만든 플레이 리스트를 편하게 공유할 방법들이 잘 보이지 않습니다. 모바일에서 편하게 만든 플레이리스트를 트위터로 페이스북으로 던지는 걸 보고 싶습니다 ^^; 벅스의 뮤직PD 는 자신의 선곡한 리스트를 공유하고 이걸 듣는 사용자들이 음악을 다운로드할때 마다 보상을 받는 좋은 시도라고 보이는데요. 현재는 지원/심사 후 선정/앨범제작 의 순서로 되어있는데, 전 반대로 누구나 리스트를 공유하게 한 다음, 데이터 분석을 통해 사용자들에게 많이 사랑받은 순으로 선정하는 방식은 어떨까도 생각이 됩니다.
트위터의 #music 서비스는 실시간으로 인기 음악과 친구의 추천, 또는 취향에 따른 추천을 해주는 큐레이션을 해보겠다는 시도입니다. ( 추천글 : 광파리님의 트위터, 음악서비스로 ‘피로감’ 떨친다 ) 제가 여기서 주목하는 것은, 이렇게 음악을 큐레이션 해주는 외부 서비스 때문에 iTunes 나 Rdio 는 자신들의 음악을 더욱 더 많이 팔 수 있게 되어, 부가적으로 수입을 가져갈 수 있다는 것입니다. 바로 Affiliate Program 인데요. 트위터 #music 서비스의 추천을 통해 사용자가 iTunes 나 Rdio 에 가서 음악을 사게 되면 그 수익의 일부를 Twitter 가 받게 됩니다. iTunes Affiliate 의 경우 추천링크를 통해서 구매한 앱/책/영화/음악 등에 대해서 7% 정도의 수익을 나눠줍니다. 음악을 예로 들으면, iTunes Search API를 통해 음악을 검색하면 아이튠즈내 모든 음악에 대해 음악커버와 30초~1분30초 미리 듣기용 mp4 링크가 리턴됩니다. 이걸로 미리 듣고 바로 구매로 연결하게 하면, 사용자가 음악 구매 시 7%의 수익을 배분해주는 방식입니다. Rdio Affiliate 의 경우도 MP3 하나당 7%의 수익 또는 유료회원 가입당 2% 또는 3%의 수익을 셰어하게 됩니다. 국내 서비스인 멜론이나 벅스도 이런 Affiliate 프로그램을 잘 운영한다면 외부개발자의 힘을 끌어들여 자신들의 서비스를 키울 수 있을 텐데.. 여러 가지 사정이 있겠지만 좀 아쉽긴 합니다. 만약 그렇게 되면 스트리밍+다운로드 기반을 잘 활용해서 남이 추천한 노래를 듣고 구매하는 iTunes 연계모델 같은 것들이 좀 더 다양하게 만들어지지 않을까요 ?

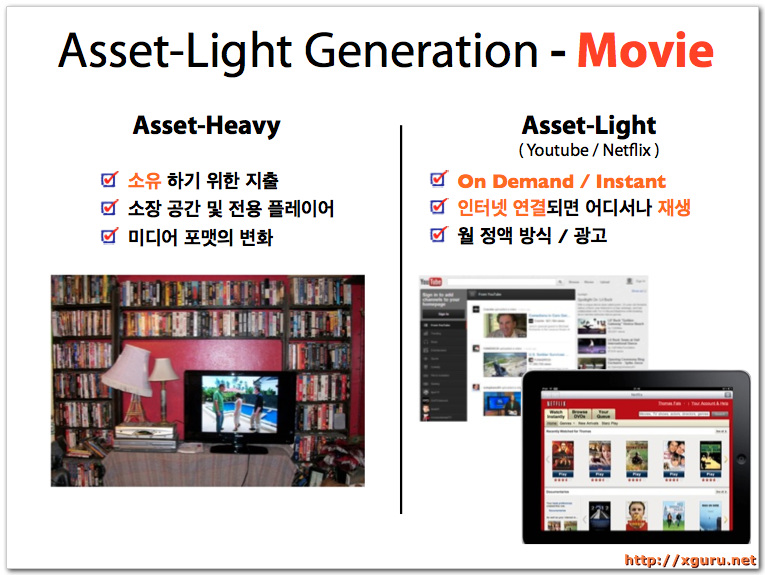
영화 역시 예전에는 소유하기 위해서 비용을 냈었습니다. 저의 경우만 해도 2000년도쯤에 DVD를 한 몇백 장 모았었는데요. 이젠 서랍장에만 쳐박혀 있습니다. ( 그때 그 돈으로 레고를 사모았으면.. ㅠㅠ ) DVD는 소장할 공간도 필요하고, 전용 플레이어가 필요했죠. 그나마 요즘 PC에는 DVD롬도 잘 안 달고 있습니다. 게다가 최근에는 Blu-ray 가 나오면서 기존 미디어는 찬밥 신세가 되었습니다. Full HD를 지원하는 블루레이도 용량이 레이어수에 따라 25~128GB밖에 안 되니, 4K UHD(Ultra High Definition) 비디오가 판치게 되는 세상이 곧 오면 6TB쯤 되는 HVD(Holographic Versatile Disc) 같은 거에 밀려나겠죠. 전 그래서 다시는 비디오 미디어에는 돈을 들이지 않겠다고 결심을..
Asset-Light 세대들에게 영화는 언제 어디서나, 인터넷이 연결된 기기라면 즉시 플레이가 가능한 것이 사랑받게 됩니다. 편당 과금 부터 월 정액 또는 광고 등 다양한 유료화 방식을 지원하고요. 이런 서비스의 대표주자는 바로 Netflix 와 Youtube 입니다.

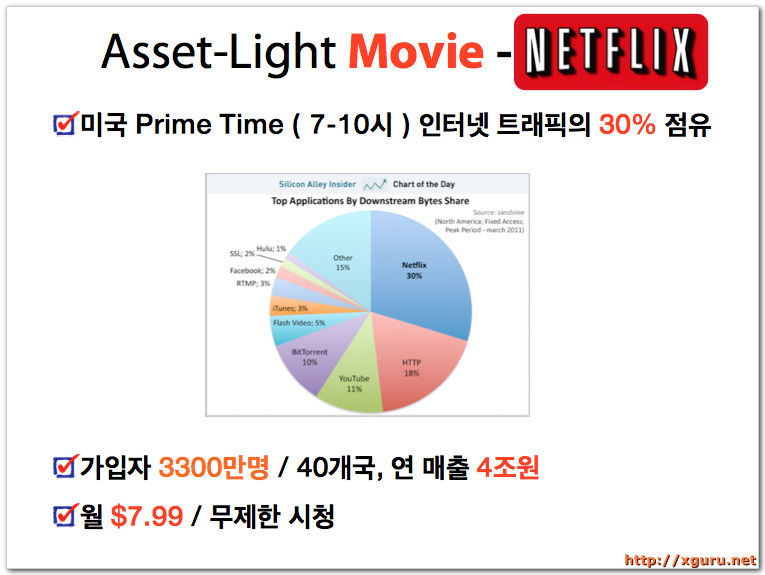
넷플릭스의 시작은 매우 Asset-Heavy 한 비즈니스였습니다. 우편으로 DVD를 보내주는 우편배달 서비스였는데요. 이런 넷플릭스가 클라우드 기반 인터넷 스트리밍 서비스로 사업을 전환하면서 엄청난 성장을 하게 됩니다.

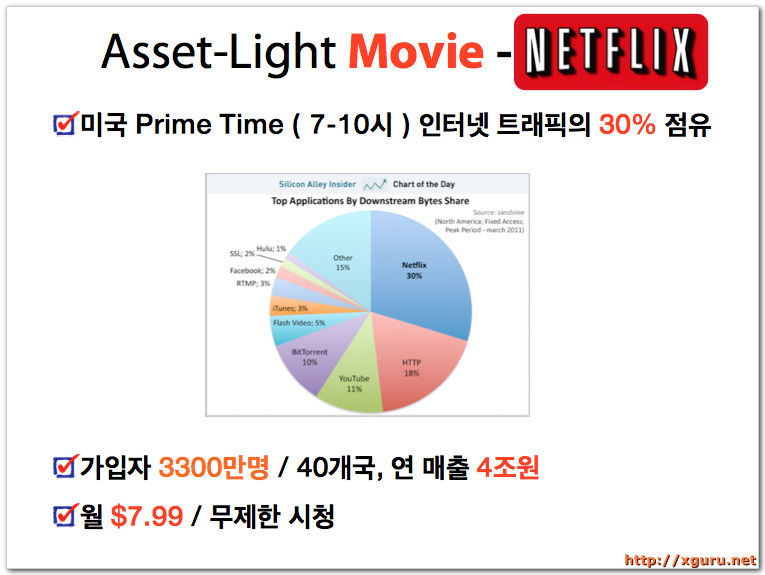
넷플릭스는 미국 Prime Time 인터넷 트래픽의 30%를 점유한다고 하며, 가입자 3300만 명 / 연 매출 4조 원의 거대한 회사로 성장하게 됩니다. 경쟁상대였던 블록버스터는 파산하게 되죠. ( 추천글 : 비슷해 보이지만 전혀 다른 두 회사, 블록버스터와 넷플릭스 , Netflix vs. Blockbuster : 다윗이 골리앗을 이기는 케이스 )
넷플릭스는 월 $7.99만 내면 무제한 시청을 하게 해주는 월 정액 방식의 유료 서비스 입니다.

넷플릭스 는 멋진 기업문화를 가진 회사로 잘 알려져 있습니다. ( 추천글 : 넷플릭스 성공의 비결은 우수한 기업문화 ) 거기다가, 제가 넷플릭스 라는 회사를 높게 보는 이유는 바로 세계 최고수준의 클라우드 기술력을 가진 회사라는 것입니다. Unix에서 C를 다루던 개발자들에게 익숙한 Purify 라는 디버깅도구를 만들었던 Pure Software 의 창업자 Reed Hastings 가 CEO 로 있기 때문일까요. 최근 클라우드 관련 기술 컨퍼런스에서는 넷플릭스가 빠지지 않습니다. 제가 참 좋아하는 넷플릭스의 클라우드 아키텍트, Adrian Cockcroft 의 발표자료들은 정말 주옥같습니다. 국내외 많은 콘텐츠 회사들이 시대의 흐름을 따라가지 못하고 도태되는 데에는, 기술력도 큰 역할을 한다고 생각합니다. 넷플릭스가 블록버스터를 이기고 Asset-Heavy 했던 DVD 대여시장에서 Asset-Light한 스트리밍 시장으로 잘 이전하는 데에는 기술기반 회사라는 게 중요했다는 것이죠.
넷플릭스의 클라우드 기술력 말고 정말 중요한 것중 하나는 바로 Cinematch 라는 추천 시스템입니다. 넷플릭스에서 대여되는 영화의 66%는 이 추천을 통해서 이뤄지는데, 넷플릭스는 이 시스템을 개선하기 위해 Netflix Prize 라는 알고리즘 개선 대회를 진행했는데요. 이 대회는 랜덤하게 선택된 48만 명의 사용자들이 18,000개의 영화에 대해 평가한 1억 개의 영화평점 데이터를 제공한 다음, 또 다른 280만 개의 사용자/영화 데이터를 주고 그들이 선택한 평점을 예상하게 하는 알고리즘을 개선하는 것입니다. 2006년에 시작된 이 대회는 2009년에 AT&T 연구소의 BellKor팀이 Pragmatic Chaos 라는 알고리즘으로 우승하면서 약 10%를 더 개선하게 됩니다. 상금은 무려 $1,000,000달러! (약 11억원) 원래 뛰어났던 추천 시스템을 더욱 개선하는데 투자를 아끼지 않은 것이죠.
단순히 추천 알고리즘만 뛰어난 게 아니라 요즘 얘기되는 빅데이터 분석에도 뛰어납니다. 영화가 끝나고 크레딧롤이 시작되는 시간을 알아내어, 바로 그 시간에 화면하단에 다른 영화를 추천합니다. 추천 시점도 매우 정확한 거죠. 드라마의 경우는 Post-Play 라는 기능을 도입, 아예 15초 기다린후에 다음 에피소드를 바로 플레이 해버립니다. 게다가 어떤 화면에서 사용자들이 볼륨을 키우는지, 어떤 장면을 되감기 해서 다시 보는지 등도 화면을 실제로 캡처까지 떠서 분석한다고 합니다. ( 참고글 : How Netflix Uses Analytics To Select Movies, Create Content, and Make Multimillion Dollar Decisions )
게다가 최근에는 House of Cards 등 자체 독점 콘텐츠를 확보하는데에도 영역을 확장하고 있습니다. ( 추천글 : ‘하우스오브카드’로 TV방송국의 자리를 넘보는 넷플릭스 ) 그리고, 얼마전 정말로 넷플릭스의 House of Cards 가 온라인 서비스에서 방영된 드라마로는 최초로 에미상을 수상하게 됩니다. 또한 최근에 종영한 Breaking Bad 는 넷플릭스를 지렛대로 삼아 본방송 시청률을 끌어 올린 사례입니다. ( House of Cards, Breaking Bad 안 보신분들은 강력추천합니다. )

구글이 2006년에 1조 6천억이라는 거액을 들여서 인수했던 유튜브. 그 당시에는 아니 그걸 왜? 그런 터무니 없이 비싼 가격에? 라는 의심들도 많았었는데요. 최근의 상황을 보면, 구글이 지금까지 했던 인수중에서 최고의 인수가 아니었나 생각이 됩니다. 이제 유튜브는 1분마다 60시간 분량의 비디오가 업로드 되고, 일 40억회가 플레이 되는 무시무시한 서비스가 되었습니다. 작년 매출이 무려 3조 7천억원, 어디서 저렇게 많은 매출이 나지? 라고 생각하시는 분도 많을텐데, 우리가 동영상을 볼때 나오는 앞부분 광고를 통해 구글이 45%, 그 동영상을 업로드한 업로더에게 55%의 수익을 분배하고 있습니다. 전 국내의 웹에서는 광고에 기반한 사업들은 이런저런 이유로 힘들다고 생각하는데, 해외에서는 구글이 웹에서도 워낙 잘하는 데다가, 동영상에서도 유튜브로 시장을 휩쓸고 있어서 무섭다는 생각이 듭니다. 추가적으로 구글은 최근에 몇몇 파트너 채널들에는 월 $0.99 ~ 6.99 까지 구독비를 받는 모델도 시험에 나서고 있습니다.

유튜브에 올라온 싸이의 강남스타일 비디오는 현재 17억회 플레이 되었더군요. 이렇게 된건 콘텐츠가 뛰어났기 때문도 있지만, 어떤 OS/어떤 모바일기기에서나 플레이 가능한 Youtube 였기 때문이라고 생각합니다. 넷플릭스는 모든 플랫폼에서 자신들의 비디오가 스트리밍 될수 있도록 HTML5 를 가장 잘 활용하는 회사로도 유명합니다. 넷플릭스 서비스는 각종 TV/셋탑박스/모바일/PC 그리고 게임기까지 약 400종 이상의 각기 다른 장비에서 지원이 됩니다. HTML5 지원 웹브라우저가 없는 플레이스테이션3 에서 넷플릭스를 지원하기 위해 직접 웹킷기반 브라우저를 플레이스테이션에 포팅한 일화는 유명합니다. 콘텐츠 서비스를 한다면, 게다가 그게 유료라면, 어떤 기기에서든 지원될 수 있도록 준비되어 있어야 합니다.
넷플릭스의 추천에 대해서는 앞에서 얘기했습니다만, 유튜브의 관련 동영상 추천도 무시하지 못합니다. 너무나 많은 콘텐츠가 쌓여 있는데다가, 사용자수가 많으니 추천의 품질도 좋아지는듯 하네요. 일례로 어린아이들에게 아이패드로 유튜브를 보여주면 몇시간이고 그 안에서만 관련 동영상 추천링크를 타고 돌아다니는걸 볼 수 있습니다.
유튜브가 무서운 것중 하나는 구글이 잘하는 API의 제공입니다. Data API를 통해 모든 비디오를 업로드/수정/삭제 부터 검색까지 지원하고, Analytics API를 통해 어떤 사용자가 내 비디오를 보는지에 대한 상세 분석 데이터를 받을수 있으며, Live Streaming API 로 실시간 라이브 방송까지도 제어할 수 있게 확장중입니다. 다시 말해 온라인/모바일에서 비디오 콘텐츠를 사용한다면 그냥 유튜브에 업로드하는게 가장 편하다는 것이죠. 더 많은 비디오가 올라올 수 있도록 채널을 제공해주고, 그를 통해 다시 광고수익을 늘리는.. 기존 웹에서 구글이 했던 방식을 그대로 따라가고 있습니다. 이젠 다른 동영상 서비스들이 이런 유튜브를 따라 잡을수 있을지 자체도 의문입니다. 넷플릭스도 자신들의 영화 콘텐츠나 메타데이터들을 사용자들이 앱이나 웹에서 편하게 가져다 쓸수 있도록 API를 제공하고 있습니다. 콘텐츠 서비스도 API는 필수인 시대입니다. 국내에선 CJ Hellovision 이 tving Air 라는 플랫폼을 통해 개발자들의 참여를 유도 하고 있습니다. 처음에 소개하실 때 오호! 하고나서 까먹고 있었는데 ^^; 최근에 들어가보니 착착 잘 진행하고 계시더군요. 멋집니다!
유튜브의 확장기능 중 또 하나는 업로드된 동영상의 실시간 스크립팅(음성인식을 통한 자동자막)과 그 자막의 자동 번역을 들 수가 있습니다. 이건 현재로선 구글이 아니고서는 할 수가 없는 기술이 아닐까 생각이 됩니다. 번역 품질은 더 개선의 여지가 있겠지만, 자동 스크립팅은 차후에 유튜브 서비스가 다른 서비스와 완벽히 차별되는 기술이 되지 않을까 합니다. 워낙에 비용이 많이 드는 것이라, 국내에서는 그나마 네이버 정도나 할수 있을꺼라 생각하지만.. 이미 네이버는 동영상 서비스인 네이버 비디오 를 2010년에 종료한 바 있습니다. 카페나 블로그를 통한 업로드는 계속되지만 플랫폼으로서의 기능은 없다고 봐야죠. 자꾸 국내엔 아쉬운 소리만.. ㅠㅠ
무료를 앞세웠지만 접근성/편의성/플랫폼 확장까지 모두 겸비한 유튜브 때문에, 많은 동영상 서비스들이 무료가 아니면 살아남기 어렵게 되어버렸습니다. 제가 생각하기에 국내에서 동영상/영화 서비스를 유료화 하는 경우에, 스트리밍 속도에서부터 다양한 기기 지원, 정밀하고 다양한 추천, API를 통해 외부 개발자들과의 협업등이 긴밀하게 이뤄지는 기술적인 접근이 필수가 아닐까 생각이 듭니다.

게임은 가장 다이나믹하게 바뀌는 시장인것 같습니다. 전용 게임 콘솔을 사서 TV에 연결하던 것 부터, 패키지를 구입해서 PC에서 즐기고 했던 것들이 이제 점점 디지털로 게임을 구입하게 되고, 작은 모바일 기기에서도 게임을 하는것으로 바뀌어 왔습니다. 또한 게임을 즐기기 위해서는 꼭 비용을 지불해야 했던 완전 유료기반의 시장에서 무료로 게임을 즐기고, 추가적으로 비용을 소모하여 구입을 하는 부분유료화가 시장전반에 퍼지고 있습니다.
꽤 오랜시간동안 부분유료화라는 방법을 차근차근 전개해 왔기에, 다른 콘텐츠 서비스들의 유료화 전략에 있어서 가장 깊게 연구해야할 분야는 게임이라고 생각됩니다.

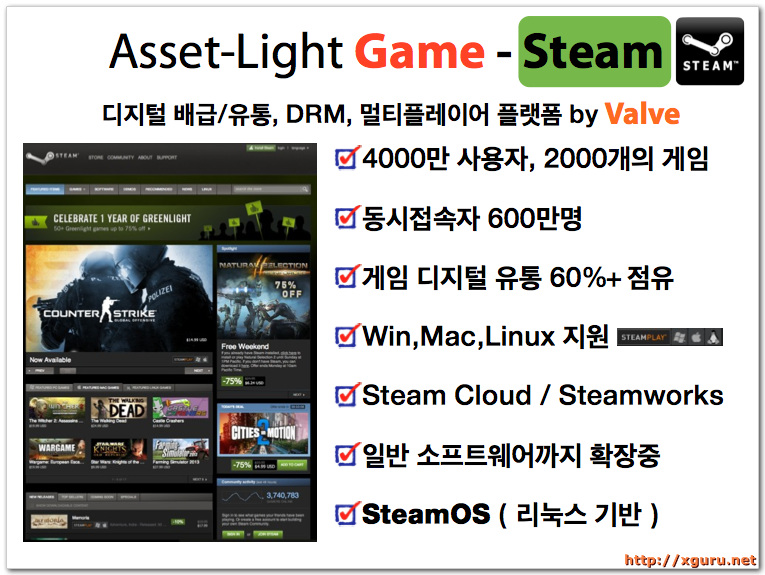
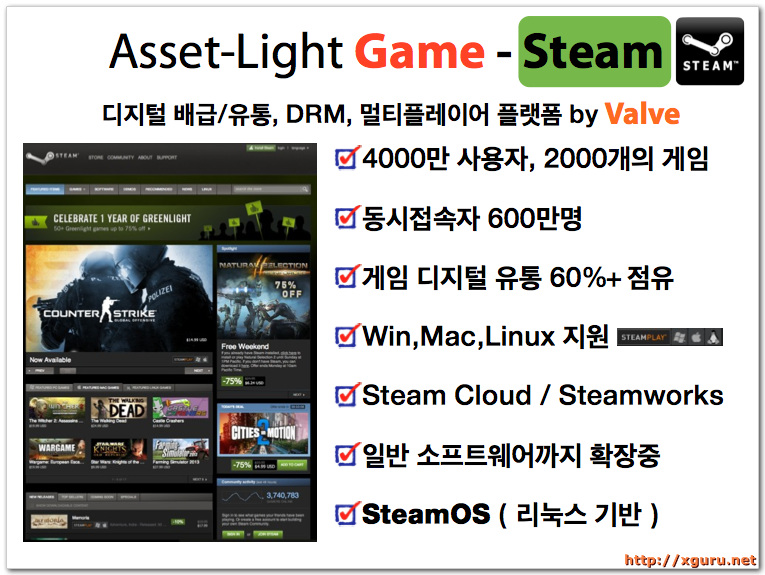
Steam 은 Valve 소프트웨어가 만든 “디지털 배급/유통이 가능한 멀티플레이어 플랫폼” 입니다. 전세계적으로 4천만명의 사용자가 Steam에서 판매되는 약 2천종 이상의 게임을 즐기고 있으며, 동시 접속자가 600만명이나 됩니다. 전세계 게임 디지털 유통의 60% 이상을 점유하는 공룡이 되었는데요. 국내에선 해외 결제가 가능한 카드가 필요하고, 지역제한 걸린 게임들도 있고, 언어의 장벽도 있고해서.. 한스팀/제리얼/스팀몬/스팀샵/스팀팩등 수많은 구매대행 사이트가 생길 정도입니다. 윈도우와 맥만 지원하다가 Linux 까지 확장을 하였고, 최근에는 아예 리눅스 기반의 게이밍 전용 운영체제 SteamOS를 만들어서 거실까지 진출할 생각을 하고 있습니다. 단지 게임뿐만이 아니라 음악/TV/영화까지 다 지원할 예정으로, 2014년을 목표로 SteamOS가 설치된 전용 하드웨어인 SteamMachine , Steam 전용의 Steam Controller 까지 만들고 있으니 PC에서 시작한 플랫폼이 TV용 콘솔로 확대되는 모습을 볼수 있을꺼 같습니다. 실제로 Steam은 게임에서 시작했지만, 2012년 9월부터는 일반 소프트웨어 판매도 시작하여 적절한 디지털 소프트웨어 판매채널이 없던 윈도우 시장을 장악해 나가고 있습니다.

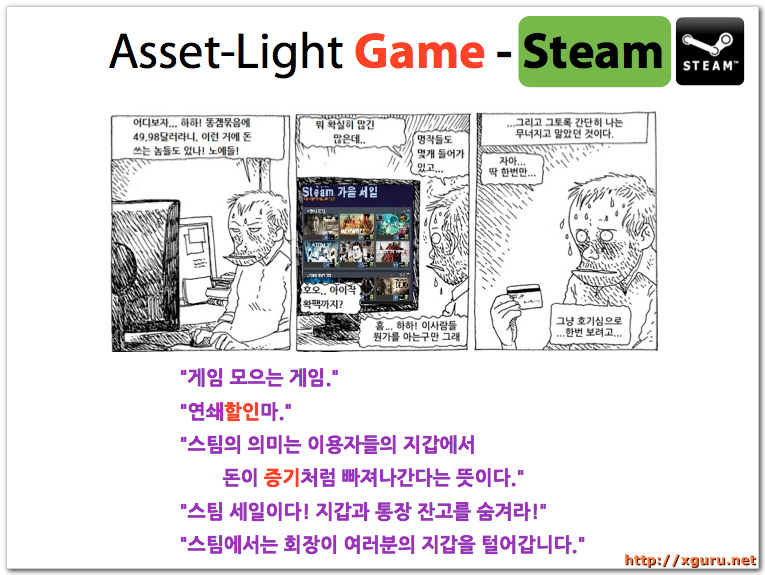
Steam은 다양한 별명을 가지고 있는데, “게임 모으는 게임” “연쇄할인마” 같은 제목들이 눈에 띕니다. 다양한 세일과 묶음팩 판매를 통해서 사용자들이 계속적으로 게임을 구매하게 만드는 재주를 가지고 있습니다. 이 묶음 판매 전략역시 디지털 콘텐츠 플랫폼들이 분석해봐야할 것 같습니다. 여름세일,할로윈세일,추수감사절 세일,연말세일,배급사특별세일 등부터 오늘의 세일,주중세일,주말세일 등등 다양한 세일이 진행됩니다. 오늘의 세일 같은 경우는 매일 특별한 일 없이도 스팀을 방문하게 만드는 가장 기본적인 마케팅 기술입니다. 추가적으로, “커뮤니티의 선택” 이라는 제도는 잘나가는 게임중 3개를 선정, 이 3개에 대해서 게이머들이 직접 투표를 하여 최대 할인(50%~66%정도까지) 으로 구매할 게임을 선정하는 방식이어서 많은 인기를 끌고 있습니다. 게다가 이 커뮤니티의 선택은 8시간마다 새로운 게임들로 바뀌게 됩니다. 물론 내가 원하는 게임을 Wishlist 에 담아두면 할인이 시작되면 알림을 받을수도 있습니다.
보통 연작게임의 경우 새 버전이 나오면 구 버전은 거의 안하게 되기도 하는데, 스팀에선 이런 것들을 모아 합본으로 싸게 판매하면서 구작들까지도 계속적으로 판매수익을 올리는 구조를 가지고 있습니다. 인디 게임 개발자들이나 게임 개발사들로서는 새버전과 구버전을 계속 팔수 있는 경로를 제공해 줌으로써 지속적인 수익을 가져갈 수 있는 스팀 플랫폼이 최고라는 표현을 많이 합니다.
일반적으로 남성들의 경우는 쇼핑이라는 걸 즐기지 않기에 이 세일이라고 하는 단어에 별다른 느낌을 못받는게 사실입니다. 오프라인의 경우를 보면 백화점과 아울렛에서 좀비처럼 끌려다니는 남성들을 많이 볼수 있죠. 그런데 스팀은 바로 이 세일제도를 게임의 디지털판매에 적용해서 수많은 남성 게임팬들에게 할인구매의 유혹이란걸 보여줘 게임을 쇼핑하는 재미를 이끌어 냈다고 생각합니다.
이런 스팀의 Sale 에 관한 동영상이 몇개 있는데요. 이중에 재미난거 하나. “Steam Summer Sales 2013 is Here ”
우측에 보이는 인자한 얼굴의 아저씨는 Valve 의 CEO 인 Gabe Newell입니다.
스팀의 세일이 얼마나 무서운지를 알려주는 동영상일듯 합니다 ^^;

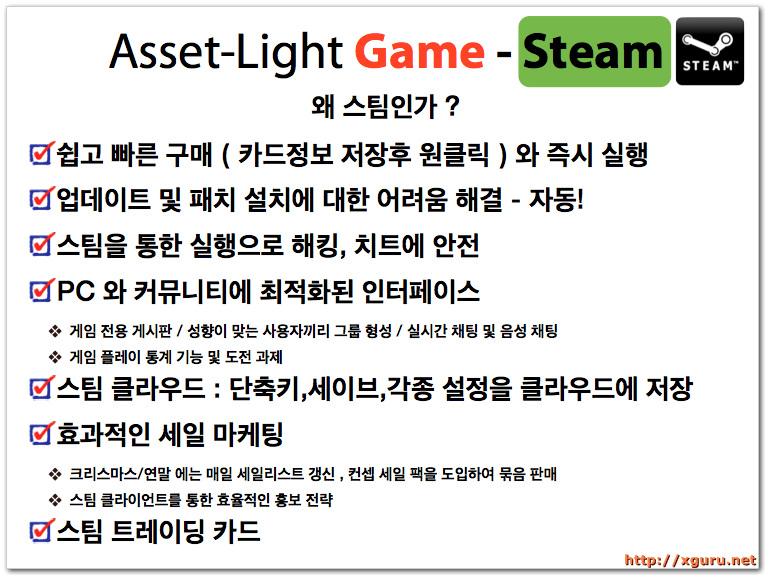
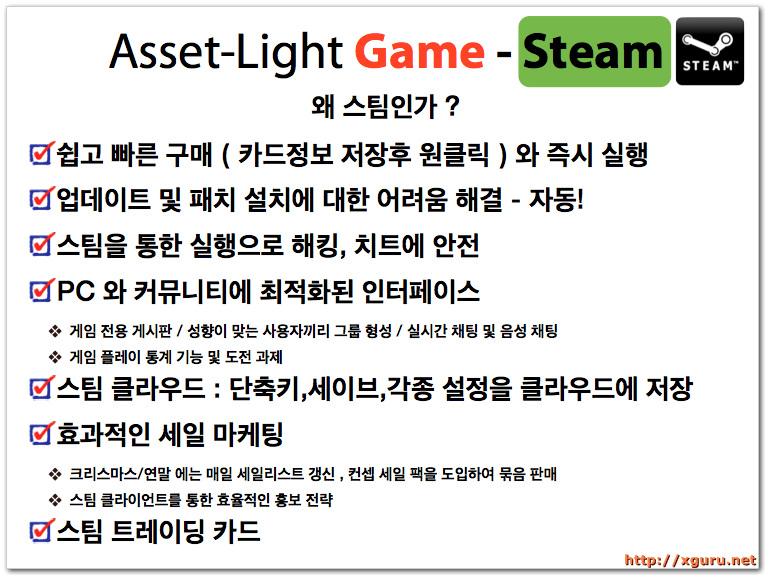
스팀이 왜 이렇게 사용자와 개발사들에게 환영받을까요 ? 첫번째로 쉽고 빠른 구매를 들 수 있습니다. 국내에서 도입하기 불가능한 서버에 신용카드정보 저장후 원클릭 결제는 사용자들의 지갑을 쉽게 여는데 한 몫을 합니다. 게임사러 어디 갈필요 없이 스팀만 실행하면 바로 구매하고 즉시 실행이 가능한 환경이 완성됩니다. 또한 예전에 우리가 패키지 게임을 샀을때 어려웠던 업데이트와 패치가 자동으로 해결됩니다. 스팀 클라이언트에 접속만 하면 최신버전으로 유지가 되는거죠. 사용자와 개발사 양쪽의 고민을 해결해준 부분이라 볼수 있습니다. ( 참고링크 : 한국 패키지 시장의 몰락에 큰 역할을 한 마그나카르타 눈사태의 망령 )
또한 스팀을 통해 실행이 되면서 기본적인 해킹이나 치트에 안전하게 됩니다. VAC (Valve Anti Cheat) 이라는 시스템이 AI기반으로 작동되며, 게임 핵이나 exe 를 변조하는 행위등을 잡아내어 그 사용자를 밴 처리하여 접속을 막아버립니다. 물론 스팀에 올라온 게임 전체는 아니고 VAC 이 적용된 게임들만이기는 합니다만, 게임성을 보존하기 위해 플랫폼이 제공해야 하는 주요한 기능이라고 생각됩니다.
게시판/그룹/채팅 등 다양한 커뮤니티 기능을 지원하며, 스팀클라우드를 통해 사용자의 모든 설정등을 클라우드에 저장함으로써 언제나 똑같은 환경으로 게임을 즐길수 있는 보조 기능도 제공합니다. 이 모든 것들은 Steamworks 라는 API 기반하에 제공되며, 리더보드(점수판)/도전과제/멀티 플레이 매치메이킹/음성채팅/VAC 등 게임 개발사를 위한 다양하고 편리한 기능들을 제공합니다.
앞에서 얘기한대로 정말 효율적인 세일 마케팅을 통해 최신작을 제외한 다양한 구작게임들을 계속해서 판매함으로써 사용자들은 저렴하게 게임을 구매할수 있고 게임 개발사들은 부가적인 수익을 얻을수 있게 됩니다. 2013년 5월부터는 스팀 트레이딩 카드 시스템을 도입, 게임을 플레이하다 나오는 카드들을 모아 배지를 만들수 있게 되었습니다. 이 배지들을 통해서 스팀 커뮤니티 내에서 사용하는 각종 이모티콘/프로필 배경등을 얻을 수 있게 되는데요. 기본적으로 혼자서는 카드를 다 모을수가 없으므로 사용자 들끼리 이 카드를 교환하는 것이 아주 중요합니다. 이 카드들은 게임의 컨셉아트등 다양한 이미지들을 포함하고 있어, 게임팬들에게 수집욕구를 불러 일으켜서 더더욱 게임을 지르고 싶게 만들게 되죠. 이 카드들을 얻기위해서는 다양하게 게임을 즐겨야만 하므로, 진정한 “게임 모으는 게임“이 되어버린 게임 유통 플랫폼. 정말 연구 할만한 가치가 있는 회사입니다.
추가적으로 한글화 까지 된 Valve 의 신입사원 안내서 는 회사의 문화를 만들때 한번 쯤 꼭 참고해보세요. 스팀은 이 글의 제목인 “모바일 콘텐츠” 와 연결 하기엔 무리가 있지만, 게임 이라는 디지털 콘텐츠에 세일 개념을 잘 접목시킨 중요 사례라고 볼 수 있습니다.

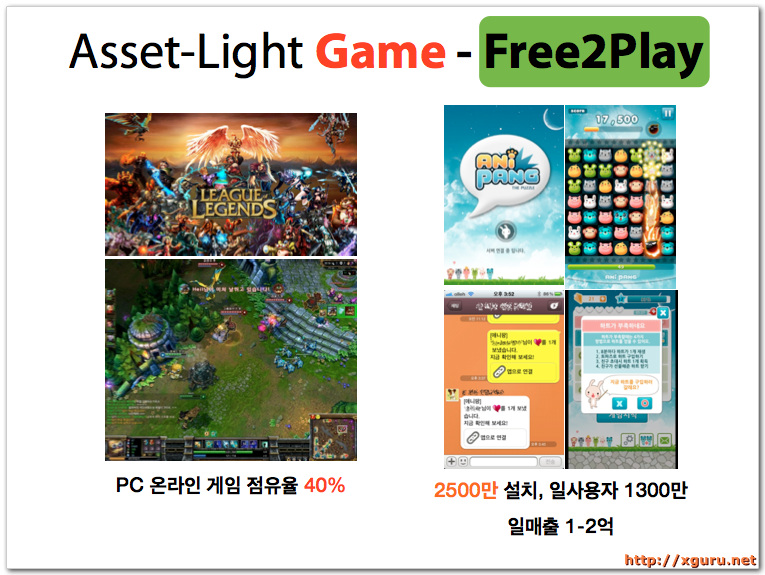
Steam 이 완전 유료 게임을 위한 유통플랫폼을 만들어 낸 것과 달리, 최근의 게임들은 부분유료화 라는 방식을 많이 취하고 있습니다. 국내에선 이미 익숙한데요. 2001년 넥슨이 퀴즈퀴즈를 부분 유료화 방식으로 변경한것이 최초의 시도 인듯 합니다. ( 그 시기에 다른 게임에서도 시도가 있었다는 얘기도 들은거 같은데, 퀴즈퀴즈가 가장 유명한 것 같아서 그냥 첫번째라고 지정해봅니다. ) 정액제로 월 얼마씩 내야만 게임을 즐길수 있었던 시기에 게임을 전면 무료화 하고, 아바타를 꾸미거나 하는데 비용을 지출하게 한 시도인데요. 이를 통해 무료사용자들이 엄청나게 유입되면서 양적으로는 팽창하게 되고, 예상외로 사람들의 과시욕구를 채우는 비용들이 매출로 이어지면서 현재는 수많은 온라인/모바일 게임에 일반화 되었습니다. 모바일앱에서는 Freemium ( Free + Premium ) 방식이라고도 하는데, 게임에서는 Free2Play ( Free to Play ) 라는 단어가 더 일반적입니다. “게임 하는것 자체는 무료다” 라는 개념이니까요.

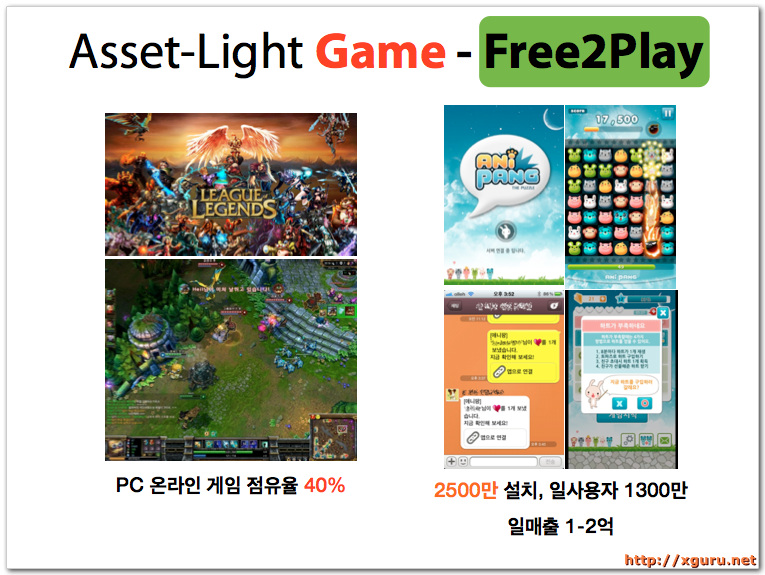
부분 유료화 게임의 성공사례로 대표적인 롤(LOL, League of Legends) 과 국민게임 애니팡을 예로 들어 설명할까 합니다. LOL은 국내 PC의 온라인 게임 점유율 40%를 달리고 있고, 애니팡은 2500만 다운로드/일 사용자 1300만명의 게임으로 카카오에 이미 수많은 신작게임이 등장했음에도 현재 일 매출 1-2억 수준 이고, 11월 코스닥 상장까지 바라보고 있습니다. 사실, 모바일에서 부분유료 정책으로 돈을 더 많이 벌고 있는 게임은 많아서, 일본의 Gungho 는 퍼즐RPG 모바일앱인 퍼즐앤드래곤즈(퍼즈도라) 하나만으로 주가가 닌텐도를 뛰어넘기도 하였습니다. 2013년 2분기 겅호의 매출은 8천억원입니다. 하루에 약 100억씩 벌어들이는거라고 보시면 됩니다. 앵그리버드로 유명했던 핀란드의 로비오를 뒤이은 수퍼셀(Supercell)은 모바일앱인 Crash of Clans, Hay Day 두개의 게임으로 2013년 1분기 매출이 2천억에 달합니다. ( 추천링크 : 핀란드 게임회사 수퍼셀의 준비된 성공 )
2002~2008년대 까지만 해도 해외 게임 배급사들이 국내의 이 부분유료화 정책이란게 도무지 이해가 안된다고 이야기 했지만, 이제는 게임시장의 대세가 되었습니다. 앞에서 얘기한대로 유료는 무료라는 경쟁자가 나올수 밖에 없어서, 유료로 작은 사용자만을 대상으로 하는게 아니라, 무료로 사용자를 끌어온 후에 어떻게 유료 사용자로 끌어 올릴것인가가 중요한 전략이 된 것입니다. 엄청난 인기를 끌었던 Popcap의 식물 대 좀비가 1편에서는 완전 유료게임이었던거에 반해, 2편에서는 이 부분유료화 정책을 도입한 것 또한 부분유료화 정책의 유효성을 입증한다고 볼 수 있습니다. 단발성 수익이 아닌 지속적인 수입을 창출하는데에는 부분유료화가 더 높은 수익을 가져 올수 있다는 것이죠. 이 부분에 대해 살짝 알아보겠습니다.

LOL(이하 롤)은 기본적으로 완전히 무료로 즐길수 있는 게임입니다. 게임방식에 대해서는 여기서 자세히 설명하지는 않습니다만, 팀을 나눠서 자신의 영웅을 조정하여 적진을 공격하는 방식의 게임으로 전략시뮬레이션에서 발전한 장르라고 얘기를 하는데, 예전에 워크래프트3 에서 유즈맵으로 즐기던 것이 실제 게임으로 발전한 케이스 입니다. ( 참고링크 : 악마의 게임 ‘리그 오브 레전드’의 비밀 )
롤은 게임내에서 사용하는 가상화폐를 이원화 하였는데, 게임을 하면서 얻는 IP ( Influence Point ) 와 캐쉬결제로 얻는 RP ( Riot Point ) 두가지 입니다. 근데 재미난 것은 이 RP 로는 게임의 전세에 영향을 미치는 아이템을 살수 없다는 것입니다. 주로 영웅의 외형을 바꾸는 스킨을 사거나 또는 시간을 들여서 IP로 구매하는 것들을 조금 빨리 구매할수 있도록 하는데에만 유료화 법칙을 적용합니다. 예를 들어, 영웅의 능력치를 향상하는 룬(Rune) 은 게임에 약간이나마 영향을 미치게 되는 아이템이라 IP로만 살수 있지만, 이 룬들을 배열하는 룬페이지 는 기본 2개인데 20개까지 늘릴수 있으며 한장 구매당 590RP 또는 6300IP 가 들어서 현금 구매가 가능합니다. 룬페이지는 많을수록 귀찮게 매번 세팅하는 수고와 시간을 줄여줍니다. 그래서, 유료사용자들은 게임에 중요한 위치를 가지는 이 룬들을 모으기 위해서, 이 IP를 더 빠르게 취득할수 있는 IP부스터 라는 아이템을 RP로 살수 있어서 일반 유저보다 시간을 조금 아낄수 있다는 장점만 제공하게 됩니다. 시간을 아낀다는 건 초반에 Asset-Light 한 세대들에게 중요한 포인트라고 말씀드렸는데요. 롤 역시 마찬가지입니다. 그래서 그냥 편하게 즐기는 유저들은 꼭 돈을 들이지 않아도 즐길수 있다고 해서 착한 유료화 사례로 롤을 꼽습니다. 우스개 지만, “롤 서비스하는 라이엇 게임즈 망할까봐 아이템 질러줬어” 라는 말을 심심치 않게 볼수 있습니다. 라이엇게임즈의 대표인 브렌던 벡이 한 인터뷰에서 “플레이어를 가장 우선으로 두겠다” 라고 한 것에서 그들의 게임운영 정책을 알수 있을것 같습니다.
국민게임 애니팡은 다들 많이 아는 헥사류의 3개이상의 블럭(동물)들을 일렬로 배치시켜 없애는 게임입니다. 근데 애니팡은 이 게임방식을 아주 간단히 함으로써 사용자들의 인기를 끌게 됩니다. 애니팡 1판은 무조건 60초입니다. 60초내에 얼마나 높은 점수를 내느냐를 친구들과 겨루는 방식으로 진행되는데, 게임 1판을 하는데는 하트 1개가 필요합니다. 기본적으로 하트는 5개가 제공되고, 8분마다 하나씩 자동으로 생성됩니다. 당연히 연속으로 여러판 하고 나면, 하트가 모자르게 되죠. 그럴때 하트를 구하는 방법은 바로 친구를 초대하거나 친구에게 하트를 받는 것입니다. 초기에 카카오톡 게임들이 스팸으로 인식될 정도로 메시지를 많이 보냈던 것들은 이 하트와 비슷한 형태의 게임진행용 아이템을 모으기 위한것이었죠. 그러나 그것도 어느정도일뿐 하트는 계속 모자라게 됩니다. 그럴때 바로 사용자들은 캐쉬템으로 하트를 구입하게 되는것인데요. 앞에서 말씀드린대로 부분유료화 모델의 가장 중요한 공식, 시간을 들여서 기다리면 되지만 비용을 지불하면 바로 즐길수 있는 “시간을 파는 모델” 이 되는 것이지요.

모든 콘텐츠 장표마다 들어가는 접근성/편의성, 내가 바로 즉시 즐길수 있도록 하는 것은 콘텐츠 서비스의 기본입니다. 게임역시도 그래서 최근에 어디서나 잠깐씩 즐길수 있는 모바일 게임들이 대세로 떠오르고 있는것이죠. 사용자가 아주 긴 시간을 소모 하는 것보다 짧은 시간을 소모하는 캐주얼 게임들이 성장하면서 하드코어 사용자들 말고 게임을 전혀 안해왔던 분들까지 게임으로 끌어오는 것은 대중화된 스마트폰이 가져다준 새로운 기회인것 같습니다.
계속 얘기하지만, 현대인에게 시간이란 것은 어떤 형태로든 사용자가 구입할 수 있게 만들면 가장 팔기 쉬운 형태의 아이템이 됩니다. 롤의 IP모으는 시간을 덜어주는 IP부스터, 룬정렬 시간을 없애주는 룬페이지 추가, 8분 기다리면 생기지만 즉시 구입가능한 애니팡의 하트 모두 시간을 살수 있게 함으로서 사용자를 유혹합니다. 룰더스카이,Clash of Clans 모두 건물짓는 시간이 며칠씩 걸리지만, 아이템을 쓰면 즉시 지어지게 해서 기다리는 시간을 팔고 있습니다. 물론 너무 과한 시간을 책정한다면 사용자에게 짜증을 유발하면서 게임에서 멀어질수도 있지만, 롤이 하는 정책처럼 무료 사용자를 차별하지 않는 형태의 방식을 취할때 사용자들에게도 호평받는 유료화 정책이 나올 수 있다고 생각합니다.
추가적으로 퀴즈퀴즈에서 롤에 이르기까지 보아왔던 사용자들의 캐릭터 뽐내기 욕구 또한 좀 더 다양한 방식으로 고민해볼 필요가 있는데, 와우(World of Warcraft)의 전투정보실 에서 제공되는 캐릭터 보기 역시 게임내 캐릭터를 외부 웹 또는 모바일에서 확인할 수 있게 함으로써 정보제공의 역할과 함께 또 다른 뽐내기 요소로 작용하는 것도 한 예로 볼수 있습니다.

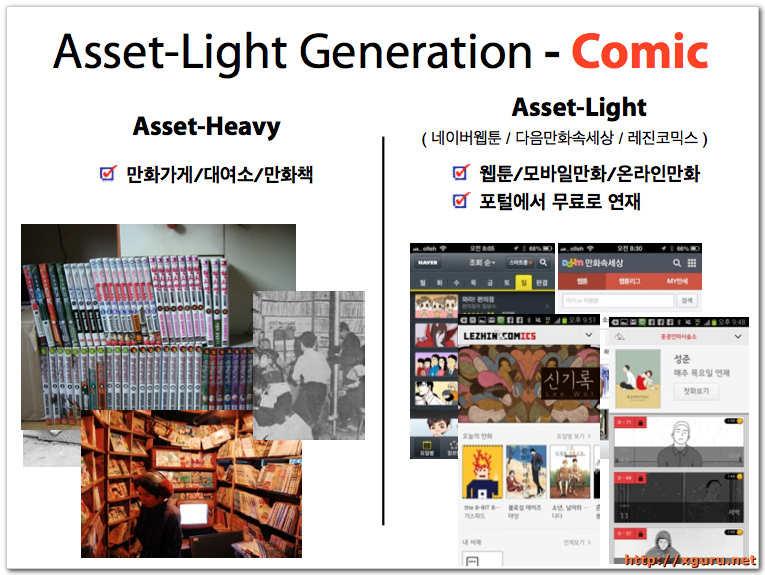
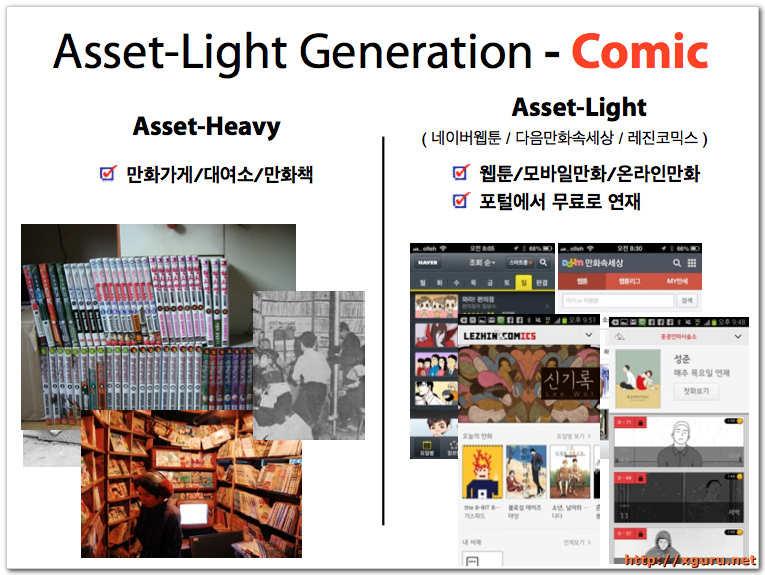
만화는 이래저래 할말이 참 많습니다만 ^^; 국내에서 만화가게/대여소 또는 독자들이 직접 구매하는 형태의 만화책 출판시장은, 포털과 모바일에서 제공되는 온라인만화/웹툰 기반으로 바뀌어 가고 있습니다. 이 역시 만화책을 구매해서 소장하는 것 보다 접근해서 바로바로 소비하는 Asset-Light 세대들에게 더 알맞기 때문이라고 생각이 됩니다.

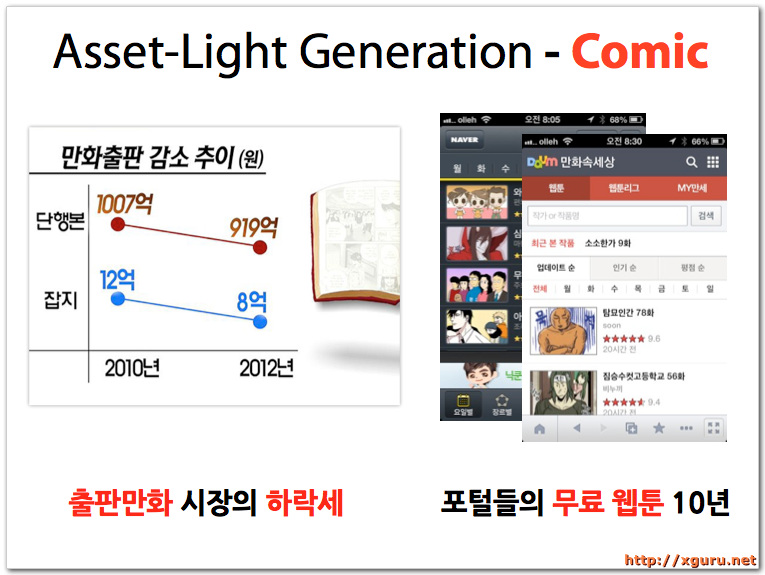
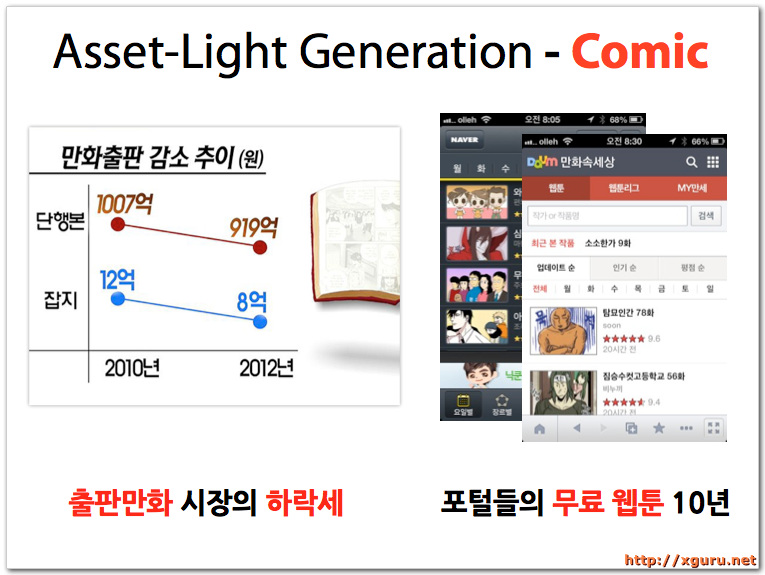
요 근래에는 게임이 마치 나쁜 물건인 것 처럼 뭇매를 맞고 있습니다만, 만화는 이미 오래전부터 다양하게 탄압을 받아서 국내 시장은 초토화가 된지 오래입니다. 휴.. 출판만화 시장은 계속 하락하고 있고, 그나마 현재 국내 만화시장이 명맥을 유지해 온건 바로 포털들이 웹툰을 통해 무료로 만화를 공급해 왔기에 가능했다고 봅니다.

하지만, 포털이 무료로 제공해왔던 웹툰에 의해 명맥은 유지했지만, 그 반대급부로 모든 만화가들이 수익을 창출할 수 있는건 아닌 다소 이상한 형태의 시장이 만들어져 왔습니다. 국내 초/중/고/대학생들의 경우 무료로 즐길 수 있는 콘텐츠는 만화가 유일한 상황이 만들어진 것이죠. 음악도 영화도 즐기려면 비용을 지불해야 합니다만, 오직 만화만 무료로 제공되는 이상한 시장이 되었습니다. 물론, 트래픽을 통해서 포털들은 광고 수익을 얻고 그 수익을 만화가들에게 제공하긴 합니다만, 그건 아주 일부 만화가들만 대상이 되게 됩니다. 네이버 웹툰의 연재작 약 150여편, 다음의 만화속 세상 약 70편, 그외에 여러 업체들을 통틀어도 정말 자신이 그린 만화로 돈을 벌수 있는 웹툰작가는 몇백명 밖에 안되는 시장이 되어버린 것이죠.
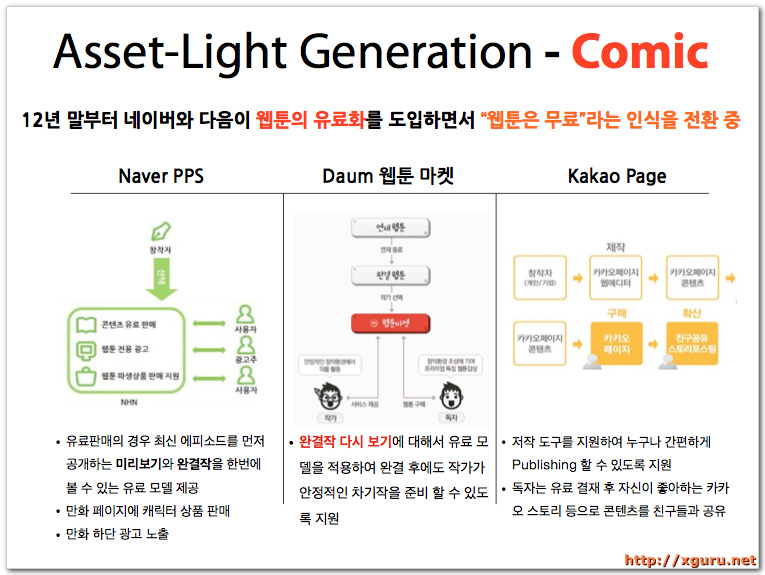
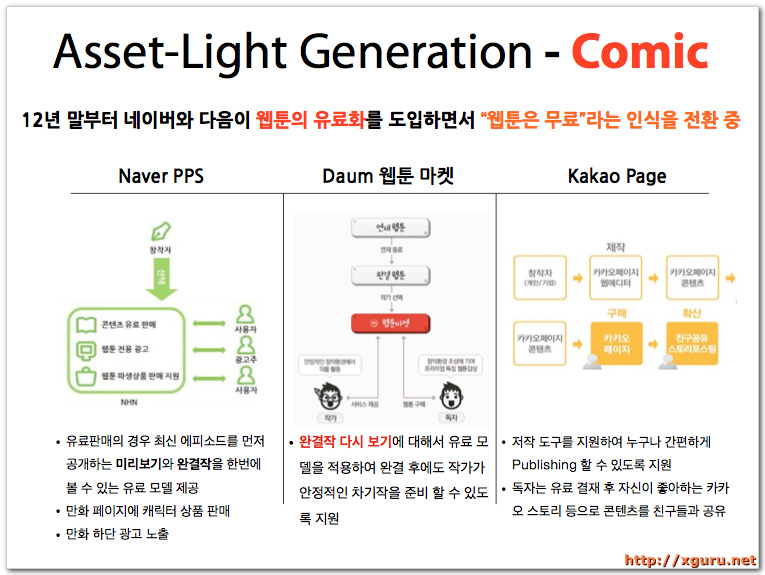
그래서 네이버와 다음도 웹툰의 유료화에 대해 신경쓰기 시작하면서 네이버의 PPS ( Page Profit Sharing ) , 다음의 웹툰 마켓, 그리고 카카오 페이지가 등장하게 됩니다. 아직은 초기 단계인지라 평가하기는 어렵습니다만, 네이버의 경우는 기존에 해왔던 광고모델을 가장 큰 주 수익원으로 삼는듯 하구요. 미리보기 유료판매의 경우는 웹툰이 아닌 N스토어를 통하게 되어있어서 사용자들이 유료모델이 있는지도 잘 모르는 상황입니다. 다음 웹툰 마켓의 경우는 완결작에 대해서만 지원하고 있어서, 다음에서 고료를 받는 작가들 외에는 연재중간에 수익을 가져가지 못해서 기존작가들 외에는 안정적인 창작의 기반이 되기엔 조금 아쉬운것 같습니다. 포털들 입장에서는 지난 10년간 무료로 제공해왔던 웹툰을 강하게 유료화 했을때 나오는 반발때문에 라도 조심스러운 것 이겠죠.
개인저작들의 유료콘텐츠 판매 플랫폼이 되겠다고 시작한 카카오페이지는 초반에 약간 부진했던 것을 만회하기위해 최근에 완전히 새롭게 개편을 하여서, 매출이 오르고 있다는 기사도 나온바 있습니다. 하지만, 최근의 이 변신에 대해 정작 개인저작자가 아닌 기존 시장에 뛰어드는 것 아니냐는 비판도 있습니다.

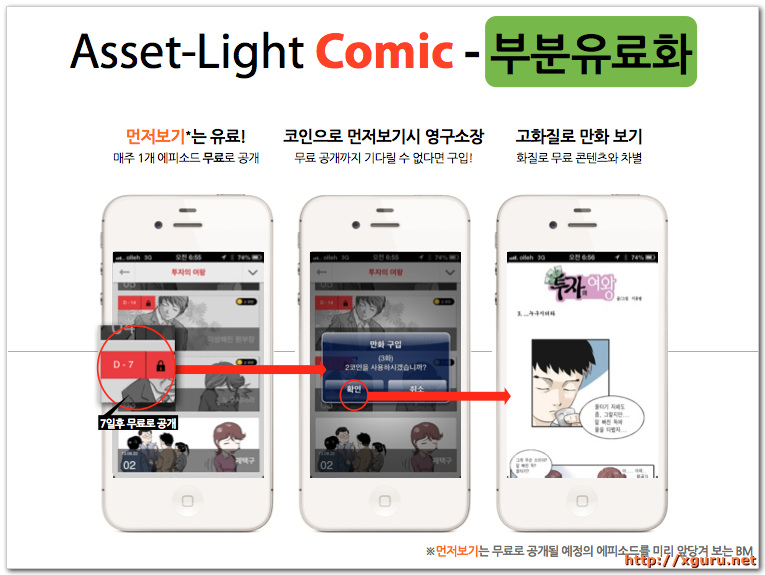
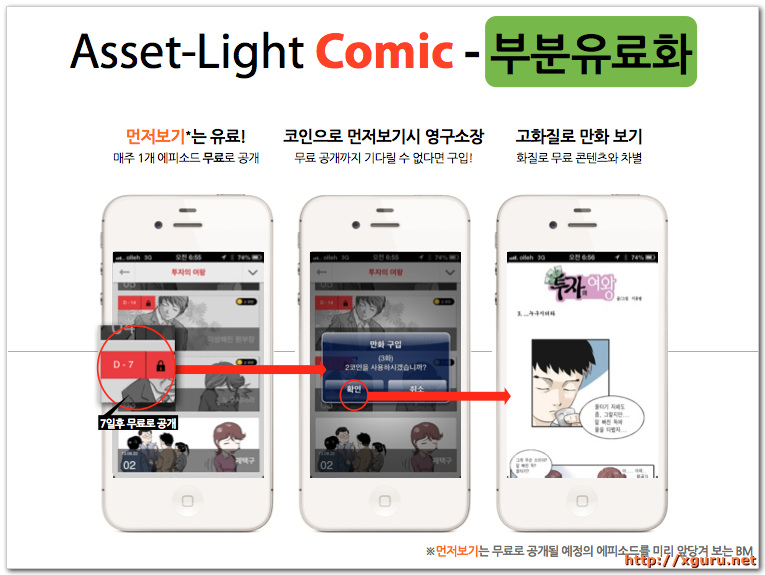
그래서, 제가 만들고 있는 레진코믹스에서는 웹툰의 부분유료화를 전면에 내세웠습니다. 작가가 연재시점부터 적절한 수익을 가져가지 못한다면 안정적인 창작을 할 수 없다고 생각하기 때문입니다. 화면에서 보이듯이 기존 포털에서 연재되는 웹툰과 똑같이 매주 새로운 에피소드가 연재가 되는데요. 앞으로 나올 일주일에서 두달 또는 그 이상의 기간분 만화들에 대해서, 사용자는 코인을 이용하여 미리 볼수 있게 됩니다.
앞서 말한데로 시간을 파는 것이죠. 일주일 또는 그 이상을 기다리면 볼 수 있지만, 지금 바로 볼수 있는 방식으로 판다는 것입니다. 이렇게 구매할 시에 수익은 만화가에게 바로 가게되고, 안정적으로 창작을 지속할 수 있게 됩니다. 이 방식으로 부분유료화를 적용하면 무료 독자들은 기존 방식 그대로 기다려서 만화를 볼수 있게 되므로, 무료와 유료 사용자를 동시에 끌고 가게 됩니다. 무료로 연재되는 만화들도 연재가 끝나면 완전 유료로 변경되고 가격도 오르게 됩니다. 미리보기를 구매한 독자들은, 빨리 본다는 장점외에도 더 고화질로, 완료된 후의 가격보다 더 저렴하게 내 서재에 담아서 언제라도 볼 수 있게 됩니다.

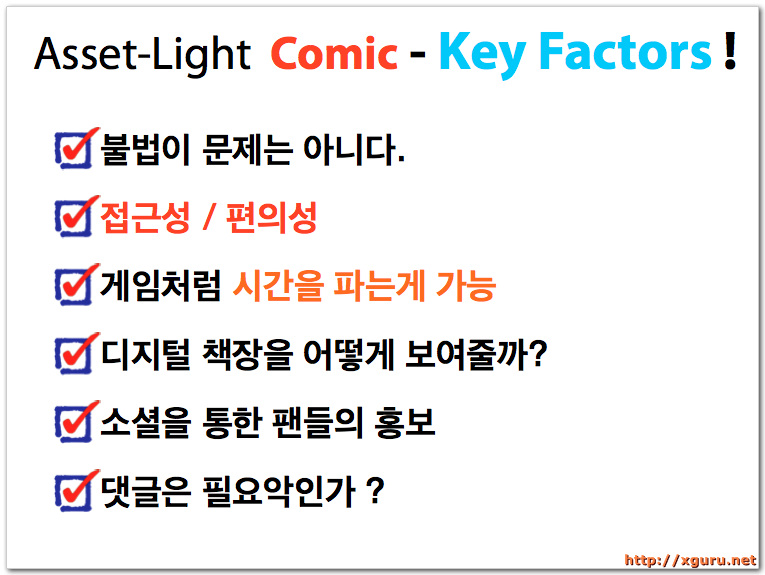
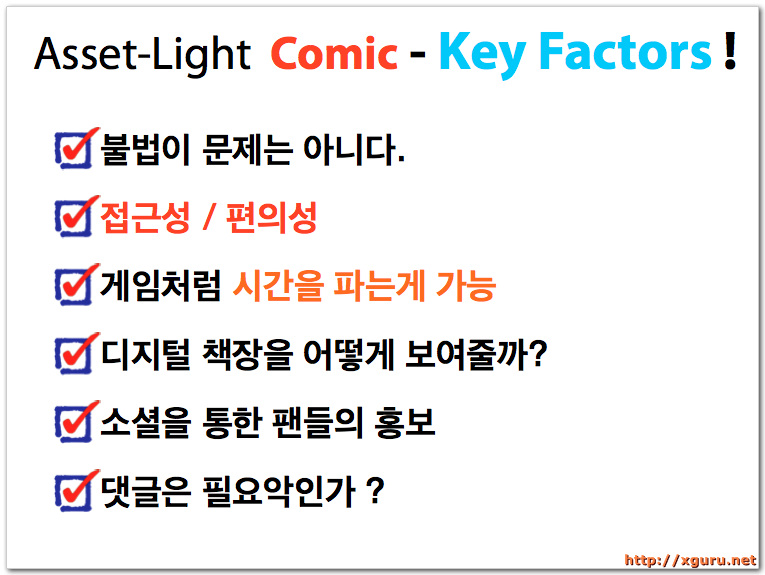
유료 만화 서비스를 시작할 때, 많은 사람이 궁금해 한 점은 “불법은 어떻게 막나요?” 입니다. 하지만 불법복제를 막는 문제는 가능하냐 불가능하냐가 아니라, 좋은 콘텐츠를 쉽고 빠르게 결제해서 즉시 볼 수 있느냐 없느냐의 문제라고 생각합니다. 보안을 위해 액티브엑스 떡칠해서 느리디느린 IE에서만 보이는 만화 ( 그렇다고 캡처가 아예 안되는 것도 아닌 ) 보다는, 더 빠르게 어디서나 볼 수 있는 만화 서비스가 사용자에게 더 결제를 유도할 수 있습니다. 한국인들은 결제를 안 하기 때문에 그러다가 망한다고 하는 것도 하나의 편견인 것 같습니다. 아직 초기이지만 레진코믹스의 유료고객 전환율은 5%가 넘습니다. 내가 즐기는 콘텐츠를 쉽고 빠르게 결제해서 즐기고, 적절한 비용을 편하게 내면서 내가 이 만화생태계에 일조한다고 느끼는 만족감도 무시하지 못합니다.
앞서 얘기한대로 만화서비스 역시 게임처럼 시간을 파는 게 가능합니다. 미리보기는 네이버에서도 하고 있습니다만, 사용자들을 다른 앱/웹사이트로 보내서 결제해서 보게 하는 것 보다, 플랫폼 내에서 항상 결제 가능한 다음화 미리보기를 보여주는 방식이 좀 더 편한 접근법이라고 생각하고 있습니다.
내가 보는 디지털 만화를 남에게 알리고 싶은 욕구와 소장했다는 가치를 더 높게 만들어주기 위해, 디지털 책장의 형태를 좀 더 이쁜형태로 제공하고 있는데, 이를 위해 만화가분들께 내 서재에 들어가는 이미지를 따로 요청하고 있습니다. 또한, 레진코믹스 웹사이트에는 Twitter Card 와 Facebook OpenGraph Meta Tag 가 적용되어서 각 만화의 링크를 트위터/페북에 공유하면 작가님이 직접 만드신 Social Network 공유 전용 이미지가 보이게 만들어져 있습니다. 내가 본 만화들을 공유하면서 본인과 남들도 뭔가 더 즐길 수 있는 요소를 준비한 것입니다. 물론 미리보기 한 만화들도 공유가 가능하여 구매를 유도하는 요소로도 동작합니다.
왜 레진코믹스에는 웹툰의 기본인 댓글이 없는가? 라는 질문도 많습니다만, 악성 댓글을 제외한 댓글의 순기능만을 가져오기 위해서 또 다른 준비를 하고 있습니다.
만화 이야기에서는 저희 레진코믹스 얘기를 주로 드린 것 같아서 좀 민망합니다만, 레진코믹스가 추구하는 것은 “콘텐츠 제작자에게 정당한 이익이 더 많이 돌아갈 수 있도록 다양한 수익구조를 제공하는 편리한 플랫폼” 입니다. 지켜봐 주세요. ^^;

긴 글을 정리해봅니다. 이제 콘텐츠 서비스라면 접근성과 편의성은 기본입니다. 어떤 장비/어떤 장소에서든 콘텐츠를 쉽고 편하게 접근할 수 있게 하는 것이 첫 번째입니다.
그리고 디지털 콘텐츠의 경우 무형의 제품을 소유하게 되는 것이기 때문에, 이 무형의 제품을 소유했다는 느낌을 어떻게 제공할 것인가도 주요 고려 사항입니다. 내 라이브러리가 늘어남으로써 나한테 얻어지는 것들을 고민해보면, 최근에 e-북 시스템들이 자신이 구매한 e-북을 대여할 수 있는 모델을 제공하는 것도 이 소유감을 올려주는 역할을 합니다. 또한 소유감과 과시감은 어느 정도 연결되는 부분이 있어서 MMORPG 에서는 남들에게 내 갑옷과 칼이 보이게 되고, 룰더스카이/Clash of Clans 에서는 내 마을/나라가 남들에게 멋지게 보이게 됩니다. 영화와 음악같은 콘텐츠라면? 아마도 내가 어떤 음악을 영화를 소유/소비했다는 사실을 멋지게 알려주는 게 한 방법일 것 같습니다. 애플의 Ping은 그 점을 노렸지만 실패했죠.
그리고 Asset-Light 한 콘텐츠들이 모두 콘텐츠 소비가 늘어나는 쪽으로 바뀌기 때문에, 수많은 콘텐츠 속에서 사용자가 원하는 콘텐츠를 어떻게 발견하고 추천해 줄 것인지 역시 중요합니다. 기본적으로 Collaborative Filtering 을 통한 연관 추천부터, 소셜을 이용한 지인 추천, 그리고 자동 큐레이션 과 개인별 큐레이션에도 신경 써야 할 것입니다.
계속 강조한 대로 “시간을 파는 것” 은 가장 강력한 유료화 모델입니다. 거기에 “무료는 좋게, 유료는 더 좋게” 라는 기본 원칙을 통해 더 많은 사용자를 끌고 가는 방식을 결합한다면, 각자의 시스템에 맞는 적절한 유료화 방식을 설계 할 수 있을 거라 생각합니다.
감사합니다.
이 내용은 아이뉴스24에서 주최한 DCC 2013 에서 발표한 자료입니다.