아이폰 앱이 10만개를 넘었지만 아이폰 사용량의 꽤 많은 부분은 모바일 웹 브라우징입니다.
아직도 웹에 더 많은 자료가 있기때문에 아이폰 / 안드로이드폰 같은 똘똘한 모바일 디바이스를 이용한 모바일 웹의 사용량도 점차 증가하고 있습니다.
다만 문제는 아직 모바일 전용페이지가 많지 않고, 많은 경우 이를 따로 찾아서 봐야 한다는 어려움이 있죠.
제가 1년전에 만들었던 텍스트 기반의 모바일 웹 시작페이지 iPortal 은 아직도 많은 분이 이용하고 계십니다만,
작은 화면에 많은 정보를 보여주다 보니 클릭이 쉽지 않고, 자리도 부족하고, 동적인 변화를 주기 어려워서 새로 늘어나는 사이트들을 추가하기가 힘들었습니다.
이 불편함때문인지 이 후에 비슷한 많은 모바일 웹 시작페이지가 만들어졌지만 이 소심한 개발자 구루의 마음에 맞는 형태가 잘 없더군요.
그래서 1년만에 새로운 방식의 조금 더 쓰기 편한 모바일 웹 시작 페이지를 만들어 봤습니다.
(모바일을 강조한 이유는.. 아이폰 만을 대상으로 하지 않습니다. 모든 모바일 디바이스에서 사용하기 편하도록 점차 수정해 나가겠습니다. )
이름은 “시작” 입니다. 영문으로는 “Sizac” 그냥 발음나는대로, 도메인이 빈것을 찾아봤습니다 🙂
주소는 http://sizac.kr 입니다.
( 일반 웹브라우저에서도 보이지만 예쁜화면이 아닙니다. 아이폰/아이팟 터치를 이용해 주세요. 크롬이나 사파리에선 그래도 얼추 비슷하게는 보입니다. )


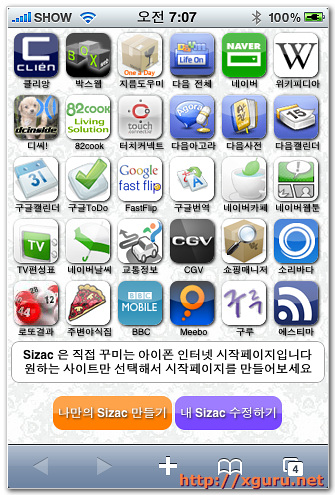
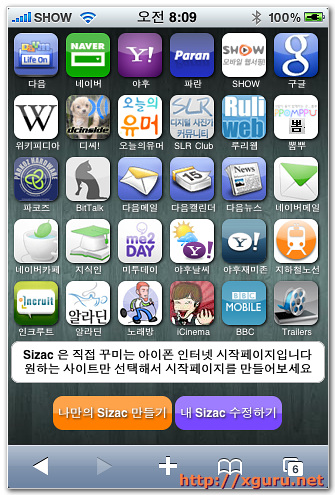
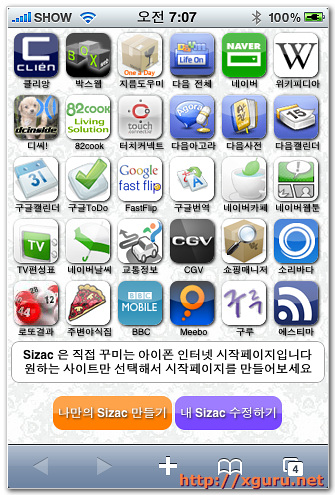
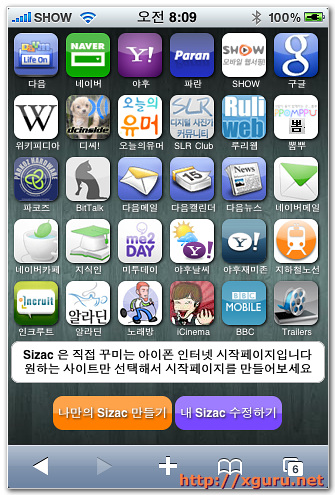
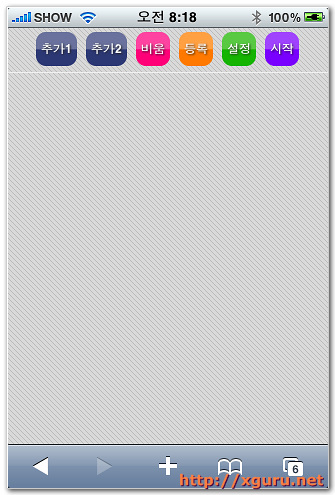
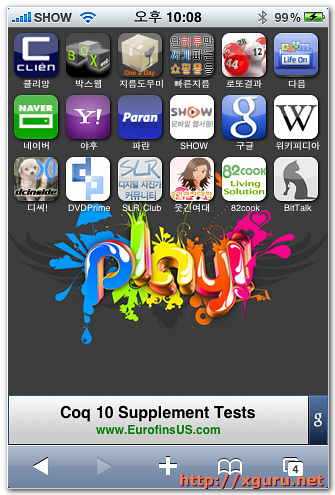
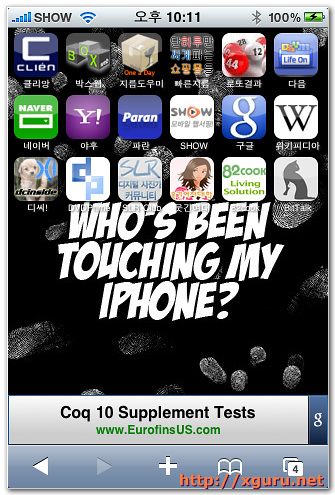
첫 화면입니다. 이건 아무것도 설정하지 않은 첫화면이고, 사용자 마음대로 설정가능합니다. 자세히 보시면 두 화면이 아이콘도 다르고, 배경도 다르고, 폰트색상도 다릅니다. 한번 만들고 나면 자기ID.sizac.kr 처럼 보기 편한 주소로 접속 가능합니다. 만들면서 염두에 둔건 다음과 같습니다.
- 클릭하기 쉬워야 한다 – 무조건 아이콘으로, 화면에 많이 들어가도록 크기는 좀 작아도 된다.
- 사용자가 설정가능해야 한다 – 사이트 선택가능, 아이콘 위치 조절가능, 자신만의 사이트 추가가능, 배경설정가능
- 접속이 쉬워야 한다 – 짧은주소 제공, 각 ID 별 주소 제공 – 자기ID.sizac.kr
- 로딩이 빨라야 한다 – 파일갯수 최소화, HTML5 오프라인 캐쉬이용, 무조건 압축!
- 예뻐야 한다 – 매일 보는 페이지인데 그래도 좀 이뻐야 쓸맛이 난다!
그럼 이제 사용법을 하나하나 알아보도록 하겠습니다. 조금 길더라도 잘 읽어주세요 🙂
나만의 Sizac 만들기
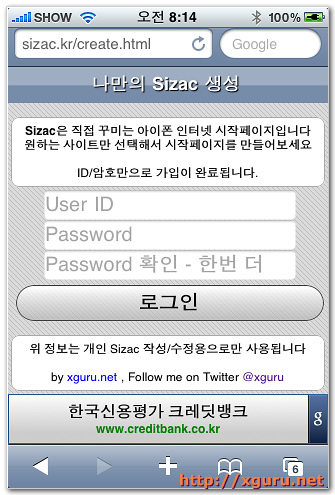
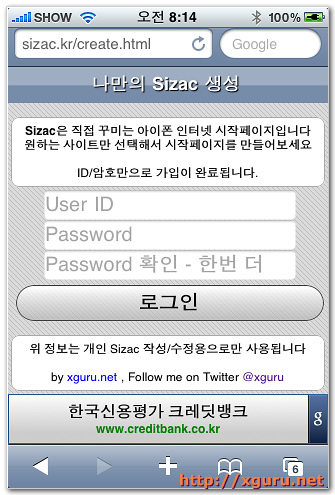
자신만의 시작페이지를 만들기 위해서는 ID 가 필요합니다. 걱정하지 마세요. 어떤 개인정보도 필요치 않습니다. 그냥 ID 와 암호 만 있으면 됩니다.

ID 와 암호를 2번 입력하시면, 가입은 끝입니다. 이거 마저도 개인정보라고 하시면 제가 드릴말씀이.. ㅡ.ㅡ; 혹시 절 못 믿으시면 잘 사용하지 않는 비밀번호로 만들어주세요. 대신 이렇게 해놓았기에 암호 잃어버리시면 제가 찾아드릴 방법이 없습니다. 잘 기억해주세요. ^^;
가입중 ID를 한글로 적으시는 분이 있는데, 자신의 주소가 되기때문에 불가능합니다.
나만의 Sizac 페이지 꾸미기
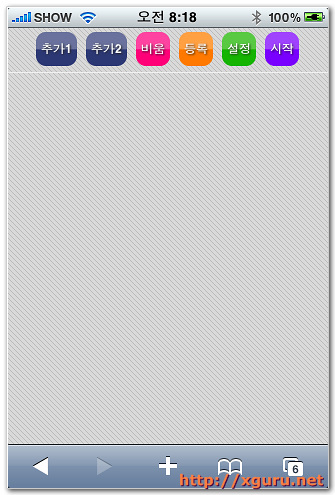
이렇게 가입이 되면, 다음과 같이 썰렁한 페이지로 이동됩니다. 처음 가입하면 아무 아이콘도 등록되어 있지 않기때문입니다.

각 버튼에 대한 간단한 설명은 다음과 같습니다.
- 추가1 : 제가 등록해놓은 136개의 모바일 사이트중에서 원하는걸 선택합니다. 이 리스트는 계속 늘어납니다.
- 추가2 : 사용자가 직접 추가한 사이트와 다른 사용자들이 추가한 사이트중에서 인기도가 높은 사이트를 보고 추가합니다.
- 비움 : 전체 등록한 사이트를 삭제합니다. 무시무시한 기능이기 때문에 한번 더 확인창이 뜹니다 🙂
- 등록 : 사용자가 직접 주소/이름을 가지고 모바일 사이트를 추가합니다.
- 설정 : 자신의 배경/폰트/암호 설정을 수정합니다
- 시작 : 자신의 시작페이지로 갑니다. 역시 한번 확인창이 뜹니다 🙂
자신의 Sizac에 사이트 추가하기
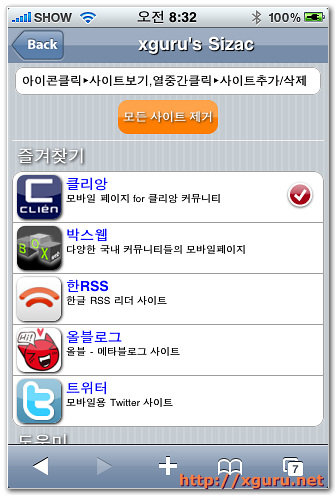
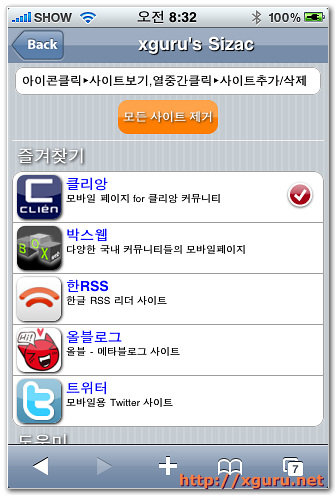
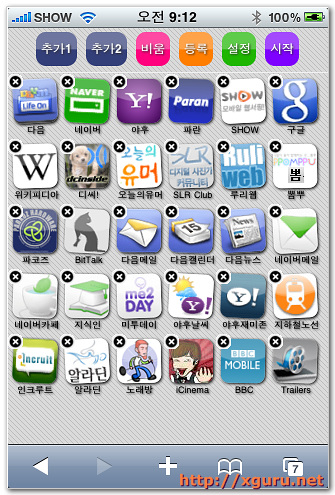
추가1 버튼을 누르면 다음과 같은 페이지가 보입니다.

현재 등록된 모바일 사이트를 리스트형태로 불러옵니다. 여기서 원하는 사이트만 클릭하시면 됩니다. 2가지로 동작하는데,
- 아이콘을 클릭하면 해당 모바일페이지로 바로갑니다.
- 아이콘외의 하얀 부분을 선택하면 해당 사이트가 내 Sizac 에 추가됩니다.
선택하면 즉시 서버에 반영됩니다. 추가된 아이콘은 화면에서 보시다시피 우측에 붉은색 체크표시가 나옵니다.
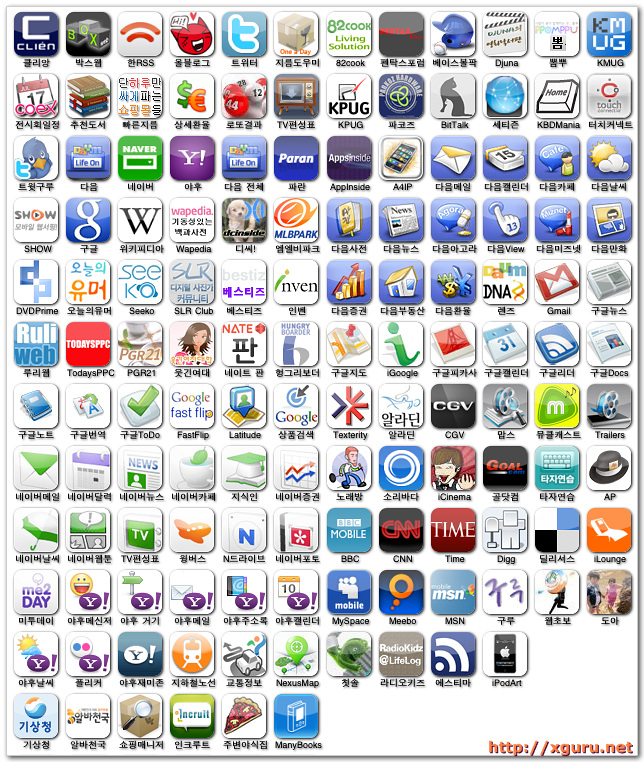
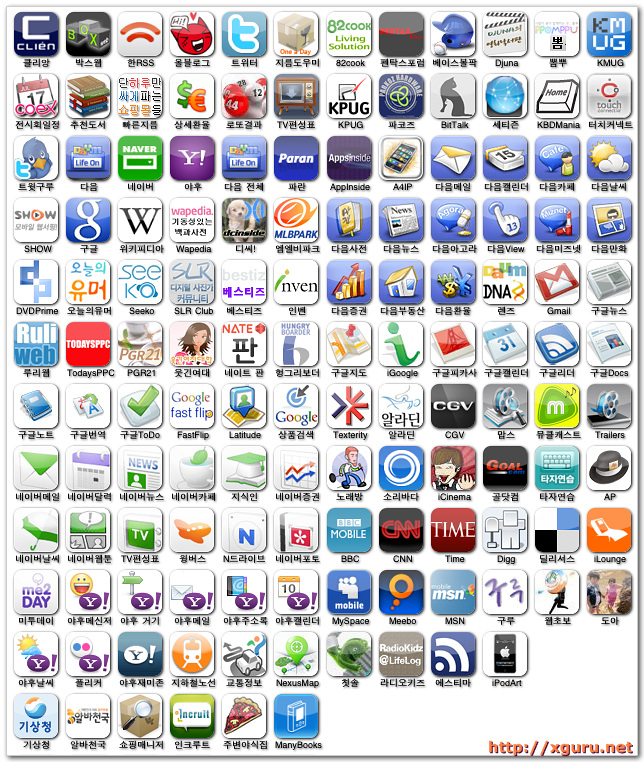
현재 제가 미리 등록해둔 모바일 사이트는 총 136개입니다.

사이트 자체 아이폰용 아이콘이 있다면 그걸 활용했고, 아니면 각 사이트 로고를 아이콘 사이즈에 맞게 약간씩 수정했습니다.
사이트가 꽤 많은지라 아이폰 웹사이트에서 사용하는 서브리스트 방식의 페이지로 만들면 스크롤하는 수고가 덜겠지만, 각 모바일 페이지로 갔다가 올때 문제가 있어서 그냥 현재처럼 스크롤하는 방식으로 두었습니다. ^^
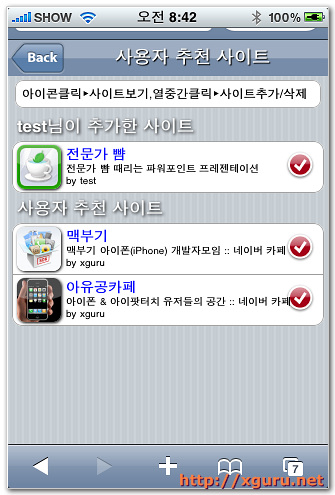
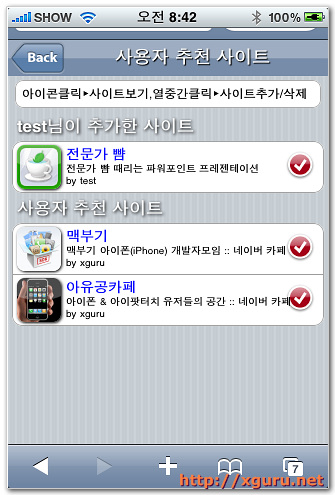
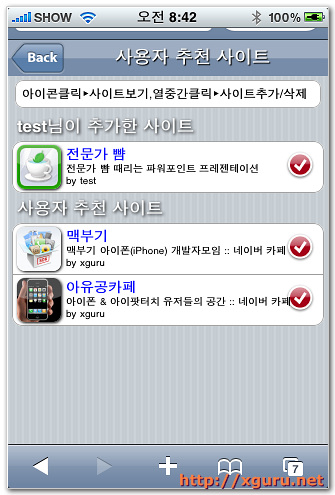
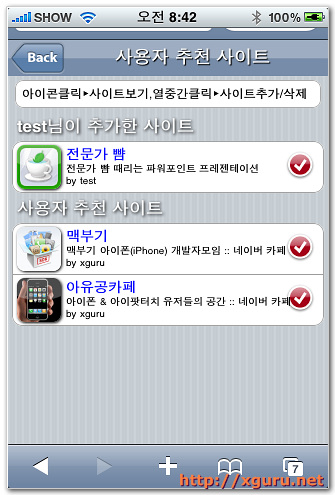
추가2 버튼을 누르면 다음과 같은 페이지가 보입니다.

이건 제가 추가한게 아니라, 각 사용자들이 추가한 아이콘 리스트입니다. 먼저 자신이 추가한 아이콘이 보이고, 그 뒤에 다른 사용자가 추가한 아이콘이 뜹니다. 사용빈도순으로 소팅됩니다.
보시면 알겠지만, 아래 추가한 사람의 ID 정보가 남습니다. 사용자가 많아지면 ‘추가2’ 에 있는 걸 ‘추가1’ 으로 옮겨드립니다.
물론 추가한 사람의 ID 정보는 남긴채로요 🙂 좋은 사이트를 등록하신 분에게 드리는 작은 선물입니다.
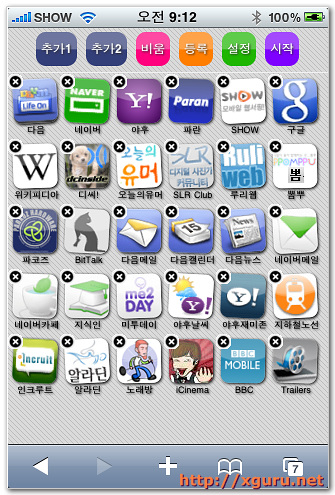
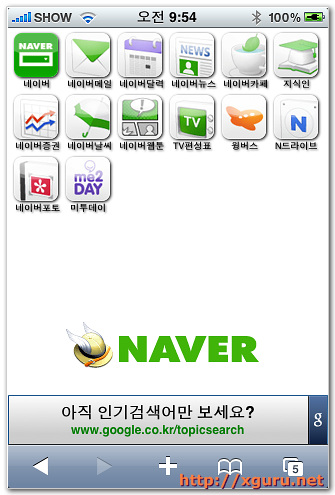
이렇게 추가하고 나면 아까 비었던 페이지가 다음과 같이 바뀝니다.

이 화면은 아이폰의 기본 어플 위치설정 방법과 같습니다. Drag & Drop 방식으로 아이콘을 꾹 눌러서 이동하면 자리가 옮겨진후 재 정렬되며, x 표를 누르면 삭제됩니다.
역시 변경하신 내용이 바로 서버에 적용됩니다. 현재 눌러서 이동하기는 아이폰/아이팟 내에서만 됩니다.
아이콘이 많아서 페이지를 스크롤 해야할 경우는 아이콘과 아이콘사이의 빈 부분을 터치해서 드래그 하시면 됩니다.
다른 모바일 폰이나 PC 에서도 정렬기능이 되도록 점차 늘려보겠습니다. 일단 안드로이드부터 할 예정인데 먼저 넥서스원 구입부터.. ㅡ.ㅡ;;
이렇게 해서 만들어진 여러분의 시작페이지 주소는 http://여러분의ID.sizac.kr 입니다.
예를 들어, 제 페이지는 http://xguru.sizac.kr 입니다.
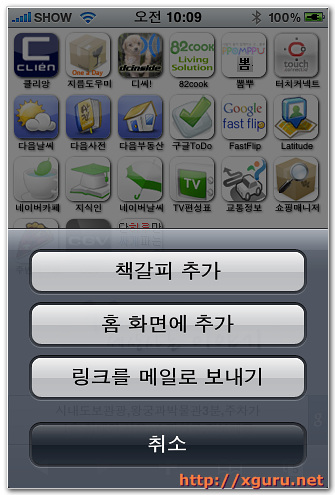
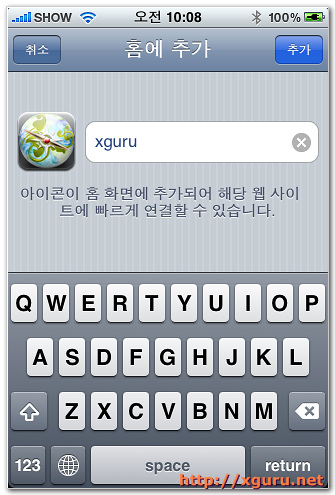
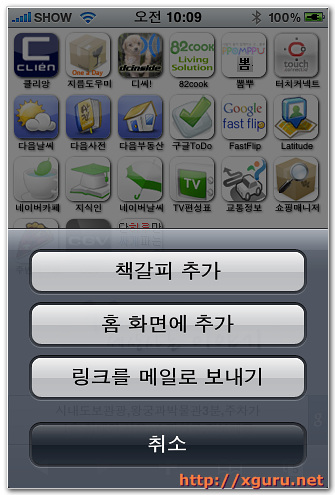
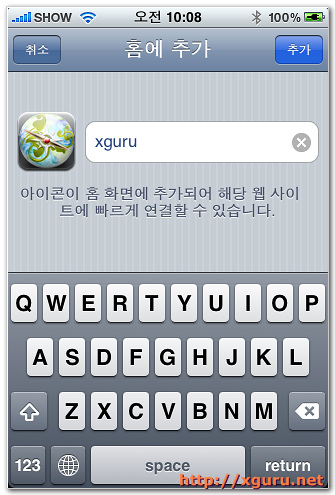
사용하기 편하게 하기 위해 아래처럼 사파리 아래에 + 버튼을 누르셔서 책갈피와 홈에 동시에 추가해주세요.


웹을 브라우징하다가 아무때나 오기 위해서는 책갈피가 편하구요, 처음 브라우저를 시작할때는 홈에 추가해논 버튼을 이용하시면 됩니다.
자신의 ID.sizac.kr에서 화면수정이 하고싶을때는 약간 스크롤해 내려보시면 아래쪽에 “내 Sizac 수정하기” 버튼이 있습니다
* 새로운 아이콘을 추가하거나 위치를 조정한 후 처음 ID.sizac.kr 을 불러오면 수정하기전 모습이 먼저 보이고, 1-2초후 자동으로 리프레시 되면서 최신설정으로 변경됩니다. 차후에 데이타요금을 줄이기 위해 아이폰안에 저장된 HTML5 오프라인 캐쉬가 업데이트 되는것이니 2초만 기다려 주세요. 🙂
그럼 이제 자신이 직접 모바일 사이트를 Sizac에 추가하는 방법을 알아보겠습니다.
Sizac에 직접 모바일 사이트 추가하기
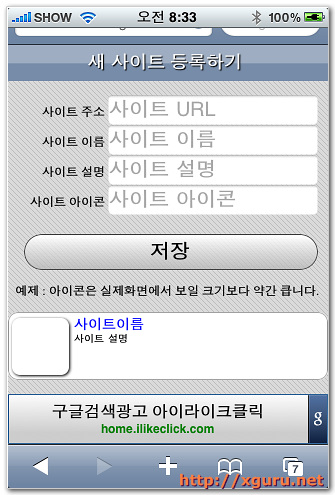
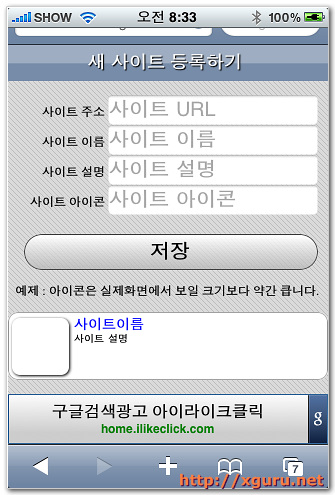
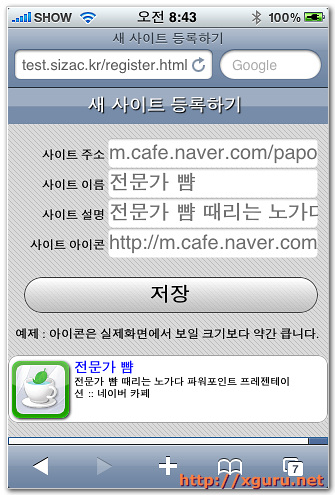
등록 버튼을 누르시면 다음과 같은 화면이 보입니다.

여기의 가장 윗 칸 주소필드가 중요합니다. 거기에다 모바일 웹페이지 주소를 넣어보세요.
임시로 네이버 카페중 하나를 선택해서 직접 바로가기로 만들어보겠습니다. 주 아이콘에 네이버 카페로 가기 버튼이 있지만, 카페 활동 많이 하시는분들은 자신이 관련된 카페에 바로가기를 만들어 쓰시면 편하죠. 또한 박스웹의 각 커뮤니티 게시판중 자신이 주로 가는 게시판만 바로 지정하는것도 가능합니다.
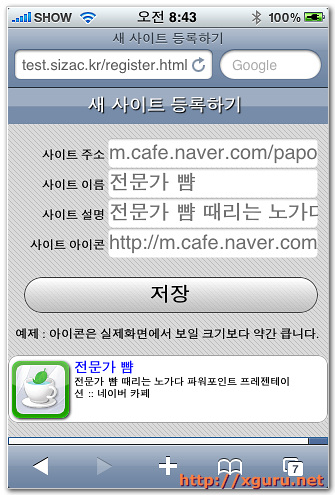
네이버 카페 모바일 버전의 주소는 m.cafe.naver.com/카페이름 입니다. 아래처럼 파워포인트 카페를 입력해보겠습니다.

사이트 주소를 입력하고 다음 필드로 넘어가면, 자동으로 해당페이지에 접속해서 정보를 읽어옵니다.
아이콘 이름은 5자가 보기가 가장 좋기 때문에 페이지 제목에서 잘라내고 보이고, 설명에 전체 TITLE 이 옵니다.
그리고 그 페이지에 지정된 아이폰용 아이콘이 있다면 위의 맨아래 예시화면 같이 표시됩니다.
아이폰 페이지용 아이콘은 57×57 사이즈이지만, Sizac 에선 44×44 를 이용하므로 실제 추가시 조금 크기가 다르게 보입니다만,
추가되면 일반 이미지라도 그림자와 반투명/반원 마스크가 붙어서 마치 아이폰 화면의 아이콘처럼 예쁘게 보이게 됩니다.
그리고 등록버튼을 누르면 바로 자신의 Sizac 화면에 추가되고, 나중에 추가2 버튼에서 아래와 같이 보이게 됩니다.

그 이후엔 기존 사이트들과 똑같이 사용하시면 됩니다.
Sizac 페이지 설정 바꾸기
아이폰을 탈옥하지 않고는 기본 어플 있는 페이지의 배경화면을 바꿀방법이 없죠. 그 배경화면 때문에라도 탈옥하신다는 분 들도 있는거 같구요. 그래서 Sizac 에선 배경화면 설정을 지원합니다 🙂
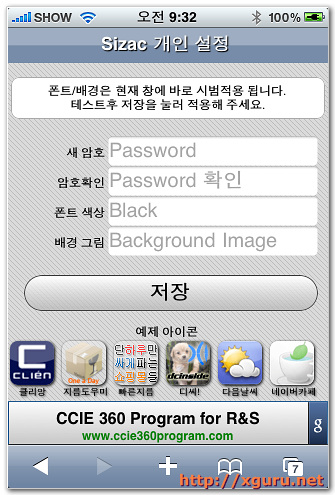
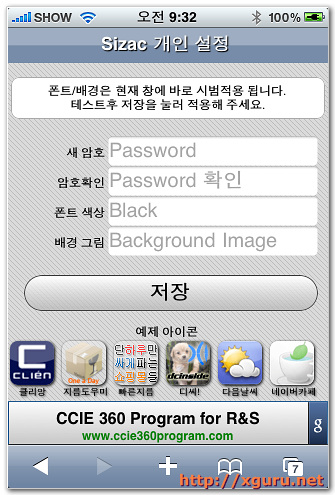
설정 버튼을 눌러서 들어가면 다음과 같은 페이지를 볼수 있습니다.

맨위 두칸은 비밀번호 설정을 변경하기 위한것입니다. 똑같이 2번 적으면 새 비밀번호로 변경됩니다.
아래 두칸이 화면설정을 위한 필드입니다. 보시다시피 폰트색상과 배경이미지 주소를 적으면 됩니다. 예로 조금 진한 이미지를 하나 적용후 폰트를 흰색으로 적용해 보겠습니다.

위 이미지는 제가 가진게 아니고 웹에서 찾아온 이미지입니다. 아이폰에서 입력을 편하게 하기위해 단축URL 서비스인 3.ly 를 이용했습니다. 아이폰 배경은 아래 사이트들을 참고하시면 멋진 걸 많이 찾으실수 있습니다.
그리고 폰트 색상은 배경이 어두우면 White, 하얀색이면 Black 으로만 하셔도 되고, 아니면 원하는 색상을 골라주세요.
http://www.colorpicker.com/ 에서 고르시면 됩니다. 숫자로 된 색상의 경우 앞에 #까지 붙여주세요.
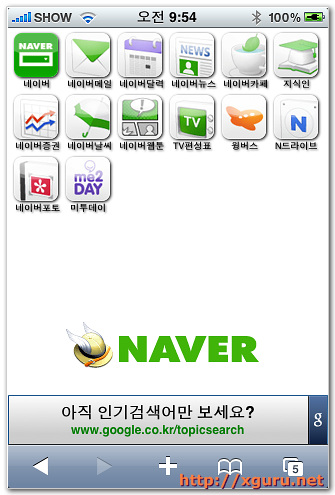
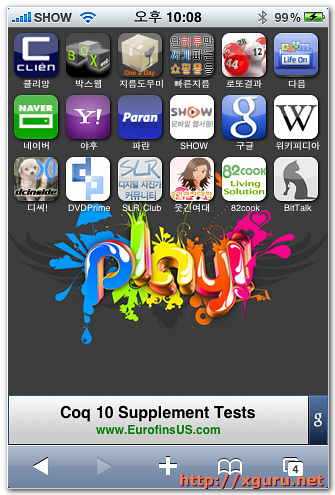
이렇게 해서 바꿔본 몇개 배경입니다. 아래 사이트들은 모바일 환경을 가꾸기 위해 노력해주는 3개사에 대한 저의 선물? 입니다. ^^
http://daum.sizac.kr , http://naver.sizac.kr


http://google.sizac.kr , http://xguru.sizac.kr




빠르게 하기 위한 노력
너무 개발자적인 이야기 겠지만.. 사용자 분들을 위하여 로딩속도를 빠르게 하고, 사용하는 데이타량 절감을 위해 다양한 방법이 시도되었습니다. 이미지 파일이 여러개면 느려지기때문에 CSS 에 임베드한후 한개의 CSS 파일로 Gzip 압축으로 보내고 있구요.
개개인의 시작 페이지는 HTML5 Offline Cache 가 적용되어 있어서, 한번 받고나면 내부 사이트들 정보가 수정되기 전엔 내려받지 않습니다. 심지어 ID.sizac.kr 로 되는 여러분의 Sizac 페이지 자체는 오프라인에서도 브라우징 가능합니다 🙂
후아.. 여기까지 입니다. Sizac 많이 사용해주시고, 다양한 제안 부탁드립니다.
기능추가 될때마다 블로그에 못적더라도 트위터엔 알리고 있으니 @xguru 를 Follow 하시면 빠르게 소식을 들으실수 있습니다.
접속 주소는 http://sizac.kr 입니다.
엉뚱한 개발자 구루입니다.