트위터 API를 활용한 국내외 다양한 매쉬업 사례에서 사용한 파워포인트 파일엔 원래 매크로를 이용한 트위터 매쉬업이 들어가 있었습니다만, Slideshare 가 매크로가 포함된 파일을 받아주지 않아서 제거하고 올렸습니다. 이번엔 이 파워포인트 + 트위터 매쉬업에 대해서 소개드리겠습니다.
파워포인트에는 꽤 오래전부터 VBA(VisualBasic for Applications) 방식의 매크로를 사용할수가 있는데요. (VBA 편집기 창 여는 단축키는 Alt + F11 입니다. ) 이걸 이용하면 간단하게 트위터에 글 남기는 함수를 만들수 있습니다. 트윗남기기 소스는 다음과 같습니다.
Function Tweet(tweetmsg, uid, pwd)
Dim objHTTP As Object
Set objHTTP = CreateObject("Microsoft.XMLHTTP")
objHTTP.Open "POST", "http://twitter.com/statuses/update.xml", False, uid, pwd
objHTTP.send "status=" & tweetmsg
Tweet = objHTTP.responseText
Set objHTTP = Nothing
End Function
위와 같이 8줄만 있으면 트위터 서버에 HTTP Basic Authentication 을 이용해 POST 로 간단히 트윗을 남길수 있습니다. 트위터 ID/암호 와 트윗메시지만 이 함수에 남기면 바로 트윗이 됩니다. ( 이렇게 남긴글은 트위터 클라이언트에서 볼때 via API 라고 붙습니다. )
이제 이 함수를 가지고 진짜 파워포인트를 이용한 발표시에 사용할수 있도록 만들어보죠. 기본 아이디어는 다음과 같습니다.
각 슬라이드의 발표노트 부분에 주제요약문을 적어두고, 발표시 매 슬라이드마다 자동으로 그 주제요약한 내용이 트윗되도록 한다.
이를 위해서 기본 이벤트인 OnSlideShowPageChange 이벤트를 사용합니다. 이 이벤트는 슬라이쇼 진행시 매 페이지마다 파워포인트가 한번씩 자동으로 불러주는 이벤트입니다.
' 유틸리티 함수로 A 문자열부터 B 문자열 사이의 값을 읽어옵니다.
' 나나나[a]가가가[b]다다다 일때 , [a] 에서 [b] 사이의 "가가가" 문자열만 빼올때 사용합니다.
Function getStringBetween(str, sstart, send)
PosStart = InStr(str, sstart)
PosEnd = InStr(str, send)
If (PosStart > 0) And (PosEnd > 0) Then
getStringBetween = Mid(str, PosStart + Len(sstart), PosEnd - PosStart - Len(sstart))
Else
getStringBetween = ""
End If
End Function
Sub OnSlideShowPageChange(ByVal SSW As SlideShowWindow)
Dim Shp As Shape
Dim S As String
On Error Resume Next
S = ""
' 매 페이지의 노트안에 [twitter] [/twitter] 로 묶인 문자열이 있으면 자동으로 트윗합니다.
With SSW.View.Slide.NotesPage
For Each Shp In .Shapes
If Shp.Type = msoPlaceholder Then
If Shp.PlaceholderFormat.Type = ppPlaceholderBody Then
S = getStringBetween(Shp.TextFrame.TextRange.Text, "[twitter]", "[/twitter]")
If S <> "" Then
strResponse = Tweet(S, "트위터 ID", "트위터 암호")
End If
End If
End If
Next
End With
End Sub
위 소스는 각 페이지마다 자동으로 실행되는 이벤트에서 발표 노트안에 [twitter] , [/twitter] 로 묶인 문자열이 있으면 그걸 자동으로 트윗하는 소스입니다.
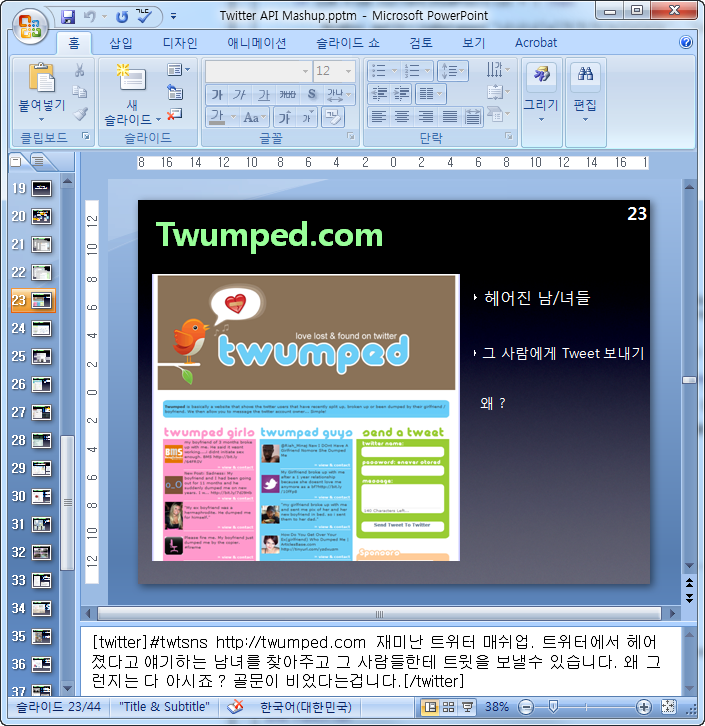
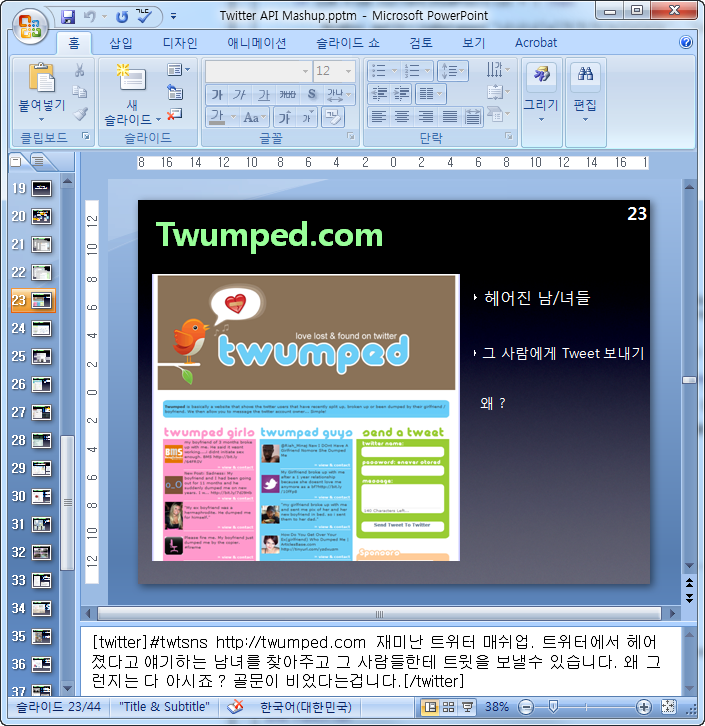
이제 아래처럼 각 슬라이드의 노트에 각 슬라이드의 요약내용을 적으시면 자동으로 트윗이 됩니다.

이렇게 노트에 요약을 적고, 사이트의 주소까지 적어주면 트위터에서 보시는 분들은 바로 클릭해서 볼수 있어서 편리합니다.
( 이 Twumped 사이트 많이들 좋아하시더군요. 국내 도입이 시급합니다. ^^; )
그런데, 현재 소스엔 큰 문제가 하나 있습니다. 바로 소스내에 자신의 트위터 ID/암호가 노출이 된다는 것이죠. 보통 발표자료는 운영측에 먼저 제출하거나 해야하는데 자신의 암호가 노출되면 안되겠죠 ? 그래서 노출이 안되도록 해봅니다.
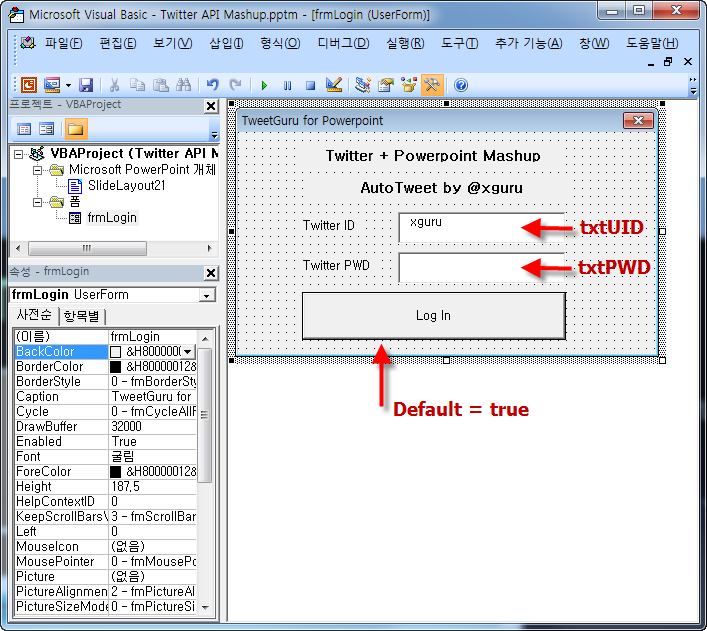
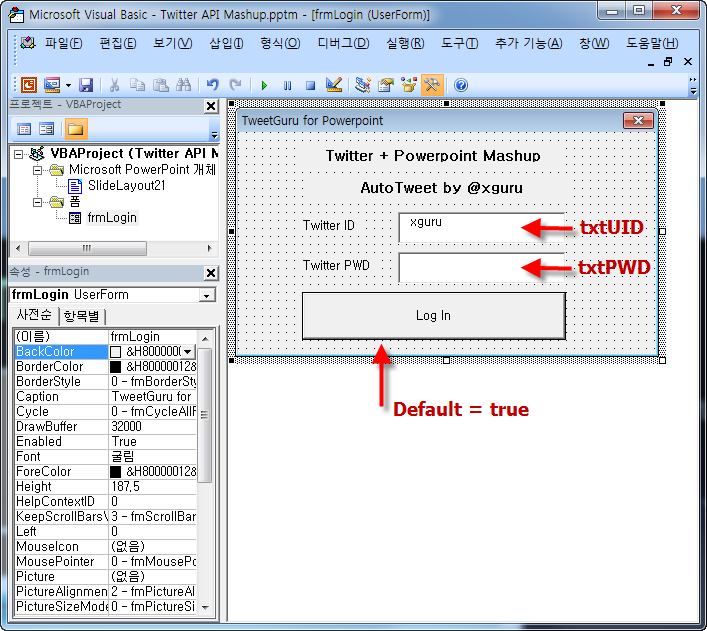
아래와 같이 로그인창을 하나 만듭니다. 간단하게 구현한거니 취소버튼도 없습니다 🙂

텍스트 박스 2개의 이름을 txtUID , txtPWD 로 주고, Login 버튼의 Default 속성을 True 로 주면 끝입니다. 코딩은 필요없습니다.
이제 앞에 만든 소스를 조금 수정해 봅니다.
Sub OnSlideShowPageChange(ByVal SSW As SlideShowWindow)
Static strUID As String
Static strPWD As String
' 첫번째 슬라이드 일경우 로그인창을 띄워서 트위터 ID 와 PWD 를 얻어옵니다.
If SSW.View.CurrentShowPosition = 1 Then
Load frmLogin
frmLogin.Show
strUID = frmLogin.txtUID
strPWD = frmLogin.txtPWD
Unload frmLogin
End If
Dim Shp As Shape
Dim S As String
On Error Resume Next
S = ""
With SSW.View.Slide.NotesPage
For Each Shp In .Shapes
If Shp.Type = msoPlaceholder Then
If Shp.PlaceholderFormat.Type = ppPlaceholderBody Then
S = getStringBetween(Shp.TextFrame.TextRange.Text, "[twitter]", "[/twitter]")
If S <> "" Then
strResponse = Tweet(S, strUID, strPWD)
End If
End If
End If
Next
End With
End Sub
더 멋지게 구현하려면 SlideShowBegin 시에 물어야 하겠지만 자동 이벤트가 아니여서, 클래스 선언등의 복잡한 작업이 있는지라 그냥 편하게 첫번째 슬라이드 뜰때 묻도록 했습니다. ID/암호는 그냥 Static 에 저장해두고 쓰구요. 🙂
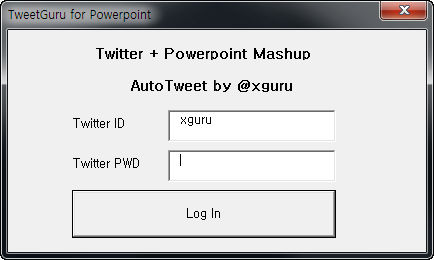
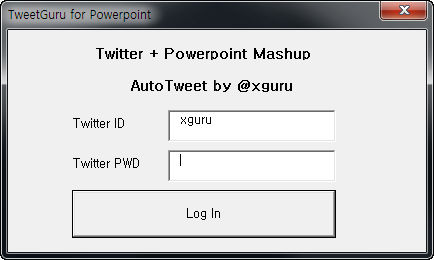
이제 F5 키를 눌러서 슬라이드 쇼를 실행하면 아래와 같은 로그인창이 뜨고 ID/암호를 입력할수 있습니다.

조금 더 편하게 사용하시려면, PPT 편집시 로그인 창에 자신의 트위터 ID 는 기본으로 입력해두시고, 암호창에 tabIndex 를 0번으로 해두시면 뜰때마다 암호창에 포커스가 가니까 바로 암호만 입력후 엔터치시면 됩니다.
완성된 소스입니다.
Sub OnSlideShowPageChange(ByVal SSW As SlideShowWindow)
Static strUID As String
Static strPWD As String
If SSW.View.CurrentShowPosition = 1 Then
Load frmLogin
frmLogin.Show
strUID = frmLogin.txtUID
strPWD = frmLogin.txtPWD
Unload frmLogin
End If
Dim Shp As Shape
Dim S As String
On Error Resume Next
S = ""
With SSW.View.Slide.NotesPage
For Each Shp In .Shapes
If Shp.Type = msoPlaceholder Then
If Shp.PlaceholderFormat.Type = ppPlaceholderBody Then
S = getStringBetween(Shp.TextFrame.TextRange.Text, "[twitter]", "[/twitter]")
If S <> "" Then
strResponse = Tweet(S, strUID, strPWD)
If SSW.View.CurrentShowPosition = 3 Then
If (getStringBetween(strResponse, "", "") > 0) Then
MsgBox "파워포인트 자동트윗이 성공하였습니다 by @xguru"
Else
MsgBox "트위터 서버 연결에 오류가 있습니다. by @xguru"
End If
End If
End If
End If
End If
Next
End With
End Sub
Function getStringBetween(str, sstart, send)
PosStart = InStr(str, sstart)
PosEnd = InStr(str, send)
If (PosStart > 0) And (PosEnd > 0) Then
getStringBetween = Mid(str, PosStart + Len(sstart), PosEnd - PosStart - Len(sstart))
Else
getStringBetween = ""
End If
End Function
Function Tweet(tweetmsg, uid, pwd)
Dim objHTTP As Object
Set objHTTP = CreateObject("Microsoft.XMLHTTP")
objHTTP.Open "POST", "http://twitter.com/statuses/update.xml", False, uid, pwd
objHTTP.send "status=" & tweetmsg
Tweet = objHTTP.responseText
Set objHTTP = Nothing
End Function
저는 발표중에 이 파워포인트+트위터 매쉬업을 사용한다는 것을 소개하기 위해 3번 슬라이드일 경우 트윗이 제대로 포스팅 되었는지 확인할수 있도록 메시지 창을 띄웠습니다.
기본적으로 약간의 VBA 지식이 있으셔야 해서 이정도로 설명이 잘 되었는지 모르겠네요.
예제로 제가 만든 트위터 API를 활용한 국내외 다양한 매쉬업 사례 파일을 올려드리니 한번 사용해 보시기 바랍니다. 꽤 많은 트윗메시지가 저장되어 있으니, 자신의 계정으로 바로 테스트 하지 마시고 테스트용 트위터 계정을 하나 만드셔서 해보시길 권해드립니다. 다운 받아서 오픈한후 보안경고 창에서 매크로 사용토록 확인해주셔야 기능이 동작됩니다.
▶ 예제파일 다운로드 : 트위터 매쉬업 매크로가 포함된 트위터 API를 활용한 국내외 다양한 매쉬업 사례 다운받기 – 제 Dropbox 입니다.
( 혹시 Dropbox 사용 안해보신분들은 꼭 만들어 두세요 윈도우/맥/아이폰 모두 연동되는 쓰기편한 웹하드로 2 Giga 까지 무료입니다. )
엉뚱한 개발자 구루였습니다. 문의사항 있으시면 트위터 @xguru 나 블로그에 남겨주세요.