보드게임 Da Vinci Code(다빈치코드)는 일본 산수 올림픽 위원회와 도쿄대학 수학과 산수연구회 학생인 에이지 와카스기, 그리고 1회 수학올림픽 우승자인 수학자 피터 프랭클이 공동으로 발명 개발한 게임입니다.
(게임명은 나라마다 다르게 출시되었습니다. 독어판:DaVinci Code , 영어판: Coda ,일어판: Algo)

일본어 원판은 카드게임으로 나와있으나, 독어/영어판은 플라스틱으로된 블럭으로 되어있어 더 편합니다.
보드게임방에 갔다가 너무 재밌게 했는데, 돈주고 사자니 약간 아까운 감이 있더군요. 딱 26개의 블럭밖에 들어있지 않은데 , 플라스틱이라는 이유때문에 15000원 이나 합니다. -_-; (일본어판은 칩이랑 카드밖에 없는데도 32000원 이나 합니다 -_-;;;)
그래서 집에 있는 폐품(?)들을 활용하여 직접! 만들어봤습니다.
[#!_만드는 과정 보기..▽|만드는 과정은 그만볼래요..△_!#]
만드는 과정은 다음과 같습니다.
다빈치 코드 DIY
- 재료를 준비합니다.
먼저 블럭을 만들기 위한 두꺼운 종이(얇은 박스두께)가 흰색/검정색으로 2종류 있어야 합니다.

집에 있는 박스를 뒤져보니, 예전에 모사이트에서 공동구매한 마우스패드 박스가 외부 파랑/내부 검정으로 되어 있더군요. 검정색 박스를 구하기기 흔치 않은지라, 파랑색을 흰색으로 덮어쓰기로 하고 이걸 사용했습니다.그리고 기본 작업도구인 쇠자,칼,본드,견출지 등을 준비합니다.

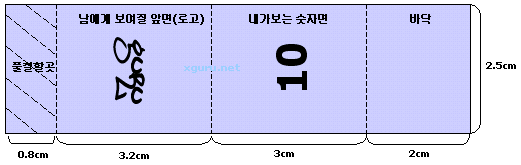
자는 30cm 쇠자를 준비하면 제단시 두께가 비슷해서 편합니다. (2.5cm) - 이제 종이를 크기에 맞게 제단합니다. 제가 만든 블럭의 크기는 9cm X 2.5cm 로 형태는 다음과 같습니다.

이 사이즈대로 박스를 제단합니다. 갯수는 기본 흰색13,검은색13 총 26개면 되지만, 조금더 많이 만들어서해도 될듯 합니다.
전 32개 만들었습니다. 앞서 말했듯이 30cm 쇠자 이용시 두께가 2.5로 같으므로 크기 잴거없이 끝만 맞춰서 자르면 됩니다.
자 제단하고 나서 총 32개의 블럭타일들이 만들어졌습니다.

- 이제 블럭을 만들기위해 뒷면에 자를 대고, 칼을 이용하여 도면의 점선위치에 줄을 긋습니다.

간단 팁하나, 분할점을 찾기위해 자를 대고 잴 필요없이 , 아래처럼 조금 작게 만든 블럭에 줄을 그어놓고 위에 올린다음 분할하면 쉽습니다. ^^

하여튼 이렇게 해서 32개의 타일에 줄을 다 그었습니다.

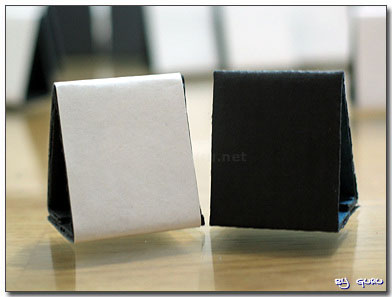
- 자, 이젠 줄 그은 위치대로 잘 접어서 삼각형 타일들을 만듭니다. 본드 잘 발라서 붙여주시면 됩니다.

- 그 다음엔 견출지를 이용해서 “-” 한개와 숫자를 0 에서 14까지 출력해서 붙입니다. (원본대로는 11까지면 됩니다.)
견출지가 아니어도 상관없지만 아무래도 종이에 찍어서 풀칠하는것보다는 붙이기가 편하더군요 ^^

- 자 드디어 모두 완성 !

이제 즐겁게 게임을 즐기면 됩니다. ^^
[#!_END_!#]
[#!_게임방법 보기..▽|게임방법은 그만 볼래요..△_!#]
다빈치 코드 게임방법
게임은 2~4 인 정도가 즐기기 적당합니다만, 타일수를 증가하면 5-6인까지도 가능할것 같습니다. 정식은 4인이 적당하므로 4인으로 설명합니다.
일본식과 독일식의 게임방법이 약간 다르다고 하는데, 그냥 짬뽕해서 설명합니다. -_-;
- 우선 선을 정합니다. 이 게임은 먼저할수록 불리하므로 가위바위보해서 진사람이 1등을 하면 되겠습니다 ^^
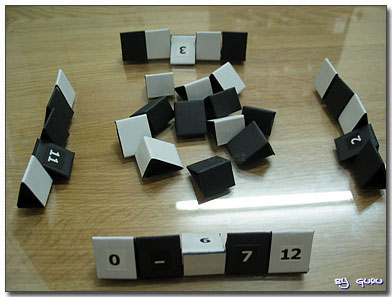
- 앞에 블럭을 뒤집어서 섞어 놓습니다.

그리고 각자 타일을 가져갑니다. 가져가는 갯수는 사람수에 따라 다르지만, 두사람일때는 4개, 3-4명일때는 3개 정도가 적당합니다.
- 각자 가져온 타일을 아래 정렬규칙에 따라 정리합니다.
- 왼쪽에 작은숫자,오른쪽으로 갈수록 큰숫자
- 검은색과 흰색의 숫자가 같을경우는 검은색이 왼쪽
- “-” 표시는 크기에 상관없이 아무데나 놀수있음. 한번 논후엔 위치변경불가
이 룰은 항상 지켜야 합니다.
예제로 사용할 제 패는 다음과 같습니다.

- 이제 선부터 돌아가며 게임을 시작합니다.
기본 방법은 바닥에 있는 블럭중 하나를 선택한후, 다른 플레이어의 쌓여있는 블럭들을 보고 숫자를 맞추는 것입니다.( 이것을 공격 이라고 합니다.)공격자는 상대방 패를 선택하여 (뽑은블럭을 가져다 맞출 블럭 앞에다 놓는게 보기가 편하겠죠)
흰색 8, 검정색 11 , 검정색 “-” 같이 정확히 말해야 합니다.일단 공격하여 성공(숫자/색깔을 정확히 맞춤)하면 상대방은 그 패를 뒤집어 놔서 다른사람들에게 공개합니다. 공격성공한 블럭은 가져다가 자신의 패들사이에 정렬규칙에 따라 놓습니다. (남에게 보여주지 않습니다.) 그리고 성공하였으므로 다시 바닥에서 한개의 블럭을 선택하여 또 공격을 시도합니다.(바닥에서 선택 안하고 다음사람에게 넘겨도 상관없음)
공격을 실패하였을 경우엔 자신이 바닥에서 선택한 블럭을 자기블럭들사이에 정리한뒤 뒤집어서 남들에게 보여줍니다. 그리고 다음사람에게 턴을 넘기게 됩니다.
제가 검은색 4 블럭을 들고 공격해서 실패한 경우의 모습입니다.

- 이런식으로 계속 돌아가며 남이 들은 것을 추리해내는 게임입니다.
보기엔 간단해 보이지만 오묘한 숫자 추리가 아주 재미납니다 ^^
내 패와 남들의 패, 남은 숫자,색깔별 위치등을 고려해서 추리를 하시면 됩니다.
바닥에서 “-” 패를 뽑았을경우엔 어디다 놓을까 고민을 하는 모습을 보이다가 들통나게 되므로 스윽 부드럽게 아무위치에나 넣어주세요
“-“패를 어찌 위치하느냐에 따라 간발의 차이로 승패가 결정되는 경우가 많으므로 위치 선택이 중요합니다.
[#!_END_!#]
이 게임은 집중력, 기억력, 분석력이 높아지고 논리적인 사고 능력이 향상된다고 합니다.
룰도 간단해서 누구라도 쉽게 배우고 즐길수 있구요. 가족끼리해도 재미나겠죠 ^^
허접하게라도 만들어 보니, 아주 쓸만합니다. 다음번엔 카드게임들도 한번 만들어서 해봐야 겠네요 ^^