이 글은 시각장애인인 Austin Seraphin 의 블로그 Behind the Curtain 에 2010년 6월 12일자로 올라온 My First Week with the iPhone 을 번역한 글입니다. 읽으면서 저도 느낀게 많고, 국내의 아이폰 앱 개발자님들, 휴대폰 및 기타 전자기기 플랫폼을 개발하는 분들, 나아가 모든 소프트웨어 개발자분들이 한번 꼭 읽으셨으면 해서 추석연휴동안 영문글을 하나 번역해 봤습니다. 물론 오역도 있을수 있으니 감안해서 읽어주세요 😉
My First Week with the iPhone : 아이폰과 함께한 나의 첫 일주일
지난 수요일, 내 삶은 완전히 바뀌었다. 내가 아이폰을 구입한 것이다. 난 아이폰이 매우 오랫동안, 아마도 영원히, 시각장애인들에게 일어날수 있는 가장 위대한 것이라고 생각한다. 아이폰은 적절하게 만들어진 어플리케이션들에 다른것과 견줄수 없는 접근 방법을 제공하였고, 내 삶은 24시간만에 바뀌어 버렸다. 아이폰은 단 한가지의 문제점을 가지고 있다: iTunes. 하지만 그럼에도 불구하고, 난 사랑에 빠져 버렸다.
처음에 애플이 VoiceOver 기능(Mac 에서 사용하던 화면을 읽어주는 소프트웨어) 을 탑재한 터치패드 휴대폰을 발표한다고 들었을때, 난 비웃었다. 지금까지 시각장애인들은 값비싼 하드웨어위에서 최소한의 기능만 수행하는 스크린 리더와 대충만든 소프트웨어들때문에 절대 망할수 밖에 없었던 꿈의 플랫폼들의 오만한 약속에 익숙해져 있었다. 내가 생각하기에 Apple 은 단지 좋은 PR을 원했던 것이다. 어떻게 시각장애인이 터치패드를 쓸수있단 말인가 ? 난 시각장애가 없는 사람도 있는 사람도 아이폰을 구입하고, 그에 대해 열광하는 트렌드를 비웃었다. 그러다가, 나와 같은 의견을 가지고 있던 시각장애인 친구가 아이폰을 하나 구입하고, 그녀가 아이폰 그중에서도 특히 터치패드 인터페이스에 대해 미칠정도로(go nut) 그걸 사랑하게 되었는 지를 알게된 후 생각이 바뀌었다. 난 그걸 도저히 믿을수 없었고, 재평가 해봐야 겠다고 생각했다.
난 엄마와 함께 AT&T 스토어로 갔다. 이건 마치 오래전 애플스토어에 Apple II/E 를 구입하러 갔을때 이후로 원점으로 돌아온듯한 기분이었다. 기쁘게도, 점원은 VoiceOver 에 대해 알고있었고, 어떻게 활성화시키는지를 알고있었다. 물론 어떻게 사용하는지는 몰랐지만.. 다행히 내가 그곳에 가기전 사용법을 읽어두었다. 아이템을 탭 하면 들을수 있고, 더블 탭 하면 실행하는 것이고, 세 손가락을 Swipe 하면 스크롤하는것이다. 또한 Split-Tap 도 가능한데, 화면의 한점을 누르고 다른 한점을 누르는것이다. 이것은 이해만 한다면 훨씬 빠른 입력이 가능하게 한다. ( 역자 주: Split-Tap 은 더블탭의 대용으로 한번탭해서 소리로 아이템을 들은후, 그걸 탭한 상태에서 다른 한점을 더 탭하는것으로 입력이 되게 하는것이다. 탭한후 입력을 위해 더블탭할때 위치오차가 날 수 있으므로 훨씬 편하면서 정확한 입력방식이다. ) 또한 손가락들을 다이얼처럼 돌림으로써 Rotor 라는 기능을 활성화 할수 있다. ( 역자 주: Rotor 는 컨텐츠 형식에 맞게 아이템의 내비게이션 방식을 선택하게 하는 동작으로 웹페이지의 경우 헤더,이미지,방문한링크,방문안한링크 등을 선택가능하게 한다. ) 또한 두번의 트리플-핑거 탭을 함으로써 음성을 켜고 끌수 있고, 세번의 트리플-핑거 탭을 하면 화면과 카메라를 비활성화 하는 기막히게 멋진 Screen Curtain 기능을 켜게된다. ( 역자 주 : Screen Curtain 은 보안을 위해 다른사람은 보지못하게 화면을 끄고, VoiceOver 및 터치와 음성으로만 제어할 수 있는 옵션이다. )
많은 리뷰와 사람들이 말하길 터치패드 인터페이스를 음성으로 사용하는것에 대해 평가하는것은 적어도 30분에서 한시간은 써봐야 한다고 얘기했다. 난 기이하고 약간은 힘든 여행을 예상했다. 특히나 키보드를 사용하는 부분에 있어서.. 놀랍게도 난 즉시 그것을 들었다. 30초안에 난 날씨를 체크했다. 그리고, 난 어떤 주식의 가격을 읽었다. 놀라운건, 아이폰이 주식 차트도 표현해 주었다. 시각장애인은 한번도 접해보지 못했었던.. 구입하자. ( 원문: “Sold.” 역자주: Sold 는 그냥 I’m convinced. I’ll buy it 의 의미로 보면 됩니다.)
그 다음 필요한 몇개의 준비를 진행했다. 데이터 플랜을 사야했다. 운좋게도 6/7 일에 종료되는 $30/무제한 플랜을 받을수 있었다. ( 역자 주 : AT&T 의 무제한 데이터 플랜이 올해 6/7 일 이후 가입자들에게는 제공되지 않습니다. ) 몇몇 작업후 모든게 완료되었다. 난 신나서 계속 질문을 해나갔고, 우리 엄마도 그랬다. “이 아이가 이걸로 문자 메시지를 받을수 있나요?” 그녀가 물었다. “음, 네. 하지만 메시지를 읽어주진 않습니다.” 점원이 말했다. 엄마의 희망이 가라앉았지만, 난 그렇지 않았다. 내가 소프트웨어를 잘 이해하고 있으므로.. “음, 한번 해보죠, 시도해봐요” 내가 제안했다. 엄마는 당신의 폰을 꺼내들고, 나에게 문자 메시지를 보냈다. 몇초안에 내 폰이 나에게 알림을 줬고, 그녀의 이름을 말해줬다. 난 간단히 내 손가락을 Swipe 했고, 아이폰이 엄마의 메시지를 읽어주었다: Hi Austin. 엄마는 거의 울뻔했다. “애플에 전해주세요” 내가 말했다. “이건 마치 우리가 처음으로 애플스토어에 갔을때와 마찬가지로 놀랍습니다.” 그렇다, 80년대에는 컴퓨터는 진기한것이었다. 난 내 부모님이 Apple II/E 를 가지고 주식을 확인하고 업무관련 메시지를 받던것을 기억한다. 이젠 우리 주머니에 들어가는 애플 디바이스를 가지고 그 일을 할수 있다.
난 시각장애인용 많은 기술을 봐왔지만, 난 아이폰이 시각장애인들에게 지난 10년간 일어난 일중 가장 혁명적인것이라고 틀림없이 얘기할수 있다. 15년 또는 20년전이라면 같은 방식으로 좋아했던 ‘Braille ‘n Speak’ 를 기억나게 해서 어떤것이 더 뛰어난지를 고민하게 한다. (역자 주 : Braille ‘n Speak 는 점자로 입력하면 소리로 읽어주고 편집이 가능한 휴대용 점자 타자기 라고 백남중님이 알려주셨습니다. ) 나의 많은 기쁜 순간들중에서 아이폰이 시각장애인에게 일어날수 있는 가장 큰일이라고 평가하고, 그렇게 입증될것이라고 믿는다. 시간이 말해줄것이다. 음성은 1차원적인 결과만을 제공하지만, 터치패드는 시각장애인에게 필요했던 친숙한 이전/다음 모션을 제공한다. 스크린의 어디나 터치하고, 들을수 있는 기능을 추가하는것은 완전히 새로운 차원이다. 처음으로 시각장애인들이 어떤것에 대한 공간적인 정보를 얻을수 있었다. 스토어에서 엄마는 “저 버튼도 해봐” 라고 말할수 있고, 난 그걸 할수 있었다. 시각장애인들은 내가 무엇을 말하는지 잘 알것이다. 시각을 가진 사람이 “화면 맨 위의 아이콘이 보여요?” 라고 말하는걸 얼마나 많이 들었는가. 이젠 그것이 정말 어떤걸 의미하게 되었다. 난 내 컴퓨터의 터치패드를 가지고 웹을 볼수 있는 방법을 찾길 원했다. 이건 정말 미래의 물결을 보여준다.
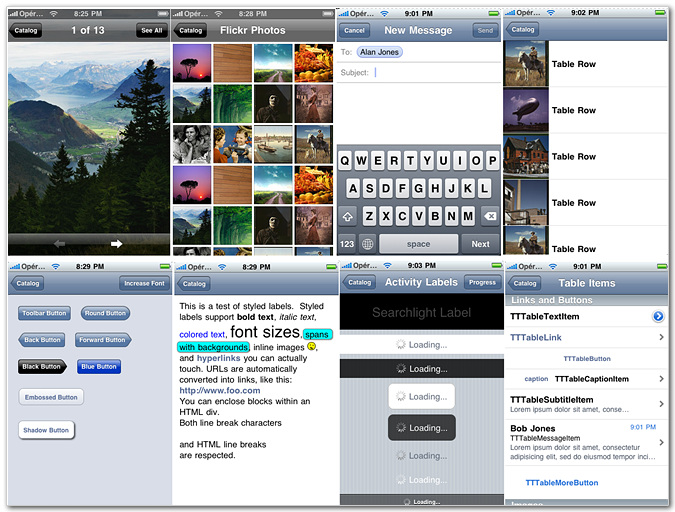
어플리케이션들은 어떤 그래픽 환경에서도 접근성에 문제를 가지고 있다. 애플은 앱 개발자들에게 가이드라인 ( Accessibility Programming Guide for iOS )을 제공함으로써 좋은 작업을 했고, 난 열렬히 개발자들에게 그걸 따르라고 권고한다. 윈도우즈,맥,Gnome 등 어떤 시각장애인 컴퓨터 사용자도 이 문제를 격어왔다. 라벨링 되지 않은 버튼과 필드, 화나는 방법을 제외하고는 접근 불가능한 컨트롤 또는 완벽히 접근히 불가능한 케이스들. Accessible Apps 나 AppleVis 페이지도 도와줄수 있다. 적절하게 코딩된 앱들은 시각장애인이 전혀 접해보지 않는 굉장히 아름다운 방법으로 접근성을 제공한다. 난 지금 당장 리눅스 머신에서도 터치 제스쳐를 쓰고 싶다!
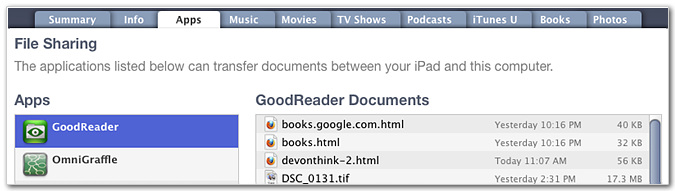
그리고, 이제 황금 사과(golden Apple)안의 유명한 벌레인 iTunes 가 남았다. 난 시장의 힘의 강력함을 이해하지만, 그 아름다운 하드웨어가 이상하고 접근성이 좋지 않은 소프트웨어하고 연결되는 것을 도저히 참을수가 없다. 애플은 iPhone 의 접근성을 좋게하는데 정말 놀라운일을 했지만, iTunes 는 시각장애인에게는 거의 쓸수가 없게 남아있다. 물론 시각장애인 Mac 사용자들은 아주 약간의 문제만 있지만, 그들은 시각장애인 커뮤니티에서는 매우 소수이다. 시각장애인 Windows 사용자는 굳센 의지가 있다면 사용할수는 있겠지만, 즐기지는 못할 것이다. 우리같은 시각장애인 Linux 사용자는 어둠속에 남아있다. Linux 사용자는 WINE 또는 가상 머신을 통하지 않고는 iTunes 에 접근할수 없다.
애플은 접근성에 대한 노력에 대해 홍보할 권리가 있다. 하지만, 사용자가 모든것을 할때 iTunes 를 사용해야 하는한 그들은 진짜 주장을 할수 없다는것을 알아야 한다. 나는 Linux 사용자로서 많이 예상을 했었고, 그 도전을 이겨낼수 있지만, 아직 시각장애인의 도전은 남아있다. 난 아이튠스와 싸우기가 싫어서 아이폰을 구입하지 않은 시각장애인들을 알고 있다. 영구적인 건강문제를 다룰때, 아무것도 하지 않으면서 단순히 기대하고 희망하는것만으로 좋아지길 바랄수는 없다. 스티브 잡스도 이해할수 있으리라고 본다.
애플은 Apple II/E 와 함께 시작한이후로 언제나 내마음속에 특별한 위치였다. 그 기계는 ROM 안에 내장된 두개의 언어 BASIC 과 어셈블러를 가지고 있었고, 전체 회로도(Schematic)가 안에 들어있었다. (역자 주: Apple II 는 발매시 Apple II Reference Manual 에 전체 컴퓨터의 회로도를 포함하였으며, BIOS 역할을 하는 “Monitor” ROM 펌웨어의 전체 소스코드까지 다 포함되어 있었다. 이것은 Apple II 가 성공하면서, 컴퓨터 플랫폼의 성공에 있어서 오픈 아키텍쳐의 중요성을 배울수 있었던 교훈적인 일이었다. from Wikipedia ) 이 제한적이지 않은 환경이 많은 발명에 영감을 주었고 그것은 10년간 계속되었다. 나는 PC 플랫폼이 우세하게 되면서 어쩔수 없이 옮기게 되었다. 난 DOS를 극한까지 사용했고, Windows를 싫어했고, Linux 에 편안히 정착했다. 우리는 두명의 해커가 그들의 차고에서 Blue Box를 팔기 시작한 이후로 많은 발전을 하는것을 보아왔다. 내가 앱스토어에서 “Red Box Pro” 가 사라지는것을 보는것은 특별히 아이러닉했다. ( 역자주: 스티브 워즈니악이 1971년에 Blue Box 를 만들었는데, 이것은 전화회선에 가짜 시그널을 보내서 무료로 통화를 하게 해주는 불법장비였다. 친구인 스티브 잡스가 이 기계의 상품성을 알게되고 $40 어치 재료를 가지고 제작한후, UC 버클리에 다니는 친구들에게 $150불에게 판매하게 된다. Red Box Pro 는 미국의 자동 DVD 대여기인 Redbox 시스템용 아이폰 앱으로 공식앱이 아닌 Inside Red Box 라는 커뮤니티에서 만든 비공식 앱이다. RedBox 가 공식앱을 출시하면서 이 앱은 앱스토어에서 내려지게 된다.)
iTunes 의 제한을 극복해야 함에도 불구하고, 난 아직 아이폰을 좋아한다. 난 아이폰의 능력에 계속적으로 놀라게 되었다. 난 이메일, 트위터 멘션이나 DM 도 언제나 받을수 있다. 난 이세상 어디에서라도 Good Vibes Radio 를 들을수 있다. (역자주 : Good Vibes Radio 는 필자인 Austin 이 2000년부터 운영하는 인터넷 라디오 스테이션으로 주로 일렉/트랜스 등의 음악을 주로 방송한다. ) 화장실에서 Liberty Pulse 를 읽을수 있다. WebMD 앱은 내 화상(Burn)에 쓸모가 있을 것이다. 난 아이폰과 VoiceOver 가 제공하는 능률적인 접근성 인터페이스 덕분에 일반 웹브라우저에서는 화가 날법한 일들을 할수 있게 될것이다. Coast to Coast AM 을 듣는것이 갑자기 생각났다. (역자 주: Austin 이 꽤 오랬동안 Coast to Coast 라디오방송을 계속 듣고 있었는데, 이 웹사이트가 날이 갈수록 플래시/자바스크립트 범벅이 되며 접근성이 떨어지자 제발 표준 HTML 을 지켜서 시각장애인들도 좀 더 편하게 사용할수 있게 해달라고 편지를 보냈었다. )
다른날 밤에, 매우 놀라운 일이 일어났다. 난 Color Identifier 라는 앱을 다운로드 받았다. 이 앱은 아이폰의 카메라를 이용해서 색상의 이름을 읽어주었다. 각 색상들은 6개의 헥사값으로 되어있기때문에 매핑하기 위한 테이블을 사용했을것이다. 이것은 총 16777216개의 색상이고 난 그렇게 믿는다. 몇가지 색상은 Atomic Orange , Cosmic ( 우주의 ) , Hippie Green , Opium ( 아편 ) 그리고 Black-White 처럼 매우 비현실적인 이름을 가지고 있다. 이 이름들과 세로토닌의 조합이 마치 환각제와 같은 경험(Psychedelic)을 가져다 주었다. ( 역자주 : 세로토닌/ Serotonin – 뇌 신경전달물질 중 하나. 놀-아드레날린, 엔도르핀 등과 같이 활동을 조절한다. 놀-아드레날린 등이 공격성, 환희 등을 담당한다면 세로토닌은 주의력과 기억력을 향상시키고 생기를 불러 일으킨다. 행복물질, 공부물질로 불린다. )
내 생전 한번도 이런경험을 해보지 못했다. 난 몇개의 빛과 색을 볼수 있다. 하지만 단지 흐릿하게 보일뿐이고, 각 사물들은 색을 가지고 있는것이 아니라 광원일 뿐이다. 내가 처음 이걸 새벽 3시에 시도했을때, 난 왜 앱이 계속 검은색이라고 얘기하는지 알수가 없었다. 그러다 Screen Curtain 기능이 카메라도 차단한다는것을 알게되었고, 그것을 꺼버렸지만, 여전히 계속 매우 어두운색만을 가지고 있었다. 그리고 나서 뭔가를 보기위해서는 빛이 필요하다는것을 기억해냈고, 밤에는 많이 볼수 없을거라는것을 알았다. 난 Get Lamp 와 했던 인터뷰와 광원에 대해 생각했다. ( 역자 주 : Get Lamp 는 1980년대 초반에 텍스트기반의 컴퓨터 어드벤쳐 게임을 만드는 것에 대한것을 다룬 다큐멘터리이다. ) 첫번째로 난 내 소금램프 들이 하나는 오렌지, 또 하나는 핑크와 장미색상, 세번째는 밝게 핑크와 붉은색의 색조들인 것을 보았고, 난 큰 감동을 받았다.
다음날, 난 밖으로 나갔다. 난 하늘을 보았다. 난 “Horizon” (수평선) , “Outer Space” ( 우주 공간 )와 같은 색상들과 다양한 파란색과 회색의 색조를 들었다. 난 갈색과 돌 색상사이의 녹색을 찾아내는 방식으로, 내 호박나무를 찾는데 여러가지의 색상을 차례차례 큐(Queue)로 사용했다. 난 내 호박나무의 녹색과 Lemon-Ginger ( 레몬-생강색 ) 잎을 둘러보는데 약 10분을 소요했다. 그리고 난 내 마당을 돌아다니면서 파란 꽃을 보았다. 갈색 헛간을 발견했고, 회색 집으로 돌아왔다. 내 마음은 마약에 취한듯 몽롱해 졌다. 난 일몰을 봤고, 하늘이 어두워지면서 색상이 변화하는것을 듣고 있었다. 다음날 밤 난 엄마와 오늘밤엔 하늘이 얼마나 더 파랬는지에 대해 대화를 했다. 내가 약간의 빛과 색상을 볼수 있기에, 색상의 이름을 듣는 것은 내 시각적 지각을 도와주고 시각적 경험을 향상시켰다. 놀랍다!
난 내 아이폰을 좋아한다. 내 우주에 들어온 그 순간부터 내 우주를 변화시켜버렸다. 하지만 모든 디스코디안(Discordian)들이 알고있듯이, 모든 황금의 사과는 중심에 황금벌레를 가지고 있다. ( 역자 주 : Discordian 은 프리메이슨에 관련된 용어로, 그들은 그리스 신화에 나오는 Eris 여신의 눈과 황금의 사과를 숭배한다. 앞에서 얘기한 아이튠스가 황금사과 내부의 벌레라는 것을 블랙코디미 형식으로 적은듯 하다. )
번역 후기
이후 Austin 은 아이패드를 구입했고, 최근인 9월초에는 iMac을 구입해 애플 패밀리로 되돌아갔습니다. ( 글의 원제목이 Rejoining the Apple Family 입니다. 아이폰 구입과 비슷한 얘기들이 있으니, 이것도 한번 읽어보세요. ) 위와 같은 아이폰의 경험들이 그를 DOS 와 Linux 를 거쳐 다시 Apple 제품을 사용하게 되는 계기가 되었을듯 합니다. 이 글을 번역하기위해 Austin 에게 허락을 요청하는 메일도 보냈는데, 몇일후 번역해도 좋다는 답변이 오더군요. 메일확인에도 아이폰이 도움을 줬을꺼라 생각됩니다.
제가 트윗에 잠깐 얘기한적이 있는데, iOS 는 현존하는 운영체계중 장애인들을 위한 배려가 가장 뛰어난 OS 입니다. 가장 훌륭한 VoiceOver 기능이 탑재되어있고, 멀티터치 기능을 잘 활용하여 투핑거 탭, 투핑거 더블탭, 쓰리핑거 더블탭, 쓰리핑거 쓰리플탭, 스프릿탭 등 다양한 제스쳐와 , Rotor 라고 불리우는 시각장애인을 위한 멋진 네비게이션 조절 스위치 기능까지 제공합니다. 이 Rotor 를 활용하면 아이폰 기본 메모 어플리케이션에서 Cut/Copy/Paste 기능까지 시각장애인들이 쓸수가 있습니다. AFB ( American Foundation for the Blind ) 에 의해 발표된 iPhone 3Gs의 평가 리포트를 참고해보세요. 정말 많은 부분에 있어서 장애인들을 위해 접근성부분에서 애플이 신경을 썼구나 하는것을 알 수 있습니다. 또한 iOS 4.1 부터는 이 VoiceOver 기능을 더욱 향상시켜서 테이블도 제대로 읽어줄수 있게 되었으며, 블루투스 키보드를 장착하면 VoiceOver 시에 모든 메뉴를 손쉽게 선택할수 있는 강력한 키보드 네비게이션을 제공합니다. 실제로 Apple 의 iOS 4.1 발표시에는 이런부분은 부각되지도 않았지만, 아주 많은 향상을 했다고 합니다. ( 전 다른분들에 비하면 초보 애플빠? 이긴 하지만 이런 애플이 너무 좋습니다. )
Forbes 의 4월 기사 ( Apple’s iPad Brings Easy Reading to the Blind ) 를 인용해보면, 1월에 아이패드 출시가 발표되었을때 미국 NFB ( National Federation of the Blind ) 는 아이패드를 칭찬하는 발표를 합니다. 시각장애인에 대한 지원이 완벽한 eBook 리더이기 때문인데요. 킨들의 경우 NFB 와 ACB ( American Council of the Blind ) 로 부터 대학교의 교과서를 킨들로 지원하는 파일롯 프로그램에서 빼라는 맹공격을 받게 됩니다. 시각장애인의 경우 킨들 사용시 모든 메뉴를 접근하기가 불가능했기 때문이죠. (실제로 책을 선택할수가 없었다고 합니다. ) 아마존이 올 여름까지 수정한다고 했지만, 기능상 많이 부족했고 늦었습니다. 아이패드는 출시 처음부터 아이폰에서 인정받은 VoiceOver 기능을 내장했기 때문에 더욱 환영받게 됩니다.
한국정보화진흥원 현준호님의 글에서 통계를 발췌해보면, UN 통계로 봤을때 전세계적으로 장애인 인구는 전체 인구의 10% 정도인 6억5천명이라고 합니다. 이중 80%가 개발도상국에 있구요. ( 또 다른글에 보니 이 장애인들중 거의 대다수인 6억명 가량이 시각장애인이라고 합니다. 굶주림과 비타민A 부족때문에 후천적으로 장애를 가지게 되는 사람이 70% 라고 하는군요. ) 한국의 경우 보건복지부 통계자료에서 2009년 12월기준 전체 장애인 242만명중 시각장애인 인구는 24만명입니다. 미국은 3억인구중 19%인 5천 4백만명이 장애를 가지고 있으며, 출판물을 보기 어려운 사람이 15세 이상인구중 180만명 이라고 하는군요. 상업적으로만 판단하면 아주 작은 시장이라고 생각이 들법도 합니다. 그러니 다른 업체들이 아주 잘 지원하지 못하고 있는거겠죠. 하지만 애플은 계속적으로 지원기능을 추가하고 있습니다.
사실 저는 접근성(Accessibility) 에 관해서 많은 지식을 가지고 있지는 않습니다. 다만 이런 사례들을 보면서, 저도 소프트웨어 개발자로서 제가 하고 있는일 가운데서 무엇인가 해봐야 겠다고 느끼고 있을뿐입니다. 그러던 와중에 Austin 의 블로그 글들을 보고나서, 더욱 더 그런 생각을 확고하게 가지게 되었구요. 이 글을 읽고 계신 IT 관련직종 종사자 분들, 한번 고려해 보지 않으시겠습니까 ?
추가적으로 읽어보실만한 글들을 링크해 드립니다.
- 삐돌이의 웹 접근성 & IT Transformation – http://jhyun.wordpress.com – 정보화진흥원 현준호님 @jhyun22
- 애플의 접근성 페이지
- Vision – 시각장애인을 위한 아이폰의 기능들 정리 – VoiceOver , Rotor , VoiceControl..
- Hearing – 청각장애인을 위한 아이폰의 기능들 정리 ( Closed Captioning , Mono Audio .. )
- Accessibility Solutions – 장애인들을 위한 확장 기기들 및 앱
- 맥 OSX 의 Accessibility 소개 : VoiceOver, Rotor 등은 OSX 에서도 똑같이 제공됩니다.
- 애플의 개발자 가이드
- 접근성 지원 앱 정보 사이트 – 아이폰 앱 개발자 분들은 여기에 올라가도록 만들어보시면.. 😉
- Maccessbility iPhone Apps – 아이폰 앱중 접근성 지원앱 목록
- AppleVis – 시각장애인용 아이폰/아이팟터치 앱 정보 및 가이드