구글의 Mission 은 세계의 정보를 조직화해서, 모든 사람이 접근가능하고 유용하게 하는 것이라고 합니다.
Google’s mission is to organize the world’s information and make it universally accessible and useful.
이 정보의 대부분은 웹/컴퓨터/네트웍을 통해서 전달되기 때문에 어느정도의 전기를 소모하게 되겠죠. 따라서 구글은 전력소비에 관해 아주 신경을 많이 쓰고 있습니다.
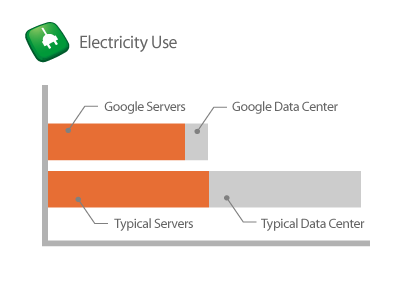
우리가 한건의 구글 검색을 요청하면 약 0.0003kWh 의 전기를 소모한다고 합니다. 이것은 우리가 실제로 우리 컴퓨터의 웹브라우저를 통해 검색명령을 내릴때 사용하는 모니터+본체의 전력소모량보다도 적습니다. 그만큼 효율적인 서버를 운영하고 있다는 것이죠.

또한 구글은 엄청난 전력을 소비하는 매우 큰 규모의 데이터센터를 6-7개 운영하고 있는 것으로 알려져 있으며, 데이터센터의 위치는 구글 내에서도 극비라 극소수의 사람들만 알고 있다고 하더군요.
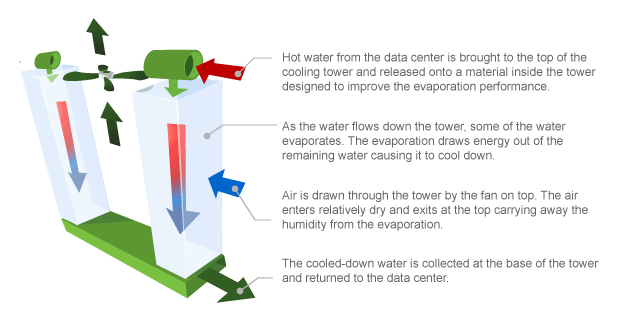
이 구글의 데이터 센터는 수분증발(Evaporation)을 통한 냉각시스템으로 아주 효율적으로 에너지를 사용하여 운영하고 있다고 합니다.

이에 관련하여 Going Green 이라는 페이지를 운영하여, 자신들이 하고 있는 많은 노력을 알리고 있습니다.
http://www.google.com/corporate/green/index.html
또한 전력을 많이 소비함으로써 생기는 환경변화(지구온난화등)에 신경을 쓰고 있다는 것을 널리 알리고 있죠.
그래서인지 구글은 2007년에 Mountain View, CA 에 있는 본사에 9212개의 Solar Panel 을 설치했습니다.


2007년 당시에는 구글 본사 총전력의 30%를 태양열로 충당하였으며, 이번에 제가 구글 가서 들으니
본사 직원분이 말씀하시길.. 지금은 총전력의 약 50% 까지를 태양열로만 쓰고 있으며, 내년까지는 본사전력의 100%를 태양열로만
쓸 수 있게 될 것이라고 자랑스럽게 얘기하더군요. “적어도 이 지구에 나쁜짓은 안하는 회사”가 되지 않겠냐고 웃으면서 말이죠..
직원이 전기자동차를 구입하면 회사에서 50% 금액을 지원하고, 전기자동차의 경우는 발레파킹까지 해줍니다.
전기자동차용 주차장에는 전원플러그가 나와있어서 자신들의 태양열로 만든 전기로 충전까지 무료로 하게 해주고 있습니다.


그리고 2004년부터 구글의 창업자 레리 페이지와 세르게이 브린은 구글의 모든 수입/직원의 시간등 의 1%를 세계의 당면과제를 다루기 위해 사용하겠다고 발표합니다. 이것이 현실화된 것이 바로 Google.org 입니다.
여기서는 차세대 에너지나, CO2 배출을 줄이기 위한 전기자동차 기술의 개발을 위해 매우 많은 기부&투자를 하고 있습니다.
최근 Google.org 에서는 재미난 발표를 했습니다.
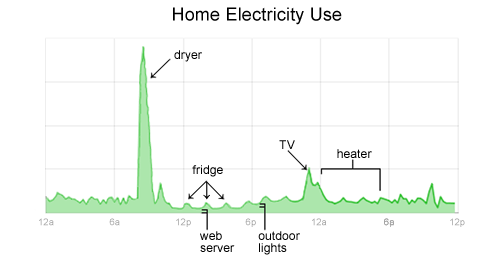
가정에서의 전기소비를 측정하기 위한 Google PowerMeter 라는 서비스입니다.
http://www.google.org/powermeter/
Lord Kelvin 의 유명한 말인 “If you cannot measure it, you cannot improve it.” 을 인용한 이 서비스는
각 가정에서 자신이 소비하는 전력을 자세히 알게됨으로써, 전력소비를 효율적으로 할수 있도록 한다는 생각에서 시작했습니다.
http://www.youtube.com/watch?v=6Dx38hzRWDQ
중간에 한 장면을 캡쳐해 봤습니다. “You CAN measure it, You CAN improve it.”

가정에 설치된 Smart Meter 들로부터 정보를 읽어와서, 그 소비량을 보여주는 서비스로 자신의 전력소비량을 iGoogle 에서 항상 확인할 수 있게 위젯형태로 제공 됩니다. 처음에 스마트 미터기 설치에 돈은 조금 들겠지만, 그보다 훨씬 더 절약할 수 있다고 합니다.


저희집 냉장고도 10년이 넘어가는데 바꿔야 하는거 아닌지 모르겠네요 ㅡ.ㅡ;;

불날것도 예방해 줬다고 하는데.. 이건 좀 너무 심한 오버인듯 합니다.. ㅡ.ㅡ;;
어쨋거나.. 궁극적으로는 각 가정의 전기소비를 줄여서 전 세계의 에너지소비량을 줄여보겠다는 시도가 참신해 보이네요.
저도 하나 집에 설치해 보고 싶습니다.